Не удается получить доступ к res.statusMessage в Javascript async / await try / catch клиентский код для чтения исключения, созданного из экспресс-бэкэнда
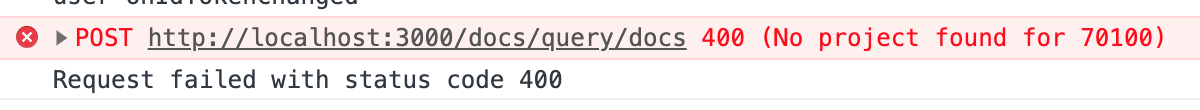
Chrome может читать сообщение, предоставленное сервером (No project found for 70100) но когда я console.log(err.message) Я просто получаю Request failed with status code 400
Код клиента:
const doFetch = async () => {
try {
const {data} = await axios.post('/docs/query/project', {projectId: '70100'});
console.log(data);
setFetched(data);
} catch (err) {
console.log(err.message);
}
}
Код сервера:
try {
const docs = await docsDb.getProject(projectId);
res.json(docs);
} catch(err) {
res.statusMessage = `No project found for ${projectId}`;
res.status(400).end();
}
Раздражает то, что Chrome может читать мое сообщение, но я не могу понять, как отобразить его пользователю. Очевидно, что сообщение доходит до браузера, я был бы признателен за несколько советов, как получить к нему доступ в моем клиентском коде! Заранее спасибо.
2 ответа
В statusMessage отправлено на поверхности ответа узла в ответе Axios как statusTextсвойство. Вы можете увидеть объект ответа, связанный с неудавшимся запросом, посмотрев наerr.responseсвойство ошибки Axios. Однако будьте осторожны; если HTTP-запрос не был отправлен, потому что ошибка связана с такими вещами, как сбои подключения,err.response не будет.
const doFetch = async () => {
try {
const {data} = await axios.post('/docs/query/project', {projectId: '70100'});
setFetched(data);
} catch (err) {
const message = err.response
? `Request failed with ${err.response.status}: ${err.response.statusText}`
: err.message;
console.error(message);
}
}
err.response.statusText на клиенте содержит текст, установленный в res.statusMessage на сервере.
Живи и учись