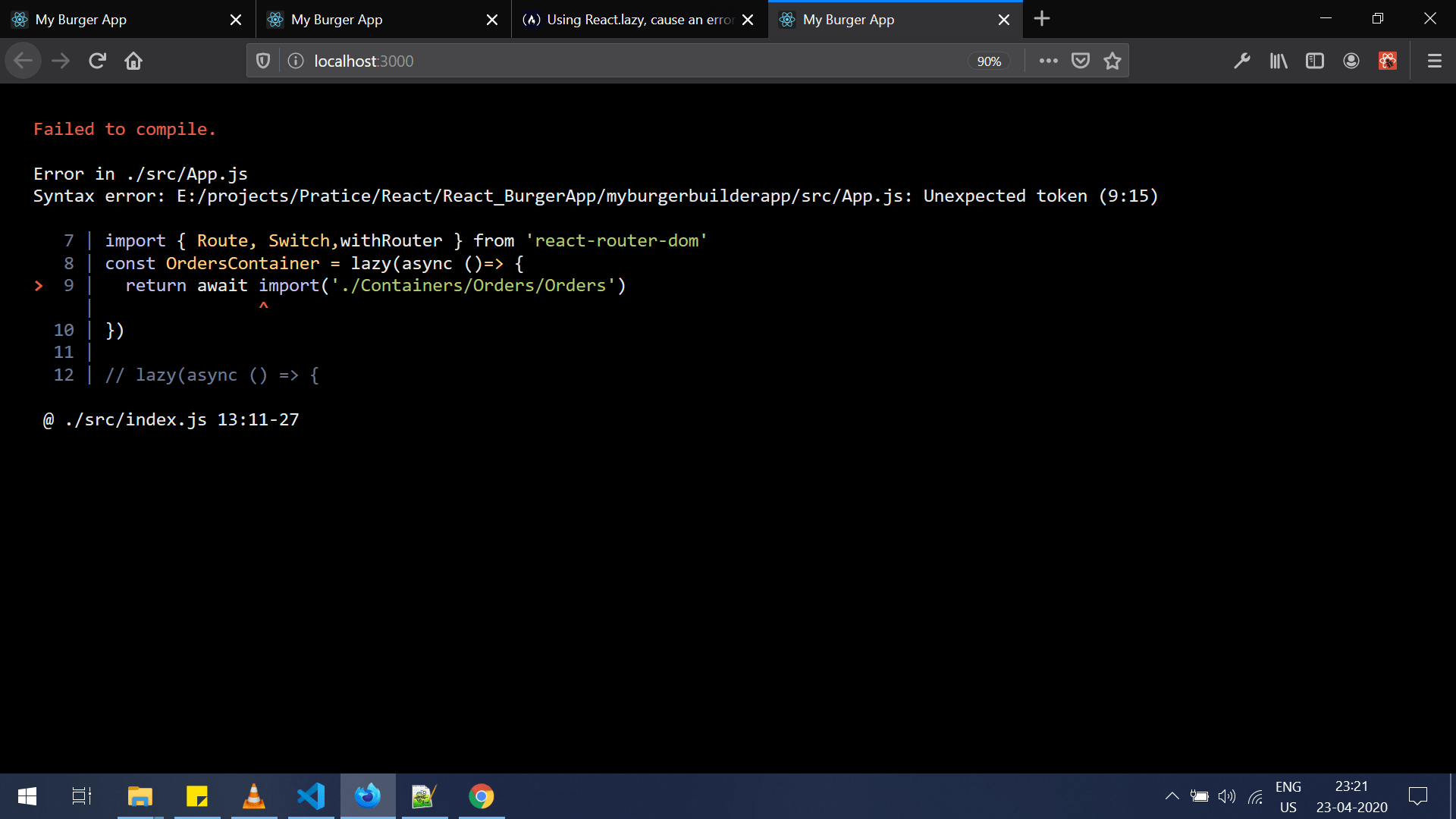
Реагировать на проблему с отложенной загрузкой в 16.13.0
import React, { Component,lazy,Suspense} from 'react';
import LayoutComponent from './components/layout/Layout'
import BurgerBuilderContainer from './Containers/BurgerBuilder/BurgerBuilder'
import CheckoutContainer from './Containers/CheckOut/Checkout'
import { Route, Switch,withRouter } from 'react-router-dom'
const OrdersContainer = lazy(()=> {
return import('./Containers/Orders/Orders')
})
render(){
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<LayoutComponent>
<Switch>
<Route path="/Logout" component={LogoutContainer}></Route>
<Route path="/Auth" component={AuthContainer}></Route>
<Route path="/Orders" component={OrdersContainer}></Route>
<Route path="/checkout" component={CheckoutContainer}></Route>
<Route path="/" component={BurgerBuilderContainer}></Route>
</Switch>
</LayoutComponent>
</Suspense>
</div>
);
}
AsPer ошибка ленивая загрузка показывает ошибку при импорте, до использования ленивой загрузки приложение работало нормально.
1 ответ
Решение
Ты можешь попробовать с
const OrdersContainer= React.lazy(() => import('./Containers/Orders/Orders'));
если ошибка не исчезнет, попробуйте
const OrdersContainer= React.lazy(() => require('./Containers/Orders/Orders'));
если все еще продолжается
React.lazy(() => import("./Containers/Orders/Orders").then(x => x.default))
наконец
импорт @babel/plugin-syntax-dynamic-import