Изменение ширины нижнего листа Flutter
Я хочу, чтобы нижний лист выглядел как лист Angular Material.
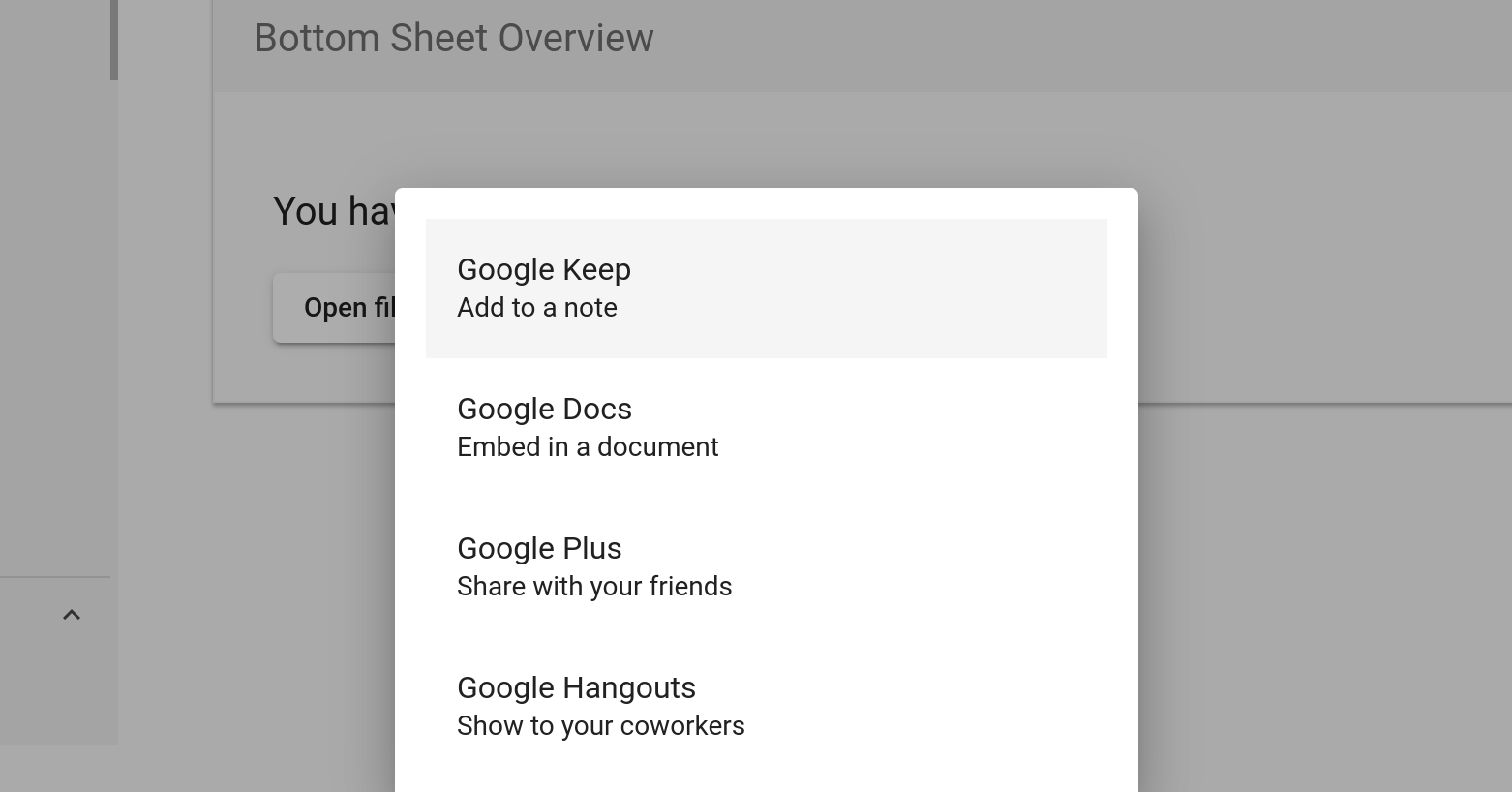
Вместо этого лист расширяется до максимальной ширины. Проблема в том, что я не могу настроить ширину нижнего листа. Сейчас это выглядит так
Мой код выглядит так:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: darkBlue),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: ...,
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
tooltip: 'Add File',
onPressed: () => showModalBottomSheet(
context: context,
builder: (context) => AddFileBottomSheet(),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10),
),
),
// backgroundColor: Colors.transparent,
isScrollControlled: true,
),
),
),
);
}
}
class AddFileBottomSheet extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
padding: EdgeInsets.symmetric(vertical: 20, horizontal: 5),
alignment: Alignment.center,
child: Text(
'Create New File',
style: Theme.of(context).textTheme.headline5,
),
),
GridView.count(
shrinkWrap: true,
crossAxisCount: 3,
children: [
_gridTile(
context: context,
icon: Icon(Icons.file_upload),
text: 'Upload File',
callback: () => print('lel'),
),
_gridTile(
context: context,
icon: Icon(Icons.create),
text: 'Create Text File',
callback: () => print('lel'),
),
],
),
],
);
}
Widget _gridTile({
@required BuildContext context,
@required Icon icon,
@required String text,
@required void callback(),
}) {
return InkWell(
onTap: () => callback(),
child: Container(
padding: EdgeInsets.all(15),
alignment: Alignment.center,
height: double.infinity,
width: double.infinity,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
icon,
Text(text, style: Theme.of(context).textTheme.subtitle2),
],
),
),
);
}
}
Я знаю, что могу имитировать его меньшую ширину, делая некоторые из них прозрачными, но у меня есть закругленные края, и они не сохранятся.
