Как получить вкладку градиентной нижней навигации во флаттере?
В пабе есть пакет https://pub.dev/packages/gradient_bottom_navigation_bar
но это уже очень давно не обновляется. Итак, есть ли способ создать собственную настраиваемую панель навигации с эффектом градиента?
2 ответа
Решение
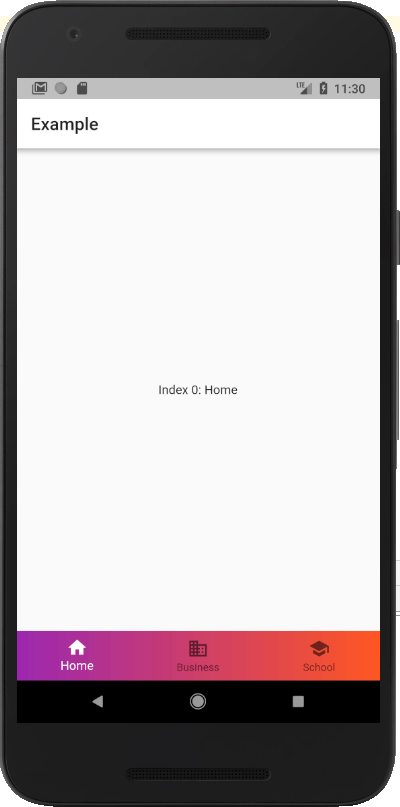
Все, что возможно с Flutter, одним из вариантов может быть использование прозрачного фона в BottomNavigationBar и размещение его в контейнере с BoxDecoration, попробуйте следующее:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text("Hello"),
),
bottomNavigationBar: _createBottomNavigationBar(),
),
);
}
Widget _createBottomNavigationBar() {
return Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Color(0xFF00D0E1), Color(0xFF00B3FA)],
begin: Alignment.topLeft,
end: Alignment.topRight,
stops: [0.0, 0.8],
tileMode: TileMode.clamp,
),
),
child: BottomNavigationBar(
currentIndex: 0,
onTap: (index) {},
showUnselectedLabels: false,
backgroundColor: Colors.transparent,
type: BottomNavigationBarType.fixed,
elevation: 0,
unselectedItemColor: Colors.white,
selectedIconTheme: IconThemeData(color: Colors.white),
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text(
"Home",
style: TextStyle(color: Colors.white),
),
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
title: Text(
"Business",
style: TextStyle(color: Colors.white),
),
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
title: Text(
"School",
style: TextStyle(color: Colors.white),
),
),
],
),
);
}
}
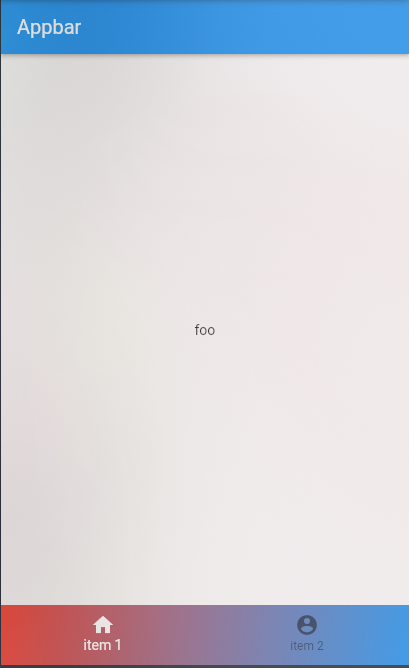
У меня есть более простое решение. Вы можете проверить этот DartPad .
Конечный результат:
Хитрость заключается в следующем:
- Установите цвет фона для
BottomNavigationBarкак прозрачный. - Оберните его .
- Добавьте в качестве первого ребенка в
Stack. - Установлен
Containerукрашение для градиента. - Установите его высоту на 60.