Как использовать Neato со сплайном и избежать взаимного наложения ребер?
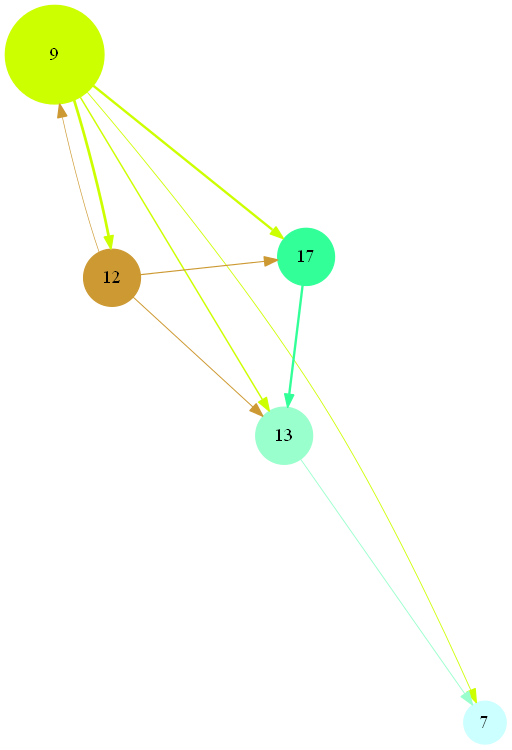
У меня есть ориентированный граф с ~20 узлами, которым нужно зафиксировать их позиции. Итак, я использую Neato для создания моего SVG-файла. Проблема в том, что если я использую прямые линии, у меня есть ребра, перекрывающие некоторые узлы. Если набор -Gsplines=true -Gsep=1, ребра красиво обходят узлы, но их взаимные узлы (то есть узлы из a -> b и b -> a) отображаются друг над другом... Ниже например, где ребра 9 -> 12 и 12 -> полностью перекрываются. Кто-нибудь знает способ обойти это? Я могу использовать прямые линии, которые пересекают узлы, но если мне удастся избежать их и отобразить взаимные ребра отдельно, было бы идеально. К сожалению, использование простой точки не подходит, поскольку фиксированное положение узлов является обязательным, поскольку моя конечная цель - поместить это поверх карты (что я делаю "вручную" с помощью inkscape). Решения на других языках (с примерами, если это возможно), также приветствуются.
digraph {
7 [width=0.388723, shape=circle, style=filled,pos="-5.3642582,-2.953523!", color="#CCFFFF"];
9 [width=1.02852, shape=circle, style=filled,pos="-9.84668,4.0044438!", color="#CCFF00"];
12 [width=0.337023, shape=circle, style=filled,pos="-9.2490238,1.6804541!", color="#CC9933"];
13 [width=0.315507, shape=circle, style=filled,pos="-7.456055,0.035156!", color="#99FFCC"];
17 [width=0.164396, shape=circle, style=filled,pos="-7.2275394,1.8979026!", color="#33FF99"];
9 -> 7 [penwidth=0.644654, color="#CCFF00"];
9 -> 12 [penwidth=2.04003, color="#CCFF00"];
9 -> 13 [penwidth=1.10067, color="#CCFF00"];
9 -> 17 [penwidth=1.79226, color="#CCFF00"];
12 -> 9 [penwidth=0.5, color="#CC9933"];
12 -> 13 [penwidth=0.75431, color="#CC9933"];
12 -> 17 [penwidth=0.828487, color="#CC9933"];
13 -> 7 [penwidth=0.695661, color="#99FFCC"];
17 -> 13 [penwidth=1.78682, color="#33FF99"];
}
2 ответа
Это может быть проблемой с определенной версией graphviz - вот вывод, который я получаю с 2.28, и он не отображает проблемы, которые вы упомянули.
Я просто добавил splines=true; sep=1; на графике.

