Как я могу разместить ASP.NET API и веб-сборку Blazor как JavaScript-SPA?
Контекст:
Мы хотим создать одностраничное приложение, которое работает с Blazor WebAssembly на стороне клиента. На стороне сервера решение имеет ASP.NET MVC, который включает некоторые классы ApiController для наших REST API.
Мы хотим использовать ASP.NET API на стороне сервера вместо Blazor Server, потому что мы хотим предоставить интерфейс REST с классами ApiController для неизвестных потребителей.
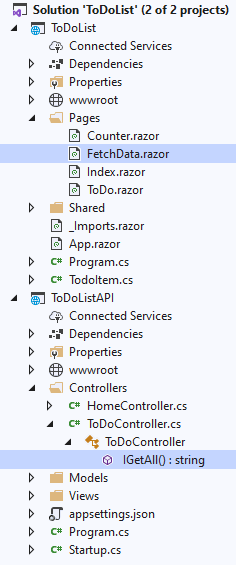
Вот мой клиентский (Blazor WebAssembly) и серверный (ASP.NET API) проект в одном решении:
Первая попытка запросить API через HttpClient-класс Blazor в нашем FetchData-составная часть:
@inject HttpClient Http
...
@code {
private TodoItem[] TodoItems;
protected override async Task OnInitializedAsync()
{
TodoItems = await Http.GetJsonAsync<TodoItem[]>("api/ToDo");
}
}
На стороне сервера API-контроллер выглядит так:
namespace ToDoListAPI.Controllers
{
[Route("api/[controller]")]
[ApiController]
[Produces("application/json")]
public class ToDoController : ControllerBase
{
[HttpGet]
public string IGetAll()
{
var lResult = new List<ToDoList.TodoItem>();
// create dummies
for (var i = 0; i < 10; i++)
{
lResult.Add(new ToDoList.TodoItem() { Title = $"Title {i}", IsDone = false });
}
return JsonSerializer.Serialize(lResult);
}
}
}
Проблема: в моем проекте Blazor WebAssembly происходит сбой запроса к API. Проект Blazor WebAssembly размещается на https://localhost:44340/, а API размещается на https://localhost:44349/. Как я могу разместить оба проекта вместе, как если бы это был JavaScript Framework?
2 ответа
Вы можете либо, в зависимости от того, как вы хотите разместить и развернуть свое решение:
API и приложение на 2 разных хостах
Включите CORS в классе запуска проекта API:
public void Configure(IApplicationBuilder app)
{
...
app.UseCors(configure =>
{
// configure here your CORS rule
}
...
}
Все в одном хосте
В вашем проекте API
- добавить ссылку на пакет в
Microsoft.AspNetCore.Components.WebAssembly.Server - Настройте сервер Blazor в своем
Startupучебный класс
public void Configure(IApplicationBuilder app)
{
app.UseBlazorFrameworkFiles();
...
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
endpoints.MapFallbackToFile("index.html");
});
}
Вы можете создать образец решения с помощью: dotnet new blazorwasm --hosted. Он создаст решение с проектом Blazor wasm и хостом.
С последним обновлением шаблонов dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0-preview2.20160.5
Вы можете создать приложение Blazor WebAssembly с проверкой подлинности с помощью ASP.NET Core Identity и IdentityServer, выполнив следующую команду:
dotnet new blazorwasm --hosted --auth Individual -o BlazorAppWithAuth1
Это создает:
Клиентская сторона Blazor
Одного проекта, который может быть использован для MVC, API и бритвенных страниц, который содержит IdentityServer "инлайн", который может быть использован для обеспечения вызовов API
Я застрял в том, как разместить IS4 в том же проекте, что и APi (это небольшой проект, и независимый IDP был бы излишним, и я просто хочу развернуть одну вещь), но этот шаблон показывает, как это сделать.
источник: https://devblogs.microsoft.com/aspnet/blazor-webassembly-3-2-0-preview-2-release-now-available/