Почему HStack неправильно отображает макет?
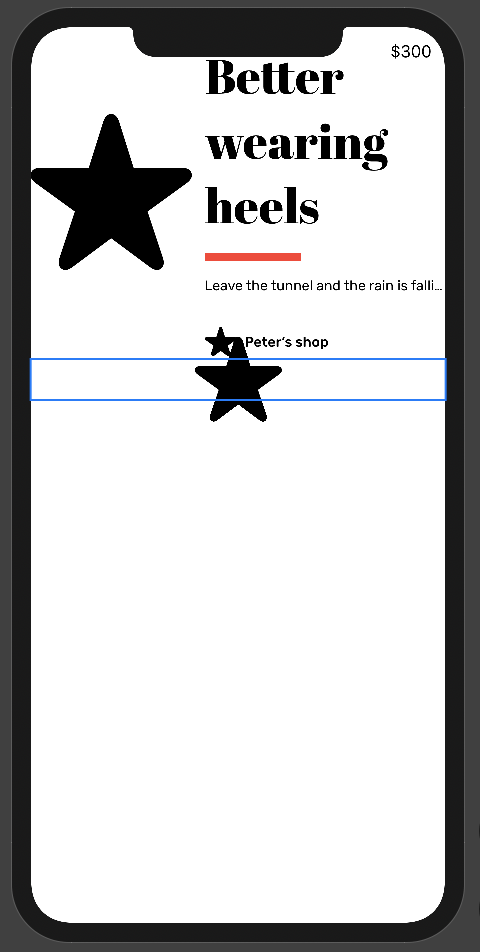
Я пытаюсь создать представление, используя VStack, в котором размещены HStack и сетка (https://github.com/spacenation/swiftui-grid). Ожидаемый результат - визуализация HStack и всех элементов сетки. Фактический результат заключается в том, что отображается только один элемент сетки. Но когда я меняю HStack на VStack, представление отображается как ожидалось. Пожалуйста, обратите внимание, что сетка отображает Geometry Reader, в котором размещается ZStack. Вот мой код и изображение. Синяя рамка на изображении - это сетка. Он уменьшился в высоту.
ScrollView {
VStack(spacing: 0) {
HStack {
ImageView(urlString: featuredItem.imageUrl, id: featuredItem.id)
VStack( alignment: .leading, spacing: 0) {
Text(featuredItem.title)
.padding(.vertical, 16)
.font(.custom("AbrilFatface-Regular", size: 48))
.fixedSize(horizontal: false, vertical: true)
Rectangle()
.fill(Color.red)
.frame(width: 96, height: 8)
Text(featuredItem.quote)
.font(.custom("Rubik-Regular", size: 14))
.padding(.top, 16)
.padding(.bottom, 32)
HStack {
ImageView(urlString: featuredItem.storeAvatarUrl, id:
featuredItem.id, width: 32, height: 32, isClipped: true)
Text(featuredItem.storeName)
.font(.custom("Rubik-Medium", size: 14))
}
}
.frame(width: 246)
}
.overlay(
GeometryReader { proxy in
VStack {
Text(self.featuredItem.price)
.frame(width: 72, height: 48)
}
.frame(width: proxy.size.width, height: proxy.size.height,
alignment: .topTrailing)
}
)
ShrineGrid(columns: 2, rowsHeight: .fixed(250))
}
}.edgesIgnoringSafeArea(.all)