Как создать связанные (href) метки в круговой диаграмме упаковки d3?
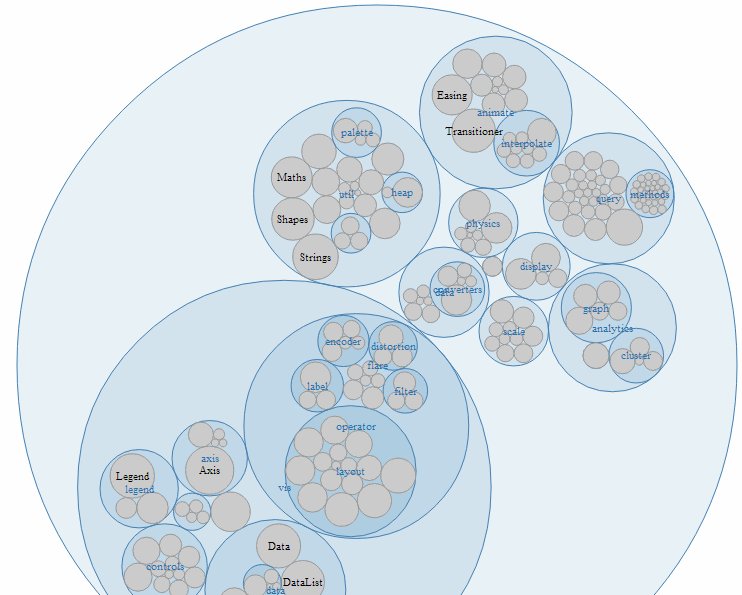
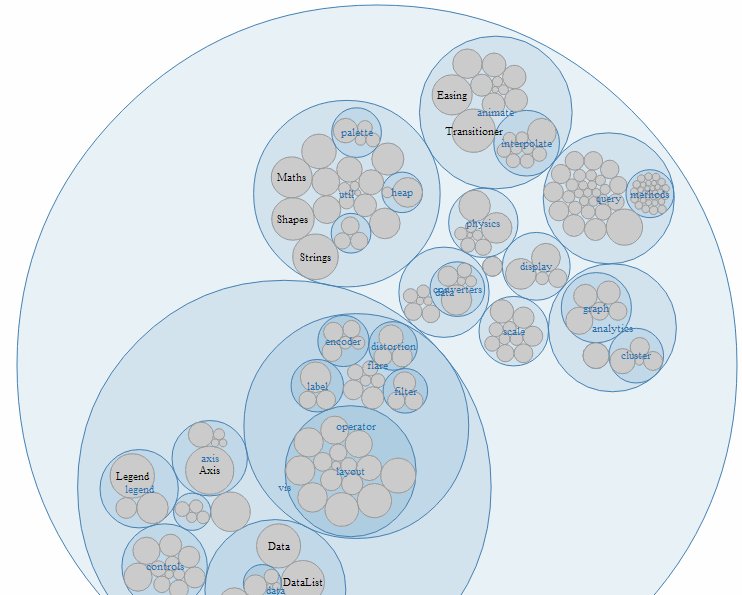
Я работаю с этим примером: http://mbostock.github.io/d3/talk/20111116/pack-hierarchy.html

Я довольно новичок в d3, и мне очень трудно связать ярлыки (на самом увеличенном уровне) с внешними сайтами.
