Как отсортировать мой текст так, чтобы он соответствовал первой строке ("abcd") слева, ("1000 долларов США") справа, а ("количество проданных товаров") находился на следующей строке под ней? (Флаттер)
return Scaffold(
body: GridView.count(
// Create a grid with 2 columns. If you change the scrollDirection to
// horizontal, this produces 2 rows.
crossAxisCount: 2,
// Generate 100 widgets that display their index in the List.
children: List.generate(5, (index) {
return Container(
height: MediaQuery.of(context).size.height * 0.3,
margin: EdgeInsets.all(5.0),
width: double.infinity,
child: Stack(
children: <Widget>[
Image.asset(
'$prod_picture'
)
,
new Positioned(
child: new Align(
alignment: FractionalOffset.bottomRight,
child:Container(
height: MediaQuery.of(context).size.height*0.08,
color: const Color(0x4D505050),
child: Padding(
child: Column(
children: <Widget>[
Row(
children: <Widget>[
Expanded(
child: Text("$prod_name"),
),
Expanded(
child: Align(
alignment: Alignment.centerRight,
child: Text("\$1000"),
),
)
],
),
SizedBox(
height: 5.0,
),
Align(
alignment: Alignment.centerLeft,
child: Text(
"$prod_amount",
))
],
),
padding: EdgeInsets.all(10.0),
Изображения Как видите, я использовал код ur, но мои слова сейчас не появляются. Как видите, я использовал код ur, но мои слова сейчас не появляются. Как видите, я использовал код ur, но мои слова сейчас не появляются. Как видите, я использовал код ur, но мои слова сейчас не появляются.
1 ответ
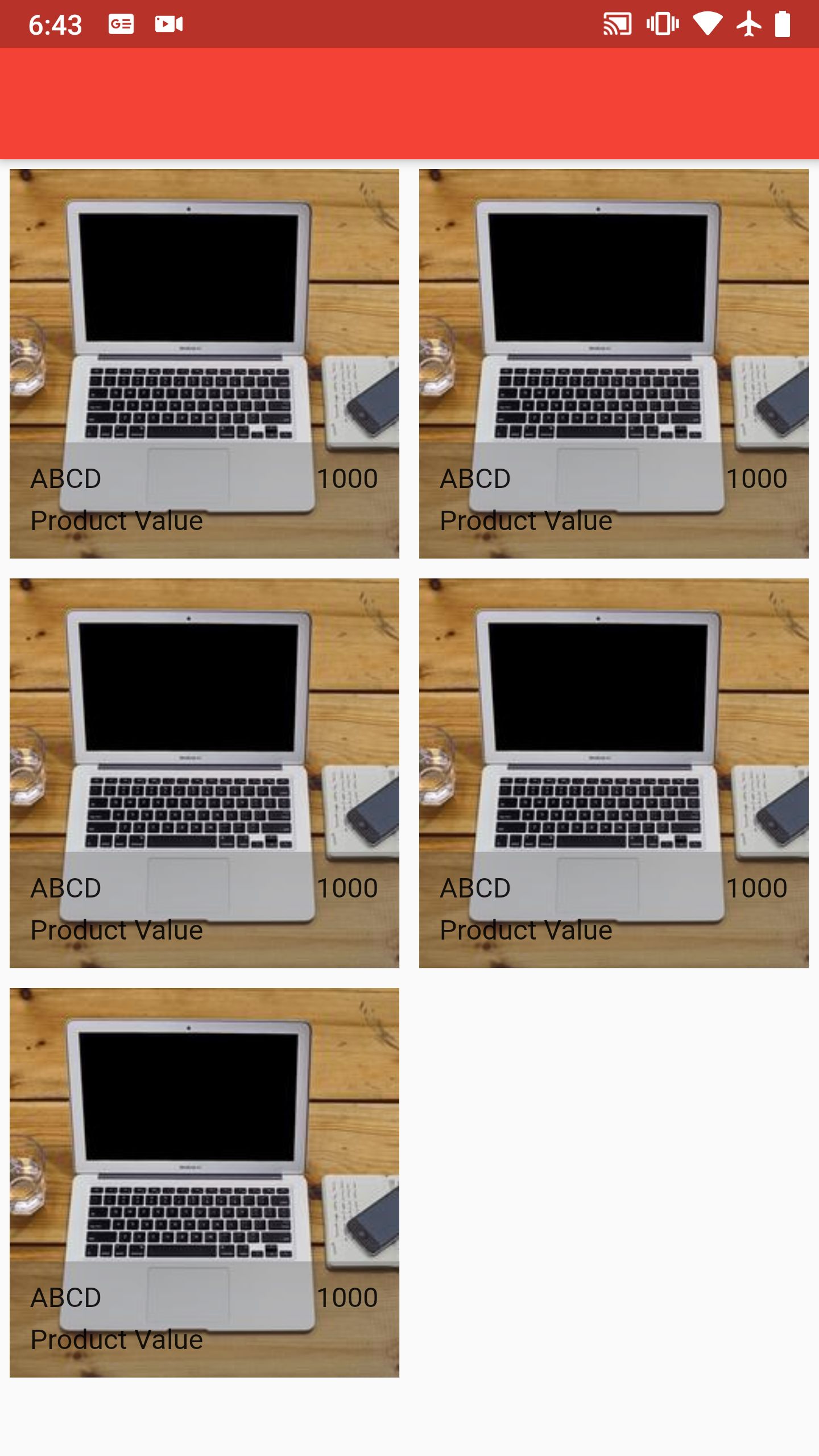
Я использовал Stack виджет для просмотра aligment друг на друга, как на вашем изображении, которое вы описали, пожалуйста, проверьте решение ниже, как вам нужно
import 'package:cached_network_image/cached_network_image.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
class HomeScreen extends StatefulWidget {
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return HomeState();
}
}
class HomeState extends State<HomeScreen> {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColor: Colors.red,
accentColor: Color(0xFFFEF9EB),
),
home: Scaffold(
appBar: new AppBar(),
body: GridView.count(
// Create a grid with 2 columns. If you change the scrollDirection to
// horizontal, this produces 2 rows.
crossAxisCount: 2,
// Generate 100 widgets that display their index in the List.
children: List.generate(5, (index) {
return Container(
height: MediaQuery.of(context).size.height * 0.3,
margin: EdgeInsets.all(5.0),
width: double.infinity,
child: Stack(
children: <Widget>[
CachedNetworkImage(
imageUrl: "https://picsum.photos/250?image=9",
placeholder: (context, url) => new CircularProgressIndicator(),
errorWidget: (context, url, error) => new Icon(Icons.error),
)
,
new Positioned(
child: new Align(
alignment: FractionalOffset.bottomRight,
child:Container(
height: MediaQuery.of(context).size.height*0.08,
color: const Color(0x4D505050),
child: Padding(
child: Column(
children: <Widget>[
Row(
children: <Widget>[
Expanded(
child: Text("ABCD"),
),
Expanded(
child: Align(
alignment: Alignment.centerRight,
child: Text("1000"),
),
)
],
),
SizedBox(
height: 5.0,
),
Align(
alignment: Alignment.centerLeft,
child: Text(
"Product Value",
))
],
),
padding: EdgeInsets.all(10.0),
),
)
),
)
],
),
);
}),
)));
}
}