SwiftUI Text.minimumScaleFactor(...) неправильно масштабирует текст?
В SwiftUI я пытаюсь использовать minimumScaleFactor адаптировать Textразмер автоматически. Похоже, у него любопытное поведение. Например, он работает с обычными символами, но не работает с акцентированными символами. Я ищу решение без произвольного соотношения, которое работает со всеми шрифтами.
Вот упрощенный пример, показывающий фактическое поведение по сравнению с ожидаемым.
Что я делаю неправильно?
import SwiftUI
struct TestScaleView: View {
let text: String
var body: some View {
GeometryReader { geo in
Text(self.text)
.font(.system(size: 1000))
.minimumScaleFactor(.leastNonzeroMagnitude)
.lineLimit(1)
.frame(width: geo.size.width, height: geo.size.height)
}
}
}
struct TestNoScaleView: View {
let text: String
var fontSize: CGFloat
var body: some View {
GeometryReader { geo in
Text(self.text)
.font(.system(size: self.fontSize))
.lineLimit(1)
.frame(width: geo.size.width, height: geo.size.height)
}
}
}
struct TestView_Previews: PreviewProvider {
static var previews: some View {
Group {
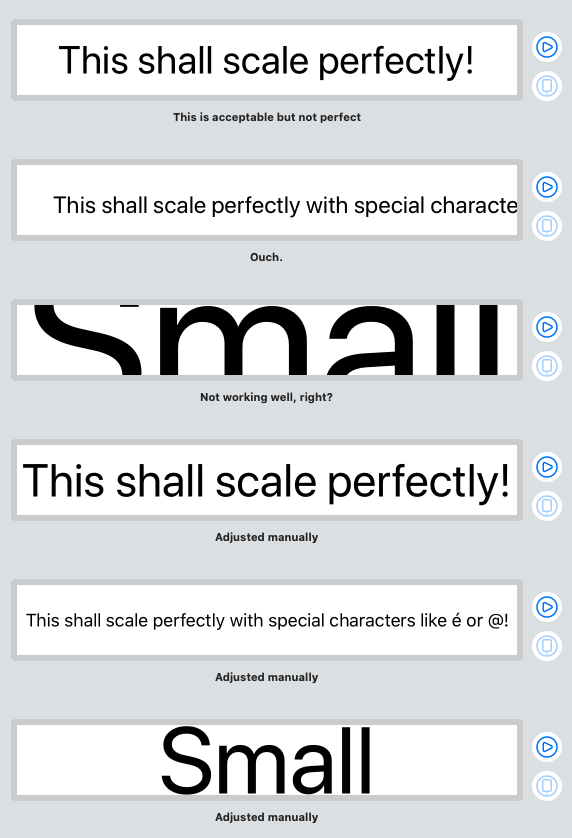
// WHAT HAPPENS
TestScaleView(text: "This shall scale perfectly!")
.previewLayout(.fixed(width: 500, height: 70))
.previewDisplayName("This is acceptable but not perfect")
TestScaleView(text: "This shall scale perfectly with special characters like é or @!")
.previewLayout(.fixed(width: 500, height: 70))
.previewDisplayName("Ouch.")
TestScaleView(text: "Small")
.previewLayout(.fixed(width: 500, height: 70))
.previewDisplayName("Not working well, right?")
// WHAT IS EXPECTED
TestNoScaleView(text: "This shall scale perfectly!", fontSize: 46)
.previewLayout(.fixed(width: 500, height: 70))
.previewDisplayName("Adjusted manually")
TestNoScaleView(text: "This shall scale perfectly with special characters like é or @!",
fontSize: 18)
.previewLayout(.fixed(width: 500, height: 70))
.previewDisplayName("Adjusted manually")
TestNoScaleView(text: "Small",
fontSize: 94)
.previewLayout(.fixed(width: 500, height: 70))
.previewDisplayName("Adjusted manually")
}
}
}
1 ответ
Я выполнил этот приказ
- lineLimit
- шрифт
- minimumScaleFactor
вроде работает хорошо.
VStack {
Text("This shall scale perfectly!")
.lineLimit(1)
.font(.system(size: 100))
.minimumScaleFactor(.leastNonzeroMagnitude)
Divider()
Text("This may okay to be truncated from the middle, I am adding more text!!")
.truncationMode(.middle)
.lineLimit(1)
.font(.system(size: 40))
.minimumScaleFactor(0.5)
Divider()
Text("This shall scale perfectly with special characters like é or @!")
.lineLimit(1)
.font(.system(size: 38))
.minimumScaleFactor(.leastNonzeroMagnitude)
Divider()
Text("Small")
.lineLimit(1)
.font(.system(size: 60))
.minimumScaleFactor(0.1)
}
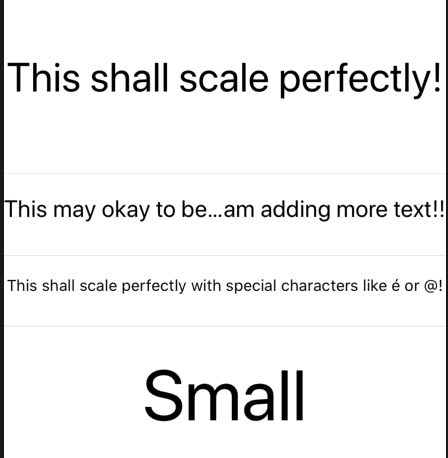
Результат
Кстати, если вы хотите принудительно нарушить это масштабирование с размером шрифта, например 1000, вы, вероятно, сможете добиться:)
В моем случае не устанавливайте minimumScaleFactor слишком низким
если размер шрифта 100, минимальный ScaleFactor должен быть 0,01
Раньше я устанавливал его на 0,00001, и возникала проблема с проводом