Изменение толщины линии и непрозрачности в диаграмме рассеяния в onRender() htmlWidgets в R
Я надеюсь создать график, используя функцию onRender() пакета h пакета R, в которой пользователь может щелкнуть точку и нарисовать линию. У меня суть в том, что он работает прямо сейчас, где серая линия рисуется с толщиной по умолчанию и, возможно, с непрозрачностью по умолчанию.
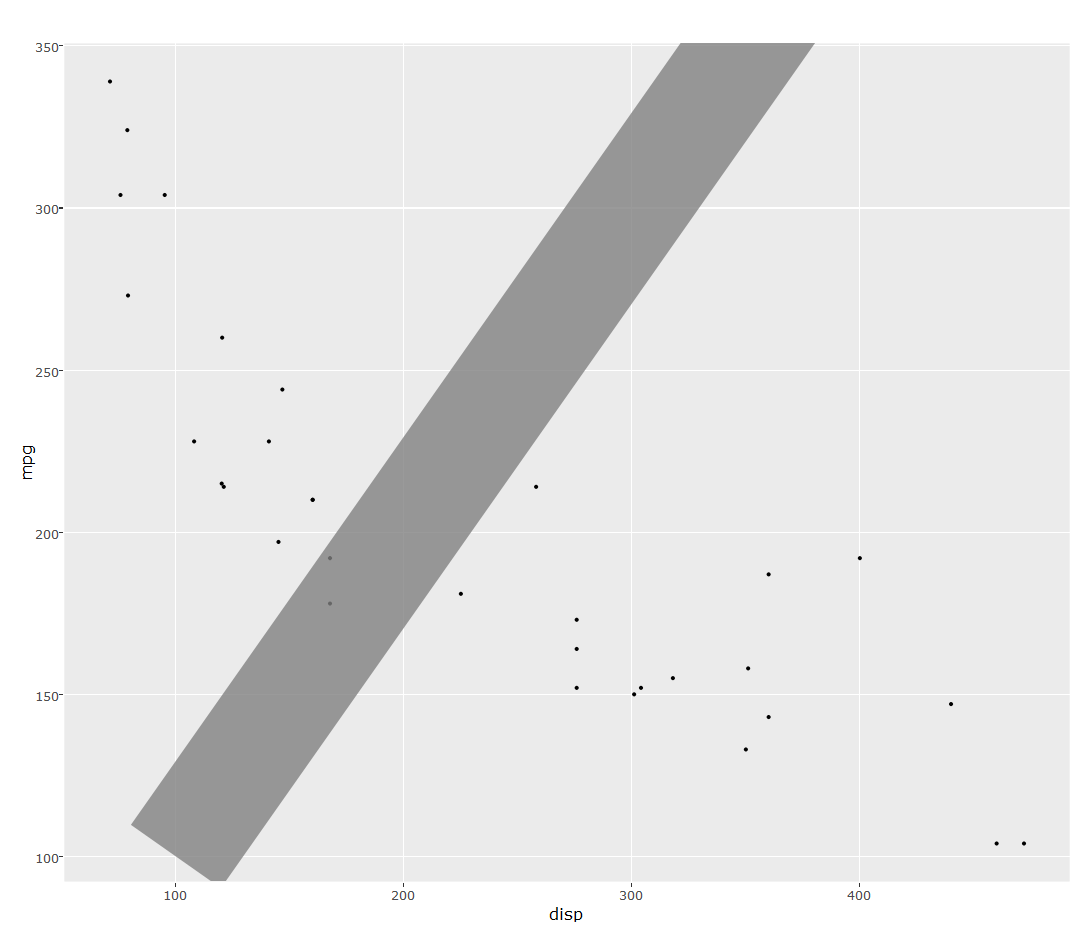
Однако я застрял на изменении толщины линии (и, возможно, на изменении непрозрачности линии, хотя она может работать, и я не вижу ее, так как линия такая тонкая). Я хочу, чтобы линия была очень толстой и довольно прозрачной. Я попробовал несколько параметров и подходов для ширины линии и непрозрачности (некоторые из которых закомментированы ниже), но, похоже, они не имеют значения. Есть идеи, чего мне не хватает? Спасибо.
library(plotly)
library(broom)
dat <- mtcars
dat$mpg <- dat$mpg * 10
p <- ggplot(data = dat, aes(x=disp,y=mpg)) + geom_point(size=0.5)
ggplotly(p) %>%
onRender("
function(el, x, data) {
// reduce the opacity of every trace except for the hover one
el.on('plotly_click', function(e) {
var trace1 = {
x: [100, 400],
y: [100, 400],
mode: 'lines',
//line: dict(color: 'gray', width: 100)
marker: {
color: 'gray',
size: 200,
width: 1000,
opacity: 0.5
}
}
Plotly.addTraces(el.id, trace1);
})
}
", data=dat)
1 ответ
opacity должно быть в объекте трассировки. У вашего строкового объекта есть некоторые проблемы с синтаксисом, которые не позволяют JavaScript прочитать его.
gp %>% onRender("
function(el, x, data) {
el.on('plotly_click', function(e) {
var trace1 = {
x: [100, 400],
y: [100, 400],
mode: 'lines',
line: {
color: 'gray',
width: 100
},
opacity: 0.8,
}
Plotly.addTraces(el.id, trace1);
})
}", data=dat)