Слушатель событий "Копировать" не работает с "Копировать адрес ссылки"
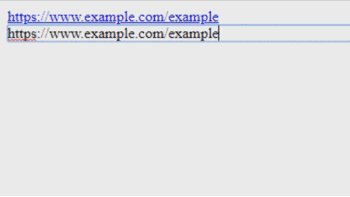
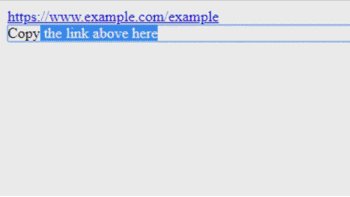
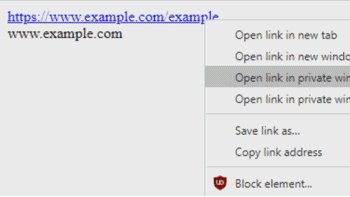
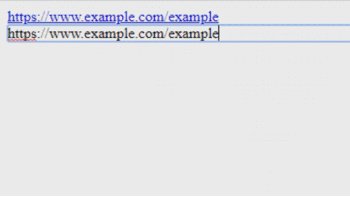
Я хочу изменить буфер обмена, чтобы он стал совпадением с регулярным выражением. И это работает - пока я использую Ctrl+C или просто "Копировать". Если я нажимаю "Копировать адрес ссылки" (или "Копировать местоположение ссылки"), то, похоже, прослушиватель событий вообще не видит скопированный объект. Вот запись экрана: 
Что я делаю неправильно?
<html>
<meta charset="ISO-8859-1">
<div class="source">
<a href="https://www.example.com/example">https://www.example.com/example</a>
</div>
<div class="target" contenteditable="true">Copy the link above here</div>
</html>
<script>
var regex = /\w{2,}.\w{2,}.\w{2,}/;
document.body.addEventListener('copy', (event) => {
const selection = document.getSelection();
console.log(selection.toString());
event.clipboardData.setData('text/plain', selection.toString().match(regex));
event.preventDefault();
});
</script>
1 ответ
Решение
Я нашел ответ - это сделано намеренно, как объясняется в документации в разделе "Вопросы безопасности":
Разрешение авторам изменять то, что копирует пользователь, или делать автоматическую копию того, что никогда не было выбрано, а также разрешение неограниченных вызовов для вставки информации может вызвать различные проблемы безопасности.
Некоторые примеры сценариев включают:
- Пользователь выбирает ссылку и копирует ее, но в буфер обмена копируется другая ссылка. Эффект от этого может варьироваться от неожиданного результата при вставке до попытки "фишинговой" атаки.