SwiftUI: VStack применяется не к белому цвету фона, а к любому другому цвету
У меня есть следующий код. Если я изменю.background(Color.green) к .background(Color.white) для VStack фон будет тот же systemGray, который я использовал для Listbackground.
Это как-то связано с .colorMultiply(Color(UIColor.systemGray4)) свойство?.
var body: some View {
NavigationView {
List {
Text("Bla bla bla")
Group {
VStack {
TextField("Server address", text: $serverAddress)
.keyboardType(.default)
TextField("Server port", text: $serverPortString)
.keyboardType(.numberPad)
}
}
.padding()
.background(Color.green)
.cornerRadius(8)
// Some more elements
}
.navigationBarHidden(false)
.navigationBarTitle("Connect your Server", displayMode: .large)
}
.colorMultiply(Color(UIColor.systemGray4))
.onTapGesture {
self.hideKeyboard()
}
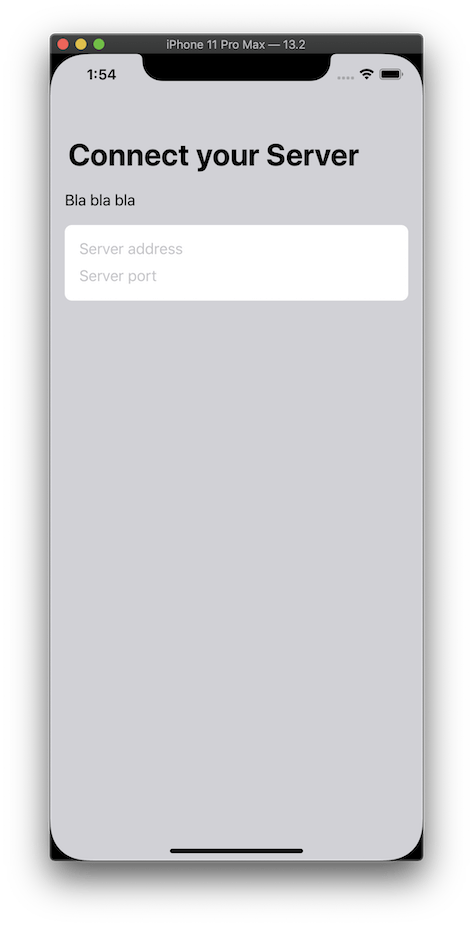
Белый фон, который игнорируется:

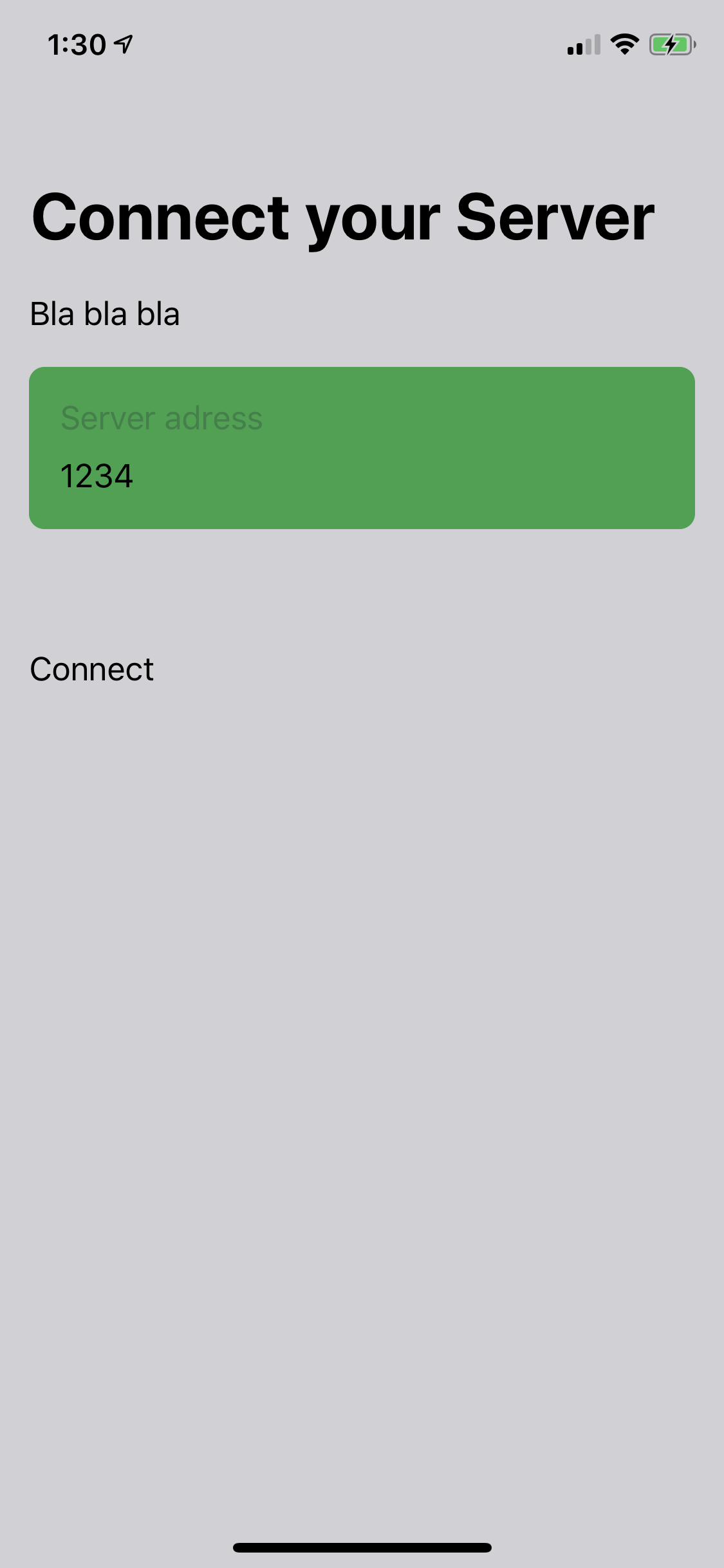
Рабочий зеленый фон:

1 ответ
Решение
.colorMultiply()добавляет эффект умножения цвета к виду, к которому он применяется, что означает, что он окрашивает его в цвет, который вы добавили. Как вашNavigationView - содержащий представление, все представления внутри него будут окрашены systemGray4.
