Изображения уценки Gatsby застряли с размытым диапазоном
Я работаю с Гэтсби и хочу загружать в свои сообщения изображения из уценок.
Я использую этот учебник: https://www.gatsbyjs.org/docs/working-with-images-in-markdown/
Я правильно загружаю и удаляю свой "FeatureImage", а затем размываю диапазон.
Но изображения внутри markdown загружаются, но размытый промежуток остается на странице.
мой gatsby-config.js
//https://www.gatsbyjs.org/docs/adding-markdown-pages/
module.exports = {
siteMetadata: {
title: `Tzook Blog`,
description: `My old blog in new gatsby`,
author: `@tzookb`,
},
plugins: [
`gatsby-plugin-react-helmet`,
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/content/`
},
},
`gatsby-transformer-sharp`,
`gatsby-plugin-sharp`,
{
resolve: `gatsby-plugin-mdx`,
options: {
gatsbyRemarkPlugins: [
{
resolve: `gatsby-remark-images`,
options: {
maxWidth: 1200
},
},
],
},
},
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `gatsby-starter-default`,
short_name: `starter`,
start_url: `/`,
background_color: `#663399`,
theme_color: `#663399`,
display: `minimal-ui`,
icon: `src/images/gatsby-icon.png`, // This path is relative to the root of the site.
},
},
// this (optional) plugin enables Progressive Web App + Offline functionality
// To learn more, visit: https://gatsby.dev/offline
// `gatsby-plugin-offline`,
`gatsby-plugin-emotion`
],
}
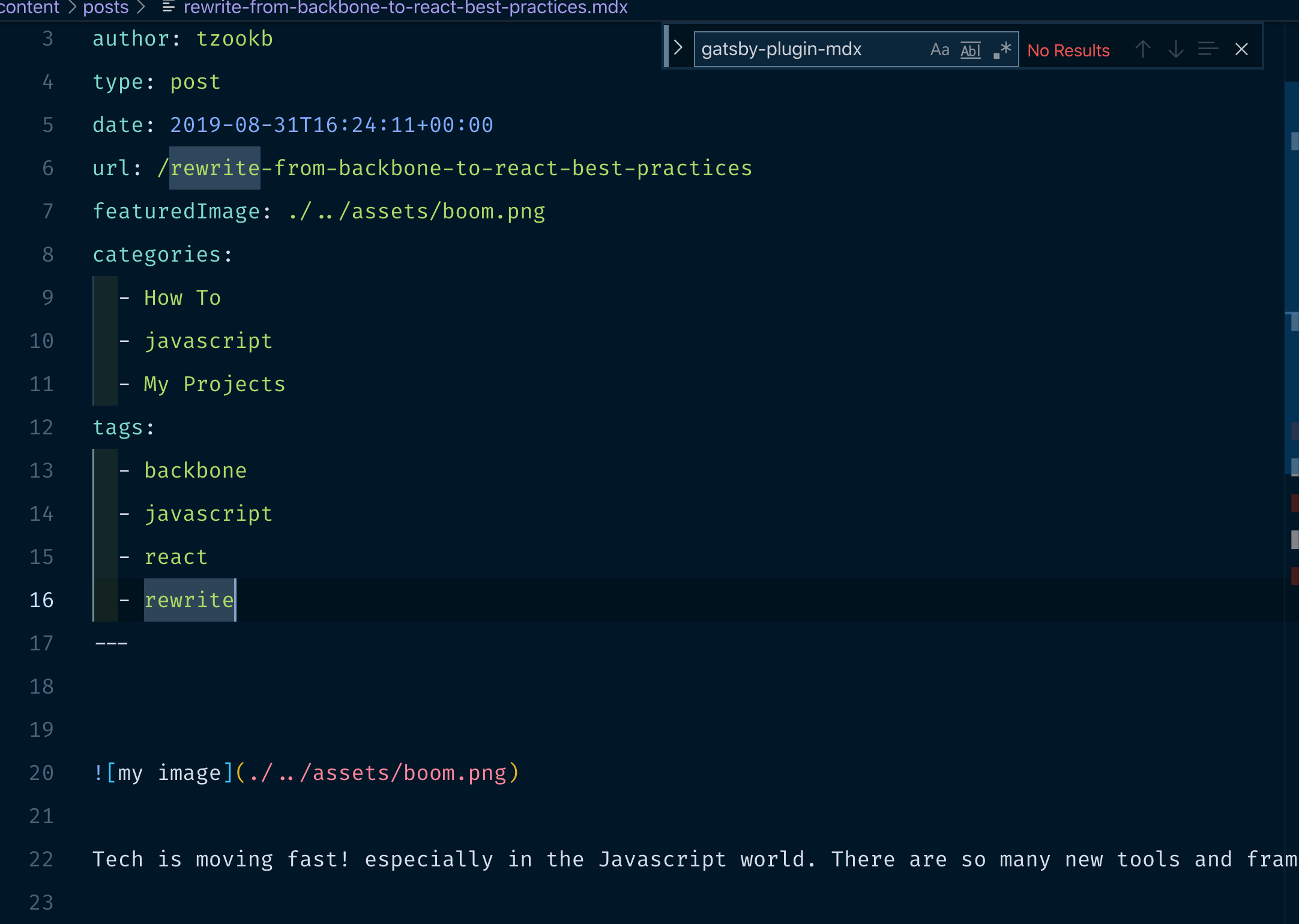
Смотрите эти изображения:
2 ответа
Обходной путь для этого можно найти в комментарии cwgw к этой открытой проблеме gatsby:
Итак, копнув немного глубже, похоже, что Гэтсби ищет "подключаемые модули" только на одном конкретном пути,
options.plugins.
gatsby-plugin-mdxиспользуетoptions.gatsbyRemarkPlugins. Это нормально для преобразования уценки, поскольку плагин обрабатывает это сам, но специфичные для Gatsby файлы api, такие какgatsby-browser.jsне загружайтесь, потому что Гэтсби не знает, что они существуют.Если вы попробуете это…
{
resolve: 'gatsby-plugin-mdx',
options: {
gatsbyRemarkPlugins: [ `gatsby-remark-images` ],
plugins: [ `gatsby-remark-images` ],
}
},
… Все работает как надо.
Решение ksav работает для меня - если кто-то не понимает, это сокращение от этого синтаксиса:{
resolve: 'gatsby-plugin-mdx',
options: {
gatsbyRemarkPlugins: [{ resolve: 'gatsby-remark-images' }],
plugins: [{ resolve: 'gatsby-remark-images' }],
},
Где объект с ключом "разрешение" используется для указания имени плагина вместо того, чтобы просто передавать его в массив в виде строки.