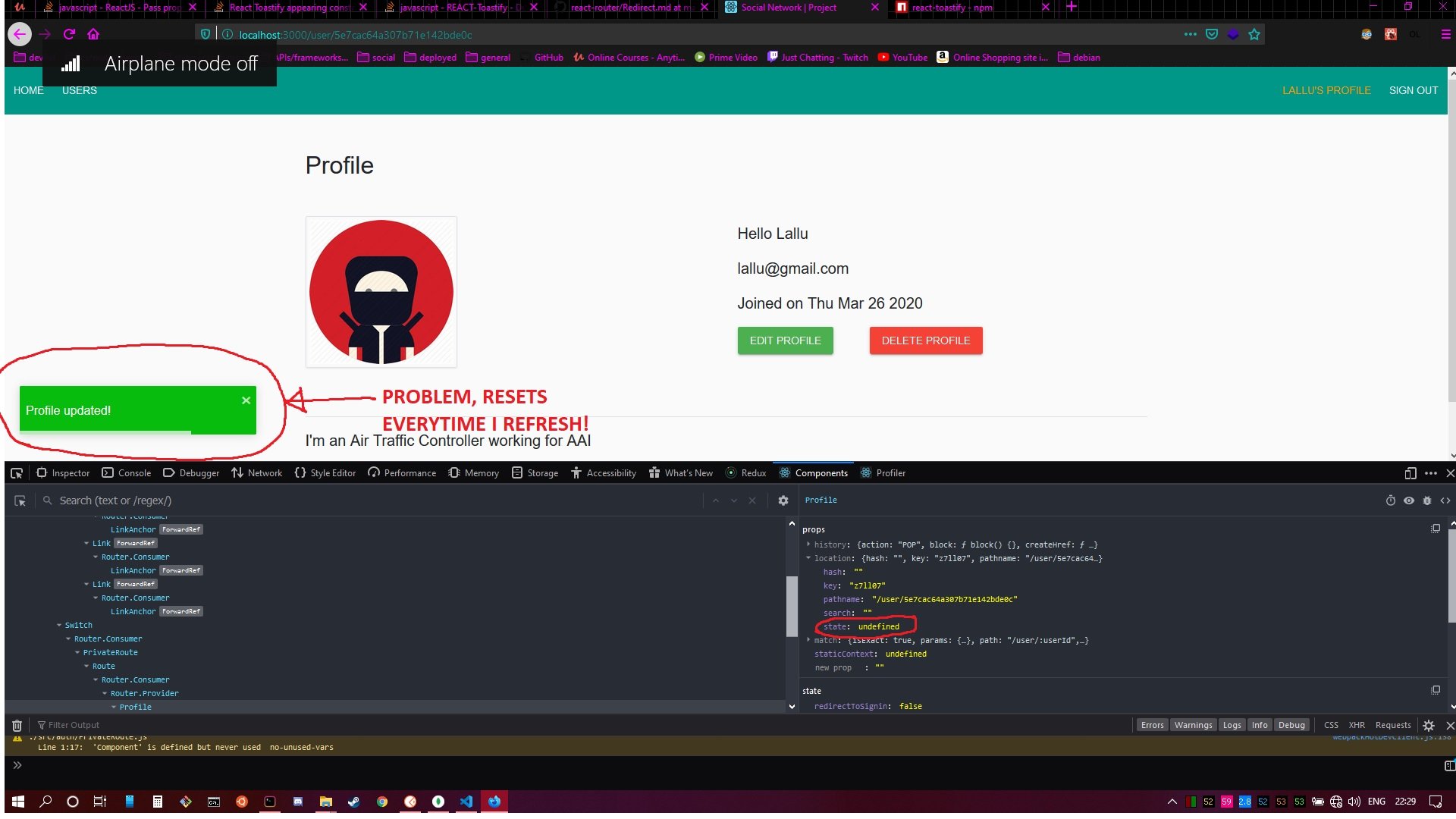
React Toastify появляется постоянно
Я использую это (ниже Redirect from response-router-dom), чтобы перейти от моего компонента редактирования к компоненту профиля после обновления некоторой информации о пользователе.
Example:-
<Redirect
to={{
pathname: `/user/${id}`,
state: { message: 'Profile updated!' }
}}
/>
Как только мой компонент профиля монтируется, я делаю это
toast.configure();
if (this.props.location.state !== undefined) {
toast.success(this.props.location.state.message, {
position: toast.POSITION.BOTTOM_LEFT
});
this.props.location.state = undefined;
} else {
toast.success('');
}
Но проблема в том, что даже если this.props.location.state.message не определено, поскольку оно отображается в инструментах React Dev, всплывающее сообщение все равно появляется каждый раз, когда я обновляю страницу с сообщением "Профиль обновлен!"

я должен был сделать эту часть
...this.props.location.state = undefined;
} else {
toast.success('');
}
чтобы он как-то работал. По-прежнему не повезло. Пожалуйста помоги.