Как передать список карт в качестве начального значения в FormBuilderFilterChip в пакете flutter_form_builder?
Я попытался передать список того же поля 'value' FormBuilderFieldOption в аргумент initialValue.
Изменить: передача списка удовлетворяет `` обязательному '' валидатору, но не показывает фишки как `` отмеченные ''
Теперь, если я не ошибаюсь, это должен вернуть набор чипов, которые все отмечены, но это не так.
List<Map<String,dynamic>> _allValues = [
{id: 1586762938154, name: 202, rate: 5000, type: 'ABYSS'},
{id: 1586759232569, name: 101, rate: 1000, type: 'DELUXE'},
{id: 1586849439323, name: 13, rate: 3434, type: 'DELUXE'},
{id: 1586759258120, name: 102, rate: 2000, type: 'EXECUTIVE'},
{id: 1586779416843, name: 103, rate: 2343, type: 'EXECUTIVE'},
]
FormBuilderFilterChip(
initialValue: _allValues.map((value) => value).toList(),
attribute: 'filter_chip',
decoration: InputDecoration(
labelText: 'Select many options',
),
options: _allValues
.map((val) => FormBuilderFieldOption(
value: val,
child: Text(val['name']),
),
).toList(),
onChanged: (value) {
_selected = value;
print(_selected);
},
)
2 ответа
Я заглянул под капот и узнал, как FormBuilderFilterChip отмечает выбранные чипы с помощью метода List.contains().
В этом методе равенство, используемое для определения того, равен ли [element] элементу списка, по умолчанию соответствует [Object.==] элемента.
Итак, чтобы решить эту проблему, я создал свой собственный FilterChipField (заимствовал большую часть необходимого кода из FormBuilderFilterChip)
FormBuilderCustomField(
attribute: "name",
validators: [
FormBuilderValidators.required(),
],
formField: FormField(
enabled: true,
builder: (FormFieldState<dynamic> field) {
return InputDecorator(
decoration: InputDecoration(
prefixIcon: Icon(Icons.vpn_key),
labelText: "Assign Room(s)",
contentPadding: EdgeInsets.only(top: 10.0, bottom: 0.0),
errorText: field.errorText,
),
child: Container(
child: _buildChipSelectField(field),
),
);
},
),
)
_BuildChipSelectField ниже содержит две пользовательские функции (один _selectedValuesContains), чтобы проверить равенство объекта в списках и второй (_selectedValuesRemove), чтобы удалить объект на переключая чип
Widget _buildChipSelectField(FormFieldState<dynamic> field) {
return Wrap(
spacing: 3.0,
children: _allValues.map((item) {
return FilterChip(
label: Text("${item['name']} - ${item['type']}"),
selectedColor: Colors.black38,
selected: _selectedValuesContains(item),
onSelected: (value) {
setState(() {
if (_selectedValuesContains(item)) {
_selectedValuesRemove(item);
} else {
_selectedValues.add(item);
}
field.didChange(_selectedValues);
});
},
);
}).toList(),
);
}
(Эти методы предназначены для моих примеров данных (т.е. _allValues), но идея очень проста по своей природе.)
_selectedValuesContains
bool _selectedValuesContains(Map item) {
int index = _selectedValues.indexWhere((val) => val['id'] == item['id']);
return index >= 0 ? true : false;
}
_selectedValuesRemove
void _selectedValuesRemove(Map item) {
int index = _selectedValues.indexWhere((val) => val['id'] == item['id']);
_selectedValues.removeAt(index);
}
Вы можете копировать вставить запустить полный код ниже
Предположим,_allValues является List<Map<String, String>>
фрагмент кода
List<Map<String, String>> _allValues = [
{"name": "abc"},
{"name": "def"},
{"name": "123"}
];
FormBuilderFilterChip(
initialValue:
_allValues.map((value) => value['name']).toList(),
attribute: 'filter_chip',
decoration: InputDecoration(
labelText: 'Select many options',
),
options: _allValues
.map(
(val) => FormBuilderFieldOption(
value: val['name'],
child: Text(val['name']),
),
)
.toList(),
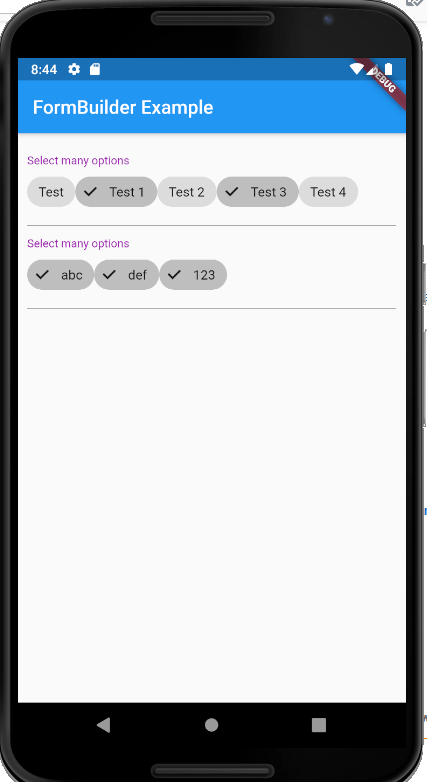
рабочая демонстрация
полный код
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_form_builder/flutter_form_builder.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter FormBuilder Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
inputDecorationTheme: InputDecorationTheme(
labelStyle: TextStyle(color: Colors.purple),
),
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return MyHomePageState();
}
}
class Data {
String name;
Data(this.name);
}
class MyHomePageState extends State<MyHomePage> {
var data;
bool autoValidate = true;
bool readOnly = false;
bool showSegmentedControl = true;
final GlobalKey<FormBuilderState> _fbKey = GlobalKey<FormBuilderState>();
final GlobalKey<FormFieldState> _specifyTextFieldKey =
GlobalKey<FormFieldState>();
ValueChanged _onChanged = (val) => print(val);
var genderOptions = ['Male', 'Female', 'Other'];
List<Map<String, String>> _allValues = [
{"name": "abc"},
{"name": "def"},
{"name": "123"}
];
List<dynamic> _selected;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("FormBuilder Example"),
),
body: Padding(
padding: EdgeInsets.all(10),
child: SingleChildScrollView(
child: Column(children: <Widget>[
FormBuilder(
// context,
key: _fbKey,
autovalidate: true,
initialValue: {
'movie_rating': 5,
},
readOnly: false,
child: Column(
children: <Widget>[
FormBuilderFilterChip(
initialValue: ["Test 1", "Test 3"],
attribute: 'filter_chip',
decoration: InputDecoration(
labelText: 'Select many options',
),
options: [
FormBuilderFieldOption(
value: 'Test', child: Text('Test')),
FormBuilderFieldOption(
value: 'Test 1', child: Text('Test 1')),
FormBuilderFieldOption(
value: 'Test 2', child: Text('Test 2')),
FormBuilderFieldOption(
value: 'Test 3', child: Text('Test 3')),
FormBuilderFieldOption(
value: 'Test 4', child: Text('Test 4')),
],
),
FormBuilderFilterChip(
initialValue:
_allValues.map((value) => value['name']).toList(),
attribute: 'filter_chip',
decoration: InputDecoration(
labelText: 'Select many options',
),
options: _allValues
.map(
(val) => FormBuilderFieldOption(
value: val['name'],
child: Text(val['name']),
),
)
.toList(),
onChanged: (value) {
_selected = value;
print(_selected);
},
)
],
),
),
]),
)));
}
}