Как сделать динамически дерево в asp.net mvc
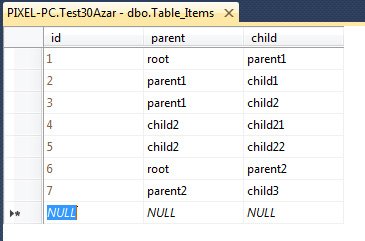
У меня есть таблица с именем "Tabel_Items" в базе данных с этими полями: id, parent, а также child:
Я хочу создать HTML-теги, такие как эти:
<ul>
<li>parent1
<ul>
<li>child1</li>
<li>child2
<ul>
<li>child21</li>
<li>child22</li>
</ul>
</li>
</ul>
</li>
<li>parent2
<ul>
<li>child3</li>
</ul>
</li>
</ul>
Я получаю свои товары с помощью запроса LINQ и передаю их для просмотра:
public ActionResult Index()
{
DataClasses1DataContext db = new DataClasses1DataContext();
var items = from i in db.Table_Items
select i;
return View(items);
}
Как я могу просмотреть "элементы" в поле зрения и сделать из них список дерева?
Я хочу, чтобы лямбда-выражение выбирало те строки, которые сначала имеют "parentId==null". Я тестирую код, подобный этому, но есть ошибка:
@foreach (var i in Model)
{
@Html.DisplayFor(x => i.ItemName.Where(i.ParentId==null));
}
1 ответ
Я решил свою проблему. Спасибо за меня:
<ul>
@foreach (var x in Model.Where(f => f.ParentId == null))
{
<li>
@Html.DisplayFor(f => x.ItemName)
<ul>
@foreach (var y in Model.Where(c => c.ParentId == x.Id))
{
<li>
@Html.DisplayFor(c => y.ItemName)
<ul>
@foreach (var z in Model.Where(c => c.ParentId == y.Id))
{
<li>@Html.DisplayFor(c => z.ItemName)</li>
}
</ul>
</li>
}
</ul>
</li>
}
</ul>