Обходной путь №1
Мне удалось это сделать, изменив canvasColorсделать прозрачными и сделать границы закругленными в виджете:
 тем не менее, мне нужно сделать дополнительную логику, чтобы отклонить его, когда пользователь щелкает поддельную прозрачную область.
тем не менее, мне нужно сделать дополнительную логику, чтобы отклонить его, когда пользователь щелкает поддельную прозрачную область.
Сначала добавьте canvasColor в контекст как-то:
...
floatingActionButton: Theme(
data: Theme.of(context).copyWith(canvasColor: Colors.transparent),
child: Builder(
builder: (context) => FloatingActionButton(
child: Icon(Icons.add),
tooltip: 'Add File',
onPressed: () => showModalBottomSheet(
context: context,
builder: (context) => AddFileBottomSheet(),
// shape: RoundedRectangleBorder(
// borderRadius: BorderRadius.only(
// topLeft: Radius.circular(10),
// topRight: Radius.circular(10),
// ),
// ),
// backgroundColor: Colors.transparent,
isScrollControlled: true,
),
),
),
),
...
Затем подделайте ширину
return Container(
padding: EdgeInsets.symmetric(horizontal: 300),
child: Container(
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.rectangle,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10),
),
),
// backgroundColor: Colors.transparent,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
padding: EdgeInsets.symmetric(vertical: 20, horizontal: 5),
alignment: Alignment.center,
child: Text(
'Create New File',
style: Theme.of(context).textTheme.headline5,
),
),
GridView.count(
shrinkWrap: true,
crossAxisCount: 3,
children: [
_gridTile(
context: context,
icon: Icon(Icons.file_upload),
text: 'Upload File',
callback: () => print('lel'),
),
_gridTile(
context: context,
icon: Icon(Icons.create),
text: 'Create Text File',
callback: () => print('lel'),
),
],
),
],
),
),
);
Интересно, есть ли к этому стандартный подход, и мне нужна ваша помощь. Я попытался сделать пример DartPad, но он дает мнеScript error.
Моя идея заключалась в том, чтобы попытаться сделать его мобильным с помощью чего-то вроде этого:
final isMobile = MediaQuery.of(context).size.width < 700;
return Container(
padding: EdgeInsets.symmetric(horizontal: isMobile ? 0: 300),
child: ...
)
Это сделает его полноразмерным на мобильном устройстве и с некоторыми отступами на рабочем столе.
3 ответа
ОБНОВЛЕНИЕ: Flutter теперь поддерживает свойство ограничений в showModalBottomSheet.
showModalBottomSheet(
context: context,
constraints: BoxConstraints(
maxWidth: Responsive.isMobile(context) ? Get.width : 600,
),
builder: ...
),
ОБНОВИТЬ
Flutter добавил ограничения для showModalBottomSheet, и он доступен для master, dev и beta :)
Вы можете обернуть свой виджет
Align виджет и установите выравнивание по нижнему центру, затем вы можете установить ограничения поля, если хотите иметь максимальную ширину
Align(
alignment: Alignment.bottomCenter,
child: ConstrainedBox(
constraints: BoxConstraints(...),
child: ...
),
)