Flutter: как показать значок в CupertinoTabBar и обновить значение на основе пользовательского ввода
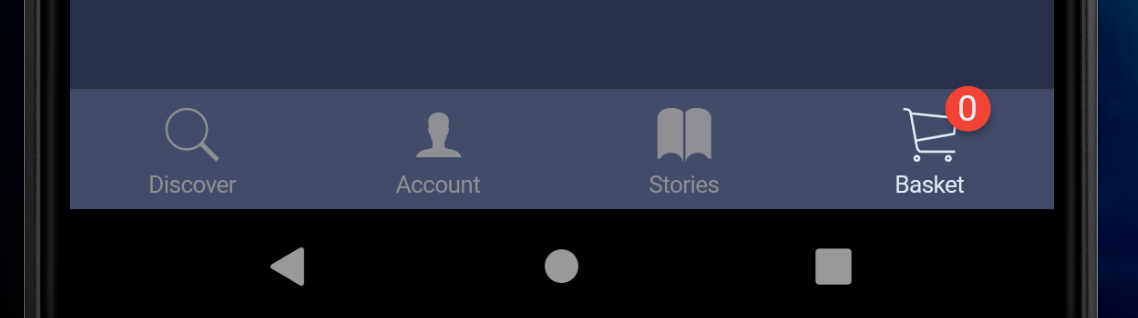
У меня есть CupertinoApp с CupertinoTabScaffold, CupertinoTabBar и серией BottomNavigationBarItem(s). Мне удалось добавить значок в один из BottomNavigationBarItem (вкладка корзины). Смотрите картинку ниже, а также мой код
class _HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
return CupertinoTabScaffold(
tabBar: CupertinoTabBar(
backgroundColor: kColorPrimaryLight,
items: [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.search),
title: Text('Discover'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.person_solid),
title: Text('Account'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.book_solid),
title: Text('Stories'),
),
BottomNavigationBarItem(
icon: Badge(
badgeContent: Text(
appData.basketList.length.toString(),
style: kDescriptionTextStyle,
),
child: Icon(CupertinoIcons.shopping_cart)),
title: Text('Basket'),
),
],
),
Теперь я хотел бы обновить этот текст значка на основе события, которое запускается на одной из других вкладок. Я сохраняю значение значка в синглтонах (appData.basketList), и эта информация доступна на всех моих экранах. Каждый раз, когда я вызываю это событие, appData.basketList.length.toString() изменяется, но мой значок не меняется. Он меняется только при горячей перезагрузке... Итак, вот мой вопрос: как я могу обновить текст своего значка?
Спасибо!