Цвет фона контура поля формы проблемы при наведении курсора
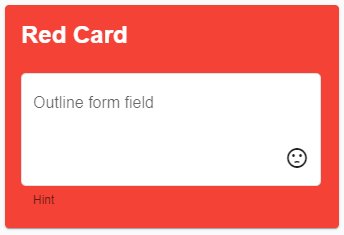
У меня проблема с CSS, когда я наводил указатель мыши на mat-form-field.
Чтобы иметь возможность использовать цветную матовую карту, я добавил некоторый класс CSS в style.scss изменить background-color из mat-form-field.
.mat-form-field-appearance-outline .mat-form-field-outline-start { background-color: white!important; }
.mat-form-field-appearance-outline .mat-form-field-outline-gap { background-color: white!important; }
.mat-form-field-appearance-outline .mat-form-field-outline-end { background-color: white!important; }
mat-form-field mat-label { background-color: rgba(255, 255, 255, 0.9); }
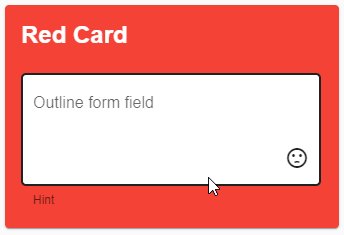
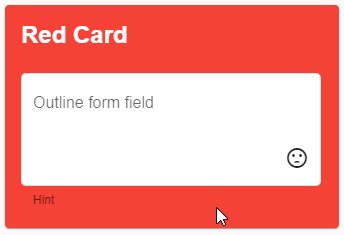
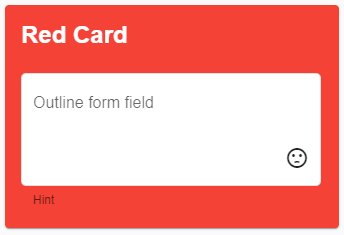
Работает нормально, но когда я наводю указатель мыши на mat-form-field, фон станет красным на долю секунды. К сожалению, я не могу найти класс CSS, позволяющий удалить эту прозрачность.
StackBlitz: здесь
3 ответа
Проблема вызвана этим css:
.mat-form-field-appearance-outline:not(.mat-form-field-disabled) .mat-form-field-flex:hover .mat-form-field-outline {
opacity: 0;
transition: opacity .6s cubic-bezier(.25,.8,.25,1);
}
При наведении курсора прозрачность меняется на 0, вызывая эффект, который вы показываете. Вы можете исправить это, переопределив переход при наведении курсора.
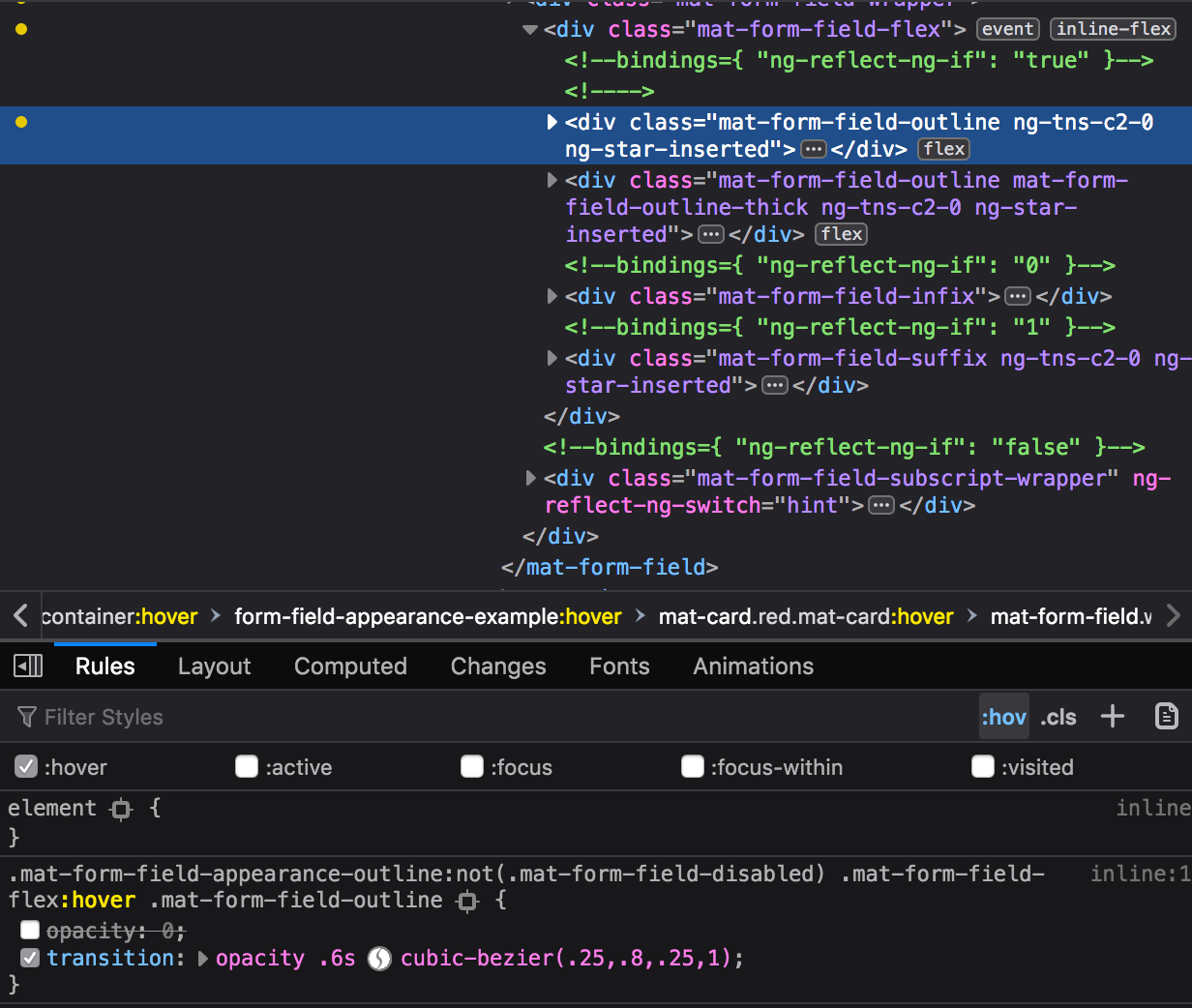
Для дальнейшего использования вы можете найти thid с помощью инспектора разработчика в своем браузере:
Я вызвал эффект наведения на элемент и проверил стили, которые были добавлены
вы можете изменить цвет наведения этим. Здесь вы можете дать любой цвет, который вы хотите.
просто добавьте этот css в свой код.
.mat-form-field-appearance-outline .mat-form-field-outline-thick {
color: rgba($grey, 0.75) !important;
}
С меньшим количеством кода, и я думаю ViewEncapsulation.None важно:
CSS:
.mat-form-field-flex:hover .mat-form-field-outline {
opacity: 0;
transition: none !important;
}
TS:
import { ViewEncapsulation } from '@angular/core';
@Component({
selector: 'form-field-appearance-example',
templateUrl: 'form-field-appearance-example.html',
styleUrls: ['form-field-appearance-example.css'],
encapsulation: ViewEncapsulation.None
})