Я установил версию 2.28 и получил тот же результат, что и вы для этого образца данных. К сожалению, для полной комплектации это ломается. Без splines = true он работает нормально (прямые линии перекрывают узлы, как обычно). Но когда я устанавливаю splines=true, sep=1, он не генерирует svg должным образом. Запустив его без -Tsvg, я получаю ошибку, связанную с памятью, которая начинается следующим образом:
*** glibc detected *** neato: free(): invalid next size (normal): 0x0000000001e96c00 ***
======= Backtrace: =========
/lib/x86_64-linux-gnu/libc.so.6(+0x7a6e6)[0x7f256f1856e6]
/lib/x86_64-linux-gnu/libc.so.6(cfree+0x6c)[0x7f256f1899cc]
/usr/local/lib/graphviz/libgvplugin_neato_layout.so.6(freeRouter+0x3e)[0x7f256aa0095e]
/usr/local/lib/graphviz/libgvplugin_neato_layout.so.6(+0x19e59)[0x7f256a9eee59]
/usr/local/lib/graphviz/libgvplugin_neato_layout.so.6(splineEdges+0x24d)[0x7f256a9ef3fd]
/usr/local/lib/graphviz/libgvplugin_neato_layout.so.6(neato_layout+0x532)[0x7f256a9ea6e2]
/usr/local/lib/libgvc.so.6(gvLayoutJobs+0x91)[0x7f256f6dae61]
neato[0x400f3c]
/lib/x86_64-linux-gnu/libc.so.6(__libc_start_main+0xed)[0x7f256f12c30d]
neato[0x400fad]
======= Memory map: ========
Вот полный график:
digraph {
graph [size="16.68,8.55",resolution="72",bgcolor=transparent];
1 [width= 0.10000000 shape=circle, style=filled,pos=" 13.39800000, -2.34524000!" color="#FFFFFF"];
2 [width= 0.59517100 shape=circle, style=filled,pos=" 1.70387000, 2.39732000!" color="#FFFFCC"];
3 [width= 1.02015000 shape=circle, style=filled,pos=" 0.71950000, 4.79922000!" color="#FF6600"];
4 [width= 0.42447300 shape=circle, style=filled,pos=" 4.54980430, 2.96880530!" color="#FFFF66"];
5 [width= 0.86597700 shape=circle, style=filled,pos=" 3.76904280, 5.57271100!" color="#FFCCCC"];
6 [width= 1.51677000 shape=circle, style=filled,pos=" 11.65283190, 3.98422860!" color="#FFCC33"];
7 [width= 0.38872300 shape=circle, style=filled,pos=" -5.36425820, -2.95352300!" color="#CCFFFF"];
8 [width= 0.18210900 shape=circle, style=filled,pos=" 7.01074180, 4.85747900!" color="#CCFF99"];
9 [width= 1.02852000 shape=circle, style=filled,pos=" -9.84668000, 4.00444380!" color="#CCFF00"];
10 [width= 0.78439800 shape=circle, style=filled,pos=" 0.15527310, 0.75367640!" color="#CCFFFF"];
11 [width= 0.58314700 shape=circle, style=filled,pos=" 3.67089810, -0.14061090!" color="#CC99FF"];
12 [width= 0.33702300 shape=circle, style=filled,pos=" -9.24902380, 1.68045410!" color="#CC9933"];
13 [width= 0.31550700 shape=circle, style=filled,pos=" -7.45605500, 0.03515600!" color="#99FFCC"];
14 [width= 2.10000000 shape=circle, style=filled,pos=" 7.83691370, 2.19430460!" color="#99FF66"];
15 [width= 1.35638000 shape=circle, style=filled,pos=" 11.44042930, 0.19332270!" color="#CC3399"];
16 [width= 0.37155900 shape=circle, style=filled,pos=" 2.31738250, -2.19430460!" color="#33FFFF"];
17 [width= 0.16439600 shape=circle, style=filled,pos=" -7.22753940, 1.89790260!" color="#33FF99"];
1 -> 6[arrowshape=vee,penwidth= 0.76772236, color="#FFFFFF"];
1 -> 7[arrowshape=vee,penwidth= 0.50000000, color="#FFFFFF"];
