Как мне заставить мой шаблон Eleventy не кодировать теги HTML?
У меня есть файл.md, который перебирает набор тегов:
---
title: The First Page
date: Created
tags:
- home
- flashcards
- info
- other
---
## {{ title }}
**Publish Date:** {{ page.date }}
This is the index page now.
<ul>
{% for item in tags %}
<li>{{ item }}</li>
{% endfor %}
</ul>
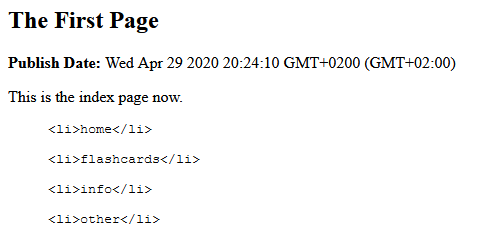
Но когда я его запускаю (eleventy --serve), он кодирует теги HTML:
Как мне заставить его не кодировать теги HTML?
1 ответ
Ваши теги отображаются как блок кода. Осмотрите элемент, и вы заметите, что они отображаются как текст внутри<code> тег, который впоследствии находится внутри <pre> тег.
Это происходит из-за того, что вы сделали отступ <li>строки с четырьмя пробелами, которые markdown-it (синтаксический анализатор уценки Eleventy по умолчанию) обрабатывает как блок кода, поскольку это спецификация CommonMark.
У вас есть два способа решить эту проблему. Один из них - сохранить тот же код и использовать меньшее количество пробелов для отступов:
<ul>
{% for item in tags %}
<li>{{ item }}</li>
{% endfor %}
</ul>
Но это файл уценки, поэтому вы можете еще больше упростить его, написав уценку.
{% for item in tags %}
- {{ item }}
{% endfor %}