Как удалить отступы в ZStack SwiftUI
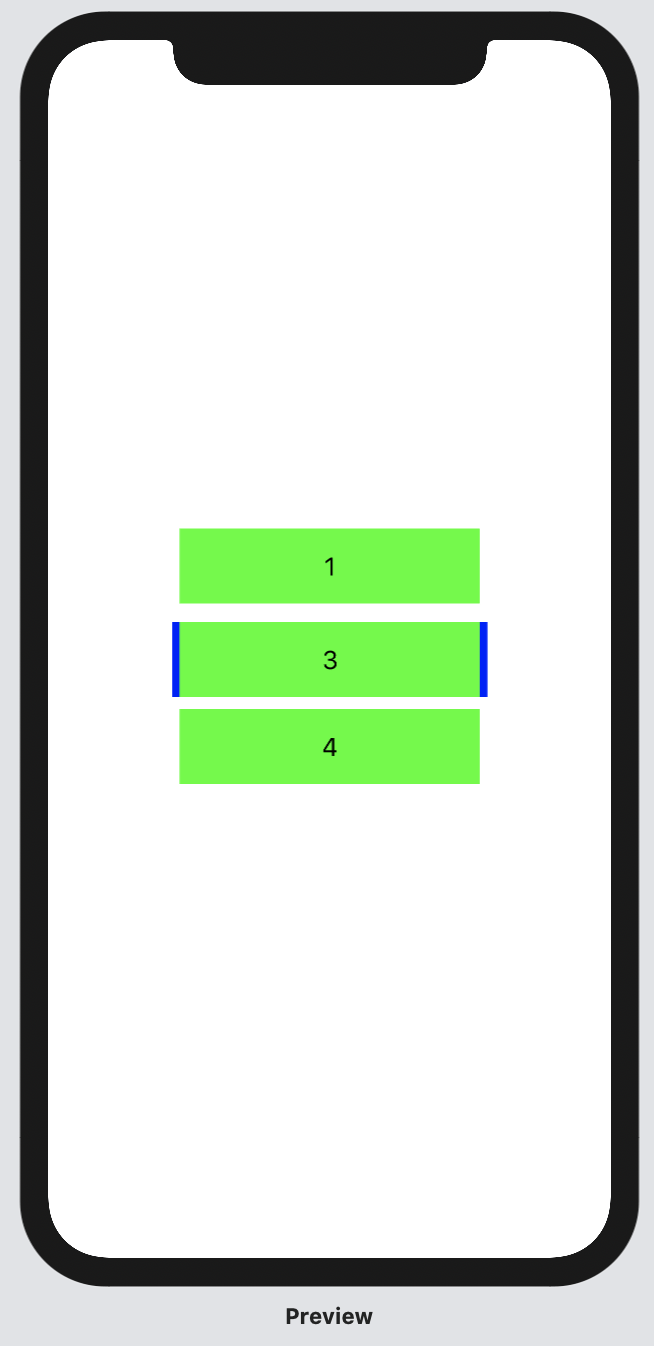
Я получаю странные отступы при попытке поместить еще один VStack в ZStack. Как его убрать?
struct ContentView: View {
var body: some View {
VStack{
VStack{
Text("1")
}
.frame(width: 200, height: 50)
.background(Color.init(.green))
ZStack{
VStack{
Text("2")
}
.frame(width: 210, height: 50)
.background(Color.init(.blue))
VStack{
Text("3")
}
.frame(width: 200, height: 50)
.background(Color.init(.green))
}
VStack{
Text("4")
}
.frame(width: 200, height: 50)
.background(Color.init(.green))
}
}
}
если я прокомментирую VStack с текстом ("2"), отступы исчезнут.
2 ответа
Решение
Вы указали разную ширину в
VStack{
Text("2")
}
.frame(width: 210, height: 50)
.background(Color.init(.blue))
ширина 210 и ширина другого элемента 200 обеспечивают ту же ширину, что и заполнение.