1 ответ
Вот как я это сделал на основе того же примера:
vis.selectAll("circle")
.data(nodes)
.enter().append("svg:circle")
.attr("class", function(d) { return d.children ? "parent" : "child"; })
.attr("cx", function(d) { return d.x; })
.attr("cy", function(d) { return d.y; })
.attr("r", function(d) { return d.r; })
.on("click", function(d) {
if(typeof d.children === 'undefined' && d != node){
vis.selectAll("text")
.style("pointer-events","all")
.style("fill","#0000EE")
.style("font-size","32px")
.style("cursor","pointer")
.style("text-decoration","underline")
}
else
{
vis.selectAll("text")
.style("pointer-events","none")
.style("fill","black")
.style("font-size","14px")
.style("text-decoration","none")
}
return zoom(node == d ? root : d);
});
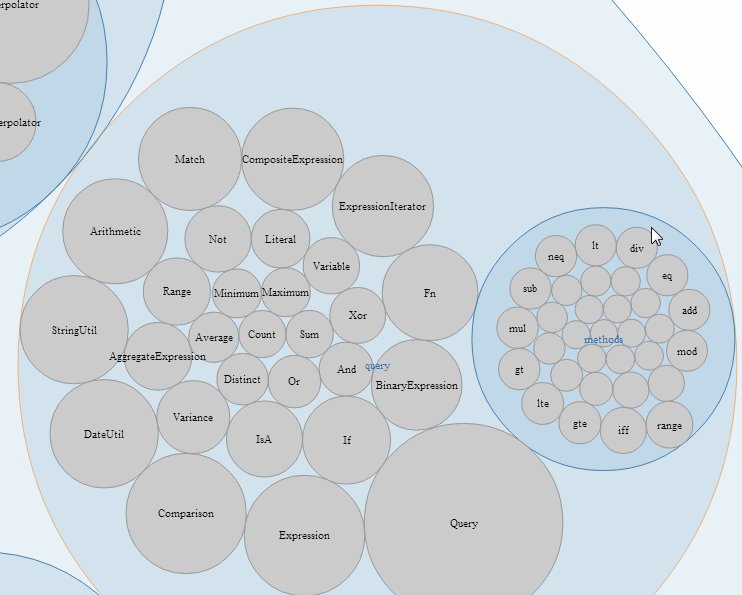
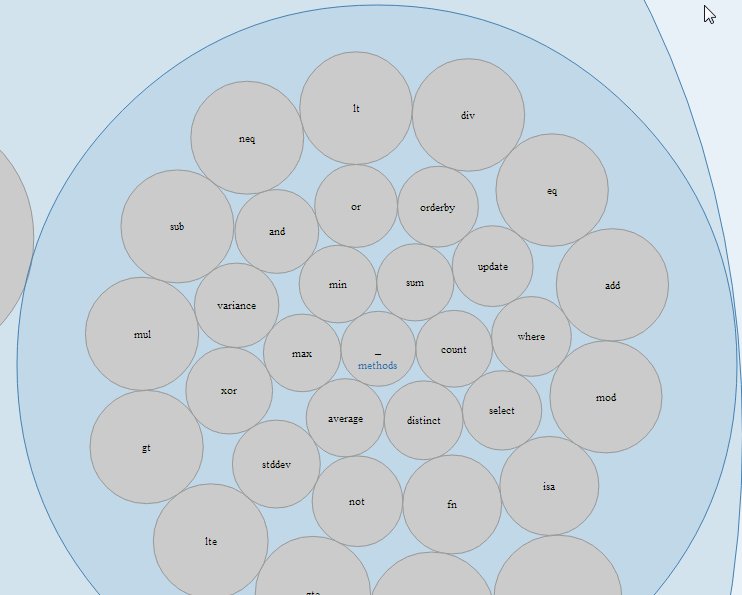
Хитрость заключается в том, чтобы изменить CSS для активации событий указателя при увеличении до самого дальнего уровня, а затем добавить функцию щелчка с выбранным текстовым элементом...
vis.selectAll("text")
.data(nodes)
.enter().append("svg:text")
.attr("class", function(d) { return d.children ? "parent" : "child"; })
.attr("x", function(d) { return d.x; })
.attr("y", function(d) { return d.y; })
.attr("dy", ".35em")
.attr("text-anchor", "middle")
.style("opacity", function(d) { return d.r > 20 ? 1 : 0; })
.text(function(d) { return d.name; })
.on("click",function(d){
window.location = d.url});
Вот пример файла JSON со ссылками
"name": "NIFA",
"children": [
{
"name": "Developers","url":"http://nifa.org/programs/index.html",
"children": [
{"name": "Prairie Gold Homes", "size": 3179,"url":"http://nifa.org/programs/index.html?topic=desc&ovr_ov=-over&prog_name_sent=Prairie+Gold+Homes"},
{"name": "NebHi-RED", "size": 4060,"url":"http://nifa.org/programs/index.html?topic=desc&ps=choose&prog_name_sent=NebHi-RED"},
{"name": "CROWN", "size": 4138,"url":"http://nifa.org/programs/index.html?topic=desc&ps=choose&prog_name_sent=CROWN"},
{"name": "Bingo Bonds", "size": 1690,"url":"http://nifa.org/programs/index.html?topic=desc&ovr_ov=-over&prog_name_sent=BINGO+Bonds"},
{"name": "SizeEncoder", "size": 1830,"url":"http://nifa.org/programs/index.html?topic=desc&ps=choose&prog_name_sent=Infrastructure+Loan+Guarantee"}
]
},
надеюсь, это поможет!