ion-слайды не получают все слайды из внутреннего компонента
Я работаю над проектом Ionic4, где у меня есть 2 компонента, первый из которых - это оболочка некоторых слайдов, которые мне нужно показать моему пользователю, изначально все было на одном HTML, но мне нужно разбить на компоненты, и теперь это У меня есть внутренний компонент со всеми слайдами, слайдер показывает только первый слайд, хотя я могу видеть все слайды в DOM
Вот основной HTML
<ion-header>
<ion-toolbar color="primary">
<ion-buttons slot="start" *ngIf="pageIndex > 0">
<ion-button (click)="prev()"><ion-icon slot="end" name="arrow-back"></ion-icon></ion-button>
</ion-buttons>
<ion-buttons slot="start" *ngIf="pageIndex === 0">
<ion-button (click)="close()"><ion-icon slot="end" name="close"></ion-icon></ion-button>
</ion-buttons>
<ion-title class="ion-text-center">
{{getPageTitle()}}
</ion-title>
<ion-buttons slot="end">
<ion-button (click)="next()"><ion-icon slot="end" name="arrow-forward"></ion-icon></ion-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-slides #signupSlider
(ionSlideNextStart)="startDragging($event, 1)"
(ionSlidePrevStart)="startDragging($event, -1)"
(ionSlideNextEnd)="slideChanged()"
(ionSlidePrevEnd)="slideChanged()"
(ionSlideDidChange)="slideChanged()">
<app-generic-form #genericForm [associateUid]="associateUid" [operatorUid]="operatorUid"></app-generic-form>
</ion-slides>
<ion-fab vertical="bottom" horizontal="start" slot="fixed">
<ion-fab-button (click)="close()">
<ion-icon name="close"></ion-icon>
</ion-fab-button>
</ion-fab>
</ion-content>
И вот я пытаюсь перезагрузить слайдер из основного компонента, но во всех случаях слайдер показывает только первый слайд
@ViewChild('signupSlider', {static: true}) formSlider;
ionViewDidEnter() {
this.formSlider.update();
this.formSlider.getSwiper()
.then((swiper) => {
swiper.update();
});
}
И app-generic-form определяется так (сама форма более сложная, но это пример)
<!--PAGE ONE-->
<ion-slide style="overflow-y: scroll;">
<ion-list lines="full">
<form [formGroup]="slides[0]">
<ion-item>
<ion-label position="stacked">Nombre experiencia/producto</ion-label>
<ion-input formControlName="expName" type="text" maxlength="30" [(ngModel)]="experienceModel.name"></ion-input>
</ion-item>
</form>
</ion-list>
</ion-slide>
<!--NORMAS Y RECOMENDACIONES-->
<ion-slide style="overflow-y: scroll;">
<ion-list lines="full">
<form [formGroup]="slides[1]">
<ion-item>
<ion-label position="stacked">Nombre mascota</ion-label>
<ion-input formControlName="expName" type="text" maxlength="30" [(ngModel)]="experienceModel.name"></ion-input>
</ion-item>
</form>
</ion-list>
</ion-slide>
<!--DETALLES EXPERIENCIA-->
<ion-slide>
<ion-list lines="full">
<form [formGroup]="slides[2]">
<ion-item>
<ion-label position="stacked">Nombre papa</ion-label>
<ion-input formControlName="expName" type="text" maxlength="30" [(ngModel)]="experienceModel.name"></ion-input>
</ion-item>
</form>
</ion-list>
</ion-slide>
<!--UBICACION-->
<ion-slide>
<ion-list lines="full">
<form [formGroup]="slides[3]">
<ion-item>
<ion-label position="stacked">Nombre otro</ion-label>
<ion-input formControlName="expName" type="text" maxlength="30" [(ngModel)]="experienceModel.name"></ion-input>
</ion-item>
</form>
</ion-list>
</ion-slide>
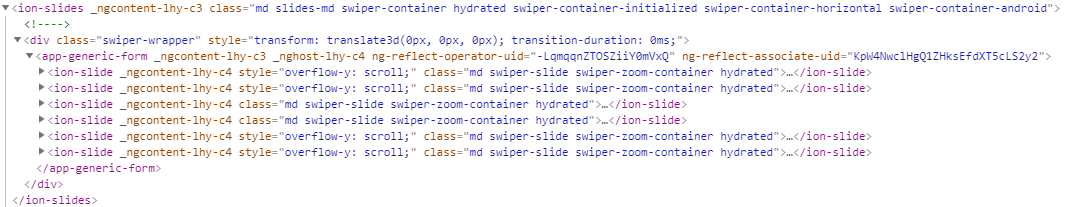
наконец, содержимое моего slider.el таково, как вы можете видеть, все слайды есть, но слайдер показывает только первый слайд
Одна вещь, которая меня сбивает с толку, заключается в том, что при вызове этого метода возвращается правильный индекс из ползунка.
slideChanged() {
this.formSlider.getActiveIndex()
.then((index) => {
this.genericComp.onIndexChanged.emit(index);
this.pageIndex = index;
});
}
already have checked but doesn't seem the case as the whole page was working fine when was in single html, any ideas? Ionic: Ion-slides- Only First Slide appearing