SwiftUI List/Form/ScrollView обрезается при смещении
Я изменил смещение по оси y списка, и теперь он обрезается.
Я пытаюсь сделать так, чтобы при прокрутке вы могли частично видеть текст под заголовком и кнопки в верхней части представления. Другими словами, я хочу, чтобы верхняя часть экрана была слегка прозрачной.
Я добавил смещение в список, чтобы оно не совпадало с информацией вверху.
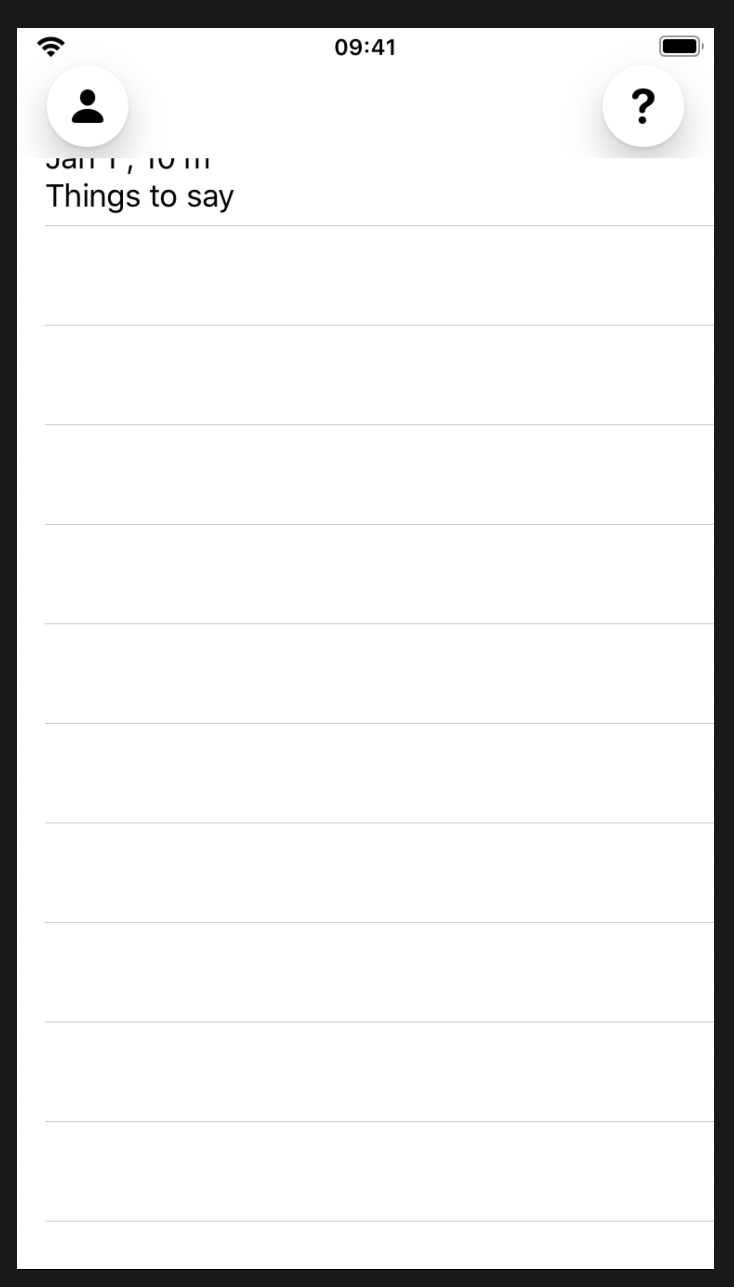
На изображении выше показан VStack в моем коде. Я подумал, что VStack может мешать, поэтому я закомментировал это, и в результате получилось изображение ниже:
Вот мой код:
var body: some View {
ZStack {
VStack {
HStack {
Button(action: {self.showAccountView.toggle()}) {
Image(systemName: "person.fill")
.renderingMode(.original)
.font(.system(size: 20, weight: .bold))
.frame(width: 44, height: 44)
.modifier(NavButtons())
}
.sheet(isPresented: $showAccountView) {
AccountView()
}
Spacer()
Button(action: { self.showHelpCenter.toggle()}) {
Image(systemName: "questionmark")
.renderingMode(.original)
.font(.system(size: 20, weight: .bold))
.modifier(NavButtons())
}
.sheet(isPresented: $showHelpCenter) {
HelpCenter()
}
}
.frame(maxWidth: .infinity)
.padding(.horizontal)
Spacer()
}
List {
ForEach (store.allLogs) { thing in
VStack (alignment: .leading) {
HStack {
Text("\(thing.date) , \(thing.time)")
}
Text(thing.notes)
.multilineTextAlignment(.leading)
}
}
}.offset(y: 50)
}
}
РЕДАКТИРОВАТЬ:
Это одно из возможных решений:
struct MyList: UIViewRepresentable {
func makeUIView(context: Context) -> UITableView {
let view = UITableView()
view.clipsToBounds = false
return view
}
func updateUIView(_ uiView: UITableView, context: Context) {
}
}
а затем вы должны использовать makeUIView и updateUIView для обновления ячеек. Это просто беспорядок, и на данный момент он не использует SwiftUI.
Второе редактирование
Я обнаружил эту проблему с scrollView, а также с формой:
черный - это фон. Вот код для всех трех:
Group {
List ((0 ... 10), id: \.self) {
Text("Row \($0)")
}
.offset(y: 200)
.border(Color.blue, width: 3)
.background(Color.black)
ScrollView {
Text("Text")
}
.foregroundColor(.white)
.offset(y: 200)
.border(Color.blue, width: 3)
.background(Color.black)
Form {
Text("Text")
}
.offset(y: 200)
.border(Color.blue, width: 3)
.background(Color.black)
}
Вот имена фреймов той же высоты, что и List / Form/ScrollView:
Список:
PlainList.BodyContent
ListCore.Container
ListRepresentable
View Host
TableWrapper
UpdateCoalescingTableView
Форма:
GroupList.BodyContent
ListCore.Container
ListRepresentable
View Host
TableWrapper
UpdateCoalescingTableView
ScrollView:
ScrollViewBody
SystemScrollView
Просмотр хоста
HostingScrollView
Я предполагаю, что мой вопрос изменился с "как мне это сделать..." на "почему это происходит?" Я не совсем понимаю, что именно происходит.
2 ответа
UIScrollView.appearance().clipsToBounds = false
Вставьте это в тело AppDelegate.swift -> applicationDidFinishLaunchingWithOptions(). Это сделает все виды прокрутки в вашем приложении отключенными по умолчанию.
Проблема в том, что под списком есть табличное представление (которое является представлением прокрутки). Виды прокрутки по умолчанию обрезаны. Нам просто нужно изменить это значение по умолчанию.
С использованием
LazyHStackвместо
HStackрешает проблему обрезки.