Разрешение изображения плохое, когда max-width: 100% в css - уменьшите размер
Как мне исправить CSS, чтобы разрешение не терялось при уменьшении масштаба?
Вот HTML:
<span class="image main small"><img src="images/example.png" alt="" /></span>
CSS для <img>:
.image.main img {
width: 100%;
}
.image img {
border-radius: 0px;
display: block;
}
CSS для <span>:
.image.small {
padding: 2.5em 6em 0.8em 6em;
max-width: 100%;
}
.image.main {
display: block;
margin: 0 0 1.5em 0;
max-width: 100%;
}
.image {
border-radius: 4px;
border: 0;
display: inline-block;
position: relative;
}
(существует несколько классов, потому что исходный код был взят из шаблона, и я просто его модифицирую. Если вы знаете, как сделать это проще, дайте мне знать!)
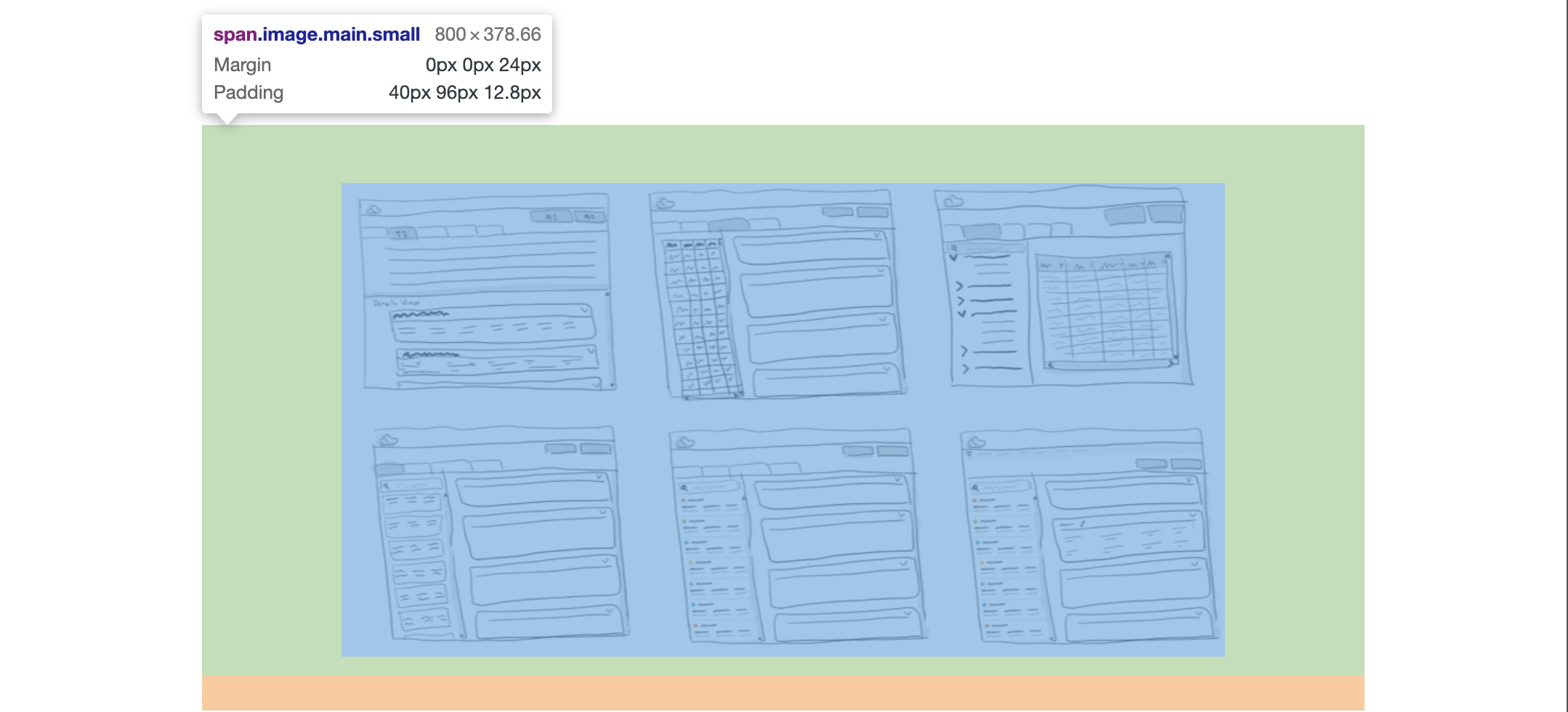
скриншот демонстрации ниже. Обратите внимание на плохое разрешение изображения. Исходный файл example.png довольно четкий и имеет высокое разрешение.
Как мне исправить CSS, чтобы разрешение не терялось при уменьшении масштаба?

Я также посмотрел на аналогичный вопрос здесь, но это не сильно помогло.
Я также пробовал использовать Picturefill, я не мог полностью понять, как его использовать в моей ситуации.
1 ответ
Может дело в соотношении сторон. Используяheight: autoна изображении это решит эту проблему. Отдайте контейнер, в этом случае<span>max-width 100% и установите желаемую ширину изображения. Теперь изображение будет иметь правильное соотношение ширины и высоты.
/*
<span class="image main small"><img src="images/example.png" alt="" /></span>
*/
.image {
display: inline-block;
position: relative;
border-radius: 4px;
line-height: 1;
}
.image.main {
display: block;
max-width: 100%;
margin: 0 0 1.5em 0;
}
.image.small {
max-width: 100%;
padding: 2.5em 6em 0.8em 6em;
}
.image img {
width: 100%;
height: auto;
border: 0;
border-radius: 4px;
}
.image.main img {
width: 100%;
}