1 -> 15[arrowshape=vee,penwidth= 0.57695912, color="#FFFFFF"];
2 -> 3[arrowshape=vee,penwidth= 0.71351528, color="#FFFFCC"];
2 -> 7[arrowshape=vee,penwidth= 0.98261125, color="#FFFFCC"];
2 -> 10[arrowshape=vee,penwidth= 2.98429611, color="#FFFFCC"];
3 -> 2[arrowshape=vee,penwidth= 3.10970125, color="#FF6600"];
3 -> 4[arrowshape=vee,penwidth= 2.19246934, color="#FF6600"];
3 -> 5[arrowshape=vee,penwidth= 3.48380699, color="#FF6600"];
3 -> 8[arrowshape=vee,penwidth= 2.56421761, color="#FF6600"];
3 -> 9[arrowshape=vee,penwidth= 0.86576911, color="#FF6600"];
3 -> 10[arrowshape=vee,penwidth= 3.08433716, color="#FF6600"];
3 -> 16[arrowshape=vee,penwidth= 1.50759938, color="#FF6600"];
3 -> 17[arrowshape=vee,penwidth= 2.42768450, color="#FF6600"];
4 -> 2[arrowshape=vee,penwidth= 3.52409026, color="#FFFF66"];
4 -> 3[arrowshape=vee,penwidth= 1.16680621, color="#FFFF66"];
4 -> 8[arrowshape=vee,penwidth= 2.83247875, color="#FFFF66"];
4 -> 11[arrowshape=vee,penwidth= 3.18186134, color="#FFFF66"];
4 -> 14[arrowshape=vee,penwidth= 3.71014548, color="#FFFF66"];
4 -> 15[arrowshape=vee,penwidth= 1.33899072, color="#FFFF66"];
5 -> 3[arrowshape=vee,penwidth= 0.83007122, color="#FFCCCC"];
5 -> 8[arrowshape=vee,penwidth= 5.11512052, color="#FFCCCC"];
6 -> 1[arrowshape=vee,penwidth= 1.05435052, color="#FFCC33"];
6 -> 8[arrowshape=vee,penwidth= 2.17017566, color="#FFCC33"];
6 -> 15[arrowshape=vee,penwidth= 1.78042048, color="#FFCC33"];
7 -> 13[arrowshape=vee,penwidth= 1.70638297, color="#CCFFFF"];
8 -> 5[arrowshape=vee,penwidth= 3.21975483, color="#CCFF99"];
9 -> 12[arrowshape=vee,penwidth= 2.47722286, color="#CCFF00"];
9 -> 13[arrowshape=vee,penwidth= 1.41201772, color="#CCFF00"];
9 -> 17[arrowshape=vee,penwidth= 2.31502497, color="#CCFF00"];
10 -> 2[arrowshape=vee,penwidth= 1.44435627, color="#CCFFFF"];
10 -> 7[arrowshape=vee,penwidth= 1.03121586, color="#CCFFFF"];
10 -> 16[arrowshape=vee,penwidth= 1.50003087, color="#CCFFFF"];
11 -> 10[arrowshape=vee,penwidth= 1.72840183, color="#CC99FF"];
11 -> 16[arrowshape=vee,penwidth= 2.13382591, color="#CC99FF"];
12 -> 9[arrowshape=vee,penwidth= 0.73349271, color="#CC9933"];
12 -> 13[arrowshape=vee,penwidth= 1.50699757, color="#CC9933"];
13 -> 7[arrowshape=vee,penwidth= 1.39745583, color="#99FFCC"];
13 -> 17[arrowshape=vee,penwidth= 1.13347078, color="#99FFCC"];
14 -> 4[arrowshape=vee,penwidth= 1.30211157, color="#99FF66"];
14 -> 5[arrowshape=vee,penwidth= 1.00132679, color="#99FF66"];
15 -> 1[arrowshape=vee,penwidth= 1.32443039, color="#CC3399"];
15 -> 4[arrowshape=vee,penwidth= 1.63346112, color="#CC3399"];
15 -> 6[arrowshape=vee,penwidth= 2.27386028, color="#CC3399"];
15 -> 14[arrowshape=vee,penwidth= 2.67493819, color="#CC3399"];
16 -> 10[arrowshape=vee,penwidth= 3.33223069, color="#33FFFF"];
16 -> 11[arrowshape=vee,penwidth= 3.32587861, color="#33FFFF"];
17 -> 3[arrowshape=vee,penwidth= 0.88032271, color="#33FF99"];
17 -> 9[arrowshape=vee,penwidth= 0.56000418, color="#33FF99"];
17 -> 13[arrowshape=vee,penwidth= 2.95412645, color="#33FF99"];
}