Пользовательский UIProgressView странности рисования
Я пытаюсь создать свой собственный UIProgressView путем подкласса его, а затем переписать функцию drawRect. Все работает как положено, кроме индикатора заполнения. Я не могу получить правильную высоту и изображение.
Изображения имеют как разрешение Retina, так и симулятор в режиме Retina. Изображения называются: "progressBar@2x.png" (высотой 28px) и "progressBarTrack@2x.png" (высотой 32px).
CustomProgressView.h
#import <UIKit/UIKit.h>
@interface CustomProgressView : UIProgressView
@end
CustomProgressView.m
#import "CustomProgressView.h"
@implementation CustomProgressView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
// Drawing code
self.frame = CGRectMake(self.frame.origin.x, self.frame.origin.y, self.frame.size.width, 16);
UIImage *progressBarTrack = [[UIImage imageNamed:@"progressBarTrack"] resizableImageWithCapInsets:UIEdgeInsetsZero];
UIImage *progressBar = [[UIImage imageNamed:@"progressBar"] resizableImageWithCapInsets:UIEdgeInsetsMake(4, 4, 5, 4)];
[progressBarTrack drawInRect:rect];
NSInteger maximumWidth = rect.size.width - 2;
NSInteger currentWidth = floor([self progress] * maximumWidth);
CGRect fillRect = CGRectMake(rect.origin.x + 1, rect.origin.y + 1, currentWidth, 14);
[progressBar drawInRect:fillRect];
}
@end
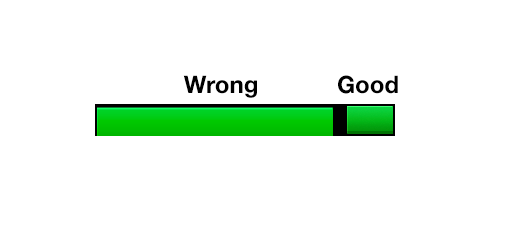
Получающийся ProgressView имеет правильную высоту и ширину. Это также заполняет в правильном проценте (в настоящее время установлен в 80%). Но изображение заливки прогресса отображается неправильно.
Кто-нибудь видит, где я ошибаюсь?

1 ответ
Похоже, вы переназначаете self.frame в -drawRect,
Я думаю, что вы хотите что-то вроде этого:
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
// Drawing code
CGRect bounds = self.bounds ;
UIImage *progressBarTrack = [ UIImage imageNamed:@"progressBarTrack"] ;
[ progressBarTrack drawInRect:bounds ] ;
UIImage *progressBar = [[UIImage imageNamed:@"progressBar"] resizableImageWithCapInsets:(const UIEdgeInsets){ 4.0f, 4.0f, 5.0f, 4.0f } ] ;
CGRect fillRect = CGRectInset( bounds, 2.0f, 2.0f ) ;
fillRect.width = floorf( self.progress * maximumWidth );
[progressBar drawInRect:fillRect];
}
Как создать свой собственный вид прогресса, переопределяющий UIView вместо UIProgressView
@interface ProgressView : UIView
@property float progress ;
@end
@implementation ProgressView
@synthesize progress = _progress ;
-(id)initWithFrame:(CGRect)frame
{
if (( self = [ super initWithFrame:frame ] ))
{
self.layer.needsDisplayOnBoundsChange = YES ;
}
return self ;
}
-(void)drawRect
{
// see code above
}
-(void)setProgress:(float)progress
{
_progress = progress ;
[ self setNeedsDisplay ] ;
}
@end