Когда вы установите его на white, то systemGray4 оттеняет так, чтобы он сливался с фоном, так как это тоже white.
Вы можете сделать что-то вроде этого:
struct ContentView: View {
@State var serverAddress: String = ""
@State var serverPortString: String = ""
let backgroundColor = Color.init(UIColor.systemGray4)
init() {
UITableView.appearance().backgroundColor = .clear // or you could set this to systemGray4 and ignore the ZStack
UITableView.appearance().separatorColor = .clear
UITableView.appearance().tableFooterView = UIView()
UITableView.appearance().separatorStyle = .none
}
var body: some View {
NavigationView {
ZStack {
backgroundColor.frame(maxWidth: .infinity, maxHeight: .infinity).edgesIgnoringSafeArea(.all)
List {
Text("Bla bla bla")
.listRowBackground(backgroundColor)
Group {
VStack {
TextField("Server address", text: $serverAddress)
.keyboardType(.default)
TextField("Server port", text: $serverPortString)
.keyboardType(.numberPad)
}
}
.listRowBackground(backgroundColor)
.padding()
.background(Color.white)
.cornerRadius(8)
// Some more elements
}
}
.navigationBarHidden(false)
.navigationBarTitle("Connect your Server", displayMode: .large)
}
.onTapGesture {
print("tapped")
}
}
}
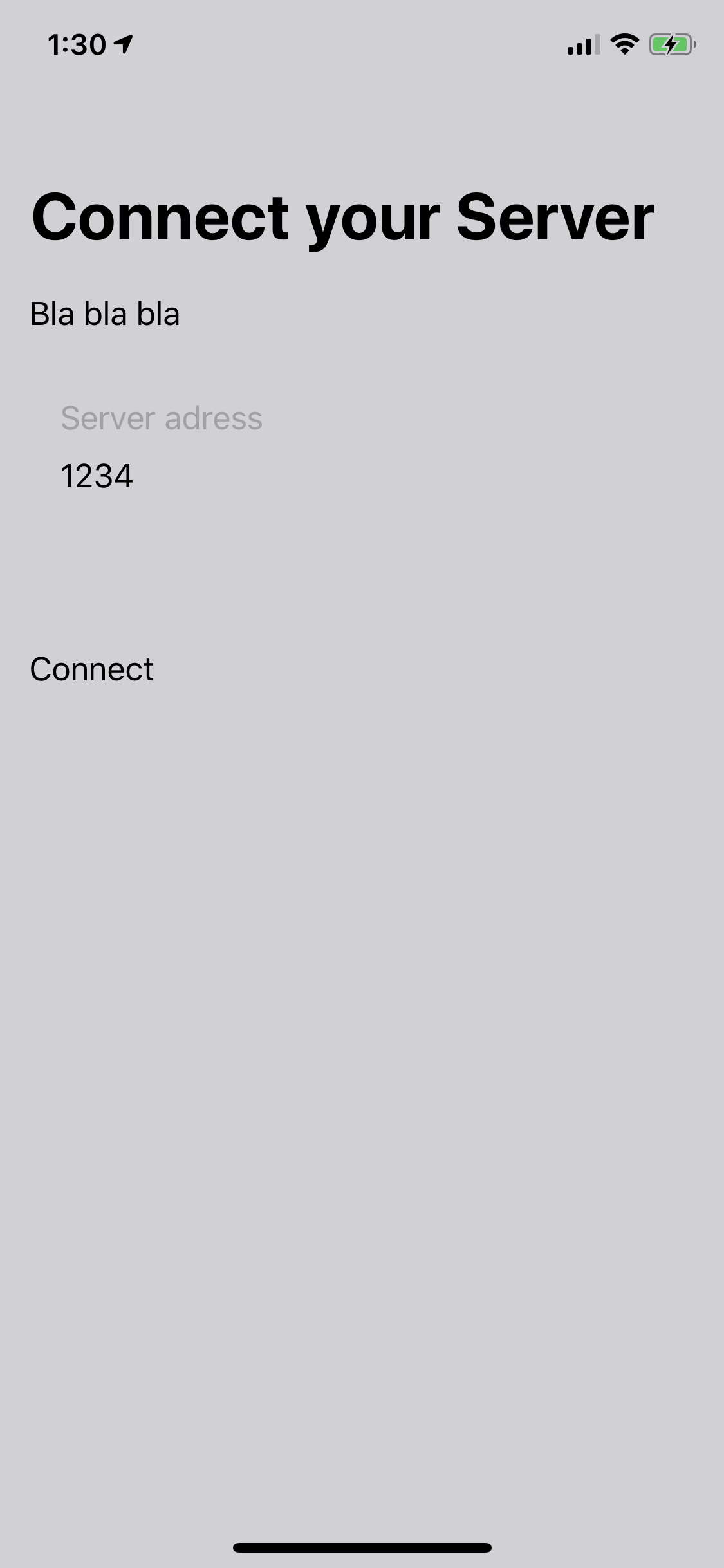
Что даст вам такой результат: