Тип ввода = Файл Свойство "Принять" не работает в Chrome?
Прошло довольно много документации, но, похоже, эта базовая вещь не работает в Chrome.
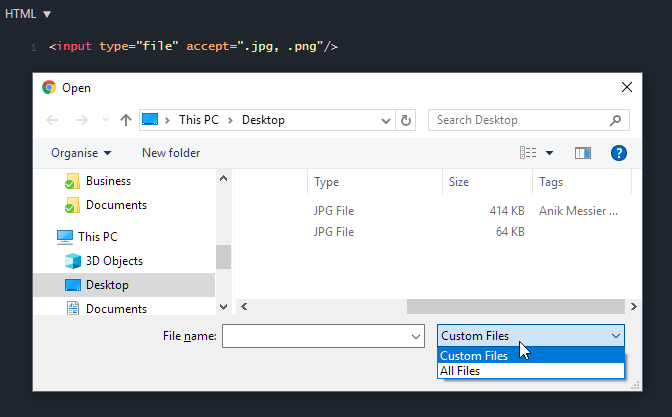
<input type="file" accept=".jpg, .png"/>
В открывшемся диалоговом окне просто отображаются "Пользовательские файлы" в раскрывающемся списке расширений. Посмотри на эту скрипку.
Кажется, он работает только с одной спецификацией расширения. Также попытался использовать некоторые типы пантомимы безрезультатно.
2 ответа
Так как у этого поста есть активная награда, я не могу пометить его как дубликат, но я настоятельно рекомендую вам прочитать этот пост, посвященный стеку, на эту же тему. Я думаю, что это обеспечивает правильное количество информации для вашей проблемы. Ура!
Я согласен с комментарием @Eugenio. Вы можете проверить это на стороне клиента и на стороне сервера.
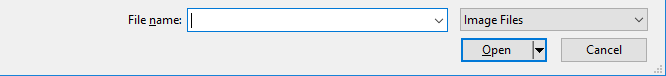
если вы используете accept="image/*" вместо Custom Files это покажет Image Files
function validate() {
var fileName = document.getElementById("fileType").value;
var dot = fileName.lastIndexOf(".") + 1;
var extFile = fileName.substr(dot, fileName.length).toLowerCase();
if (extFile == "jpg" || extFile == "jpeg") {
//accepted
} else {
alert("Only jpg and jpeg image files allowed!");
}
}<input type="file" id="fileType" accept="image/*" onchange="validate()"/>