Flutter: как уменьшить размер CupertinoPicker в ModalBottomSheet?
Всякий раз, когда я пытаюсь настроить CupertinoPicker в ModalBottomSheet в Column, Row, или в Container вроде бы занимает максимально возможное место.
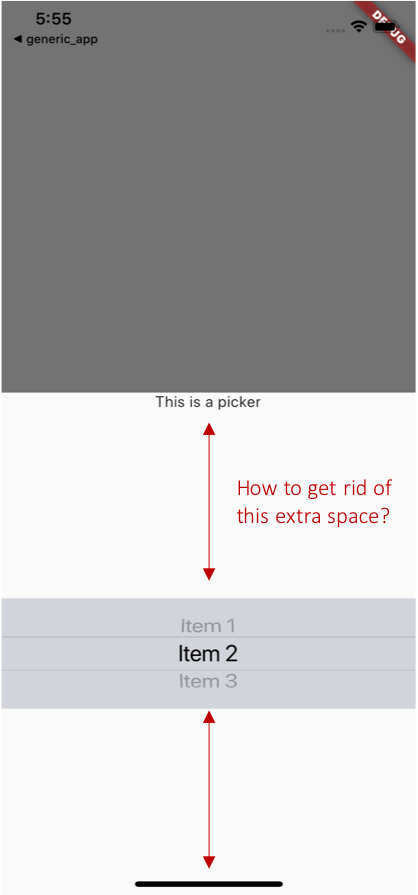
Есть ли способ ограничить размер / высоту ModalBottomSheet к фактическому размеру CupertinoPicker, который, очевидно, намного меньше по высоте, чем ModalBottomSheet (что видно по серому цвету фона).
Вот мой код:
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(body:
Center(child: RaisedButton(onPressed: () => showPicker(context),
child: Text('Show Bottom Sheet')),)
);
}
Widget showPicker(BuildContext context) {
showModalBottomSheet(
context: context,
builder: (context) {
return Container(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text('This is a picker'),
Expanded(
child: Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Expanded(
child: Container(
height: 100,
child: CupertinoPicker(
itemExtent: 30,
onSelectedItemChanged: (int index) {
print(index);
},
children: <Widget>[
Center(child: Text("Item 1")),
Center(child: Text("Item 2")),
Center(child: Text("Item 3")),
],
),
),
),
],
),
),
],
),
);
});
}
}
Вот что я получаю:
Спасибо за любые советы, подсказки и советы!
1 ответ
Решение
Widget showPicker(BuildContext context) {
showModalBottomSheet(
context: context,
builder: (context) {
return Container(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text('This is a picker'),
Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Expanded(
child: Container(
height: 100,
child: CupertinoPicker(
itemExtent: 30,
onSelectedItemChanged: (int index) {
print(index);
},
children: <Widget>[
Center(child: Text("Item 1")),
Center(child: Text("Item 2")),
Center(child: Text("Item 3")),
],
),
),
),
],
),
],
),
);
});
}
Это может решить проблему, вставьте метод, вы получите желаемый результат