Flutter: Можно ли разместить элемент в CupertinoPicker по центру между двумя линиями?
Можно ли изменить положение элемента по умолчанию в CupertinoPickerв центр между двумя линиями? Положение по умолчанию, похоже, ближе к верхней строке.
Это код для воспроизведения CupertinoPicker
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: CupertinoPicker(
itemExtent: 50,
onSelectedItemChanged: (int index) {
print(index);
},
children: <Widget>[
Text("Item 1"),
Text("Item 2"),
Text("Item 3"),
],
),
);
}
}
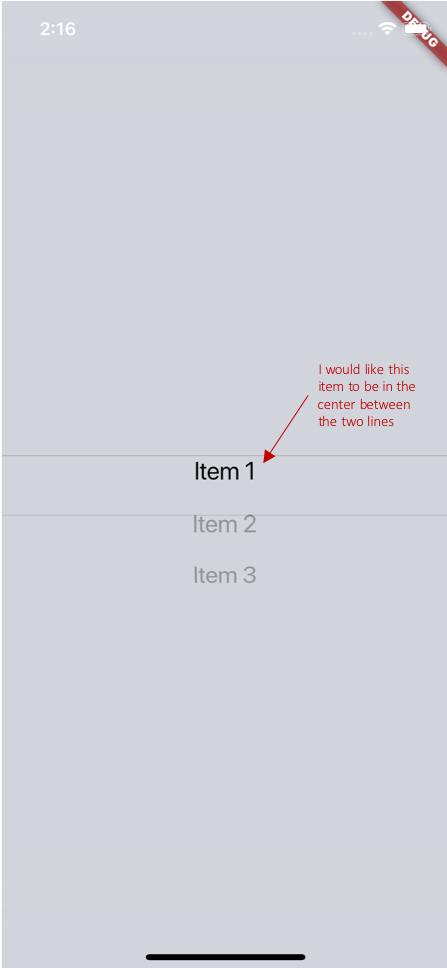
Вот как это выглядит:
Спасибо за любые советы, подсказки и советы!
1 ответ
Решение
Оберните свои детские виджеты Center виджет:
CupertinoPicker(
itemExtent: 50,
onSelectedItemChanged: (int index) {
print(index);
},
children: <Widget>[
Center(child: Text("Item 1")),
Center(child: Text("Item 2")),
Center(child: Text("Item 3")),
],
),
Если Центр не работает, используйте виджет "Выровнять".
Align(
alignment: Alignment.center,
child: Text("Item 1"),
),