Мигающие черные квадраты в веб-приложении с переходами CSS
Я работаю над веб-приложением для мобильных телефонов. Приложение состоит из нескольких скользящих панелей (горизонтальных), с кликабельными элементами на каждой панели. Я использую touchstart, touchmove, touchend events для захвата сенсорных событий и "-webkit-transform: translate3d" для фактического перемещения элементов (используя swd.js Брэда Бирдсолла для горизонтального пролистывания - https://github.com/bradbirdsall/Swipe). Я также добавил затухающее слайд-шоу в переднюю панель. Изображения, анимированные с помощью css, чтобы скользить и исчезать:
@-webkit-keyframes slideLeft{
0% {
-webkit-transform: translate3d(0px, 0px, 0px);
opacity:0;
}
30%{
-webkit-transform: translate3d(-60px, 0px, 0px);
opacity:1;
}
70%{
-webkit-transform: translate3d(-140px, 0px, 0px);
opacity:1;
}
100% {
-webkit-transform: translate3d(-200px, 0px, 0px);
opacity:0;
}
}
.slideLeft{
-webkit-animation: slideLeft 10000ms linear;
-moz-animation: slideLeft 10000ms linear;
-o-animation: slideLeft 10000ms linear;
animation: slideLeft 10000ms linear;
}
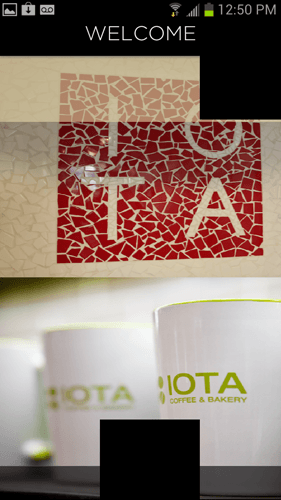
После добавления нескольких из этих эффектов приложение теперь загружается некорректно более 50% времени. Когда браузер загружается, в разных местах экрана вспыхивают случайные черные прямоугольники (см. Скриншоты для некоторых примеров). Иногда они мигают в течение нескольких секунд, а затем уходят, но иногда они продолжают двигаться, в результате чего все анимации становятся очень медленными и нервными.
Вот примеры скриншотов того, что я вижу. Квадраты продолжают двигаться вокруг экрана:


Эта проблема на самом деле происходит только на телефонах Samsung Galaxy и Android, в браузере Android по умолчанию (Chrome работает отлично, но мне нужно, чтобы он работал в браузере по умолчанию). Все отлично работает на iphone, и работает нормально на всех других андроидах, которые я тестировал до сих пор. И на самсунге - иногда все загружается правильно, но в большинстве случаев это не так. Я пытался избавиться от некоторых анимаций, но проблема настолько противоречива. Если я продолжу обновлять, не меняя код, я обязательно увижу его в какой-то момент.
У кого-нибудь была эта проблема раньше? Я сделал упрощенную версию приложения, всего с 2 раздвижными панелями и слайд-шоу на передней панели. Код находится на github: https://github.com/mashabelyi/css-transitions-test. Вы можете получить доступ к приложению на своем телефоне по адресу www.webitap.com/test.
В этой упрощенной версии черные прямоугольники появляются реже, что наводит меня на мысль, что это как-то связано с объемом загружаемого контента. Иногда они появляются в начале, а затем уходят. Я выполняю множество манипуляций с элементами DOM на JavaScript, чтобы приложение соответствовало размерам экрана. Может ли это быть потенциальной причиной проблемы? Я попытался использовать translateX вместо translate3d и запустить аппаратное ускорение один раз, вызвав translate3d(0,0,0), но проблема остается.
Любое понимание будет с благодарностью!
1 ответ
Я решил проблему! Оказывается, изображения, которые я использовал, были слишком большими. Я сжал изображения, и теперь все работает очень хорошо.