SwiftUI останавливает вертикальное расширение Divider в HStack
Я использую SwiftUI для создания чего-то вроде всплывающего окна с предупреждением, которое я представляю из кода UIKit с помощью UIHostingController. Вид выглядит так:
VStack(spacing: 0) {
// Some text ...
HStack(spacing:0) {
Button(action: self.onCancel) { Text("Cancel") }
.padding().inExpandingRectangle().fixedSize(horizontal: false, vertical: true)
// This divider is the problem
Divider() // .fixedSize()
Button(action: self.onDelete) { Text("Delete") }
.padding().inExpandingRectangle().fixedSize(horizontal: false, vertical: true)
}
}.frame(minHeight: 0)
В inExpandingRectangleэто то, что я нашел в другом вопросе о стеке. Он центрирует текст с каждой стороны HStack.
extension View {
func inExpandingRectangle() -> some View {
ZStack {
Rectangle().fill(Color.clear)
self
}
}
}
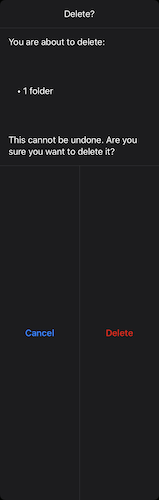
Это похоже на это. Мусор.
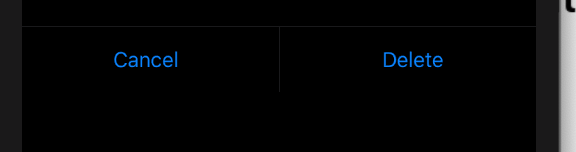
Если я поставлю .fixedSize()на разделителе он делает это. Ничего страшного, но разделитель выглядит глупо и не расширяется до размеров кнопок.
3 ответа
Вот демонстрация возможной упрощенной альтернативы без этого искусственного расширения. Протестировано с Xcode 11.4 / iOS 13.4.
Divider() // or Rectangle().fill(Color.gray).frame(height: 1)
HStack {
Button(action: {}) { Text("Cancel").fixedSize() }
.padding().frame(maxWidth: .infinity)
Divider() // or Rectangle().fill(Color.gray).frame(width: 1)
Button(action: {}) { Text("Delete").fixedSize() }
.padding().frame(maxWidth: .infinity)
}.fixedSize(horizontal: false, vertical: true)
Примечание: стоит также рассмотреть настраиваемый разделитель, например
Rectangle().fill(Color.gray).frame(width: 1) // or any other color
чем может дать более подходящую визуальную обратную связь, например
Помещение fixedSize() модификатор на HStack вместо Divider устраняет проблему.
var body : some View {
VStack(spacing: 0) {
// Some text ...
Text("gsfdsfkajflkasdjflkas,jdflaskjf")
HStack(spacing:0) {
Button(action: {print("hi")}) { Text("Cancel") }
.padding().inExpandingRectangle().fixedSize(horizontal: true, vertical: true)
// This divider is the problem
Divider()
Button(action: {print("hello")}) { Text("Delete") }
.padding().inExpandingRectangle().fixedSize(horizontal: true, vertical: true)
}.fixedSize() <------- Insert this
}.frame(minHeight: 0)
}
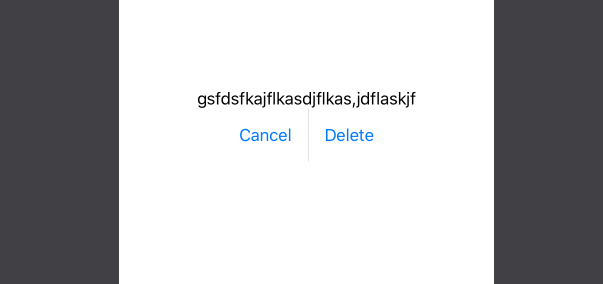
Результат:
Вы можете попробовать следующий код, надеюсь, он вам поможет (Xcode 11.2.1)
Примечание: изменитьFont, Frame а также Color согласно вашему требованию
var body: some View {
VStack(spacing: 0) {
Text("Delete")
.font(Font.system(size: 20, weight: .bold))
Text("Are you sure you want to delete ?")
.font(Font.system(size: 18, weight: .regular))
.padding([.top,.bottom], 15)
Rectangle().fill(Color.gray.opacity(0.5)).frame(height:0.5)
HStack(spacing:0) {
Button(action: {
//Your action
}) {
Text("Cancel")
.foregroundColor(Color.black)
.font(Font.system(size: 18, weight: .medium))
}
.frame(minWidth: 150, maxWidth: .infinity, minHeight: 40, maxHeight: 40, alignment: .center)
Rectangle().fill(Color.gray.opacity(0.5)).frame(width:0.5,height:20)
Button(action: {
//Your action
}) {
Text("Delete")
.font(Font.system(size: 18, weight: .medium))
.foregroundColor(Color.red)
}
.frame(minWidth: 150, maxWidth: .infinity, minHeight: 40, maxHeight: 40, alignment: .center)
}
}
}
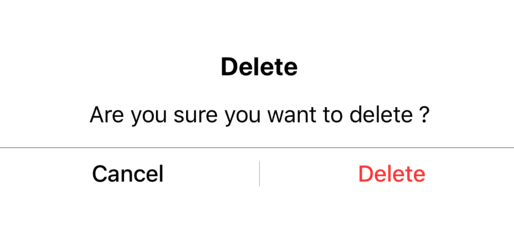
Выход: