Multiple GeometryReader вызывает проблемы с другим GeometryReader SwiftUI
Я использую два стека, и у меня есть UIViewRepresentable, который я хочу поместить в первый стек, но для ширины и высоты я использую GeometryReader, чтобы получить ширину и высоту, чтобы UIViewRepresentable находился внутри первого стека. Также во втором стеке у меня есть Rectangle, и я также хочу установить размер ширины Rectangle так же, как и второй стек, поэтому я снова использовал GeometryReader, и теперь он влияет на размер кадра в UIViewRepresentable, который был в первом стеке.
Я использую iOS 13.4 и Xcode 11.4
Первый просмотр и первая стопка:
struct BAverage: View {
@State var bAvg = [10.3, 13.4]
var body: some View {
VStack(alignment: .leading, spacing: 0) {
// MARK: Card Header
HStack {
Text("B Average")
.bold()
.font(.headline)
Spacer()
}
.padding([.top, .horizontal])
// MARK: Chart
HStack {
Spacer()
GeometryReader { p in
LineChartSwiftUI(bAvg: self.$bAvg)
.frame(width: p.size.width, height: p.size.height)
}
VStack {
Text("Average".uppercased())
.bold()
.font(.system(size: 12))
.padding(.top, 10)
Text(String(self.bAvg.max() ?? 0.0))
.padding()
}
Spacer()
}
}
.background(Color.green)
.padding(.horizontal)
}
}
Второй вид и вторая стопка:
struct CAverage: View {
@State var valee = 80
var body: some View {
VStack(alignment: .leading, spacing: 0) {
// MARK: Card Header
HStack {
Text("CAverage")
.bold()
.font(.headline)
Spacer()
}
.padding()
// MARK: Chart and Average Temp
HStack {
Spacer()
Text("0")
GeometryReader { (proxy) in
Rectangle()
.foregroundColor(Color("Main"))
.frame(width: proxy.size.width, height: 4)
}
Text("100")
VStack {
Text("LINE")
}
Spacer()
}
}
.background(Color.red)
.padding(.horizontal)
}
}
а затем я использую эти два представления в другом представлении:
struct ContentView: View {
var body: some View {
NavigationView {
ScrollView {
VStack {
BAverage()
Spacer()
}
}
// NavigationView Settings
.navigationBarTitle("Status", displayMode: .automatic)
// Accent Color
.accentColor(Color("Main"))
}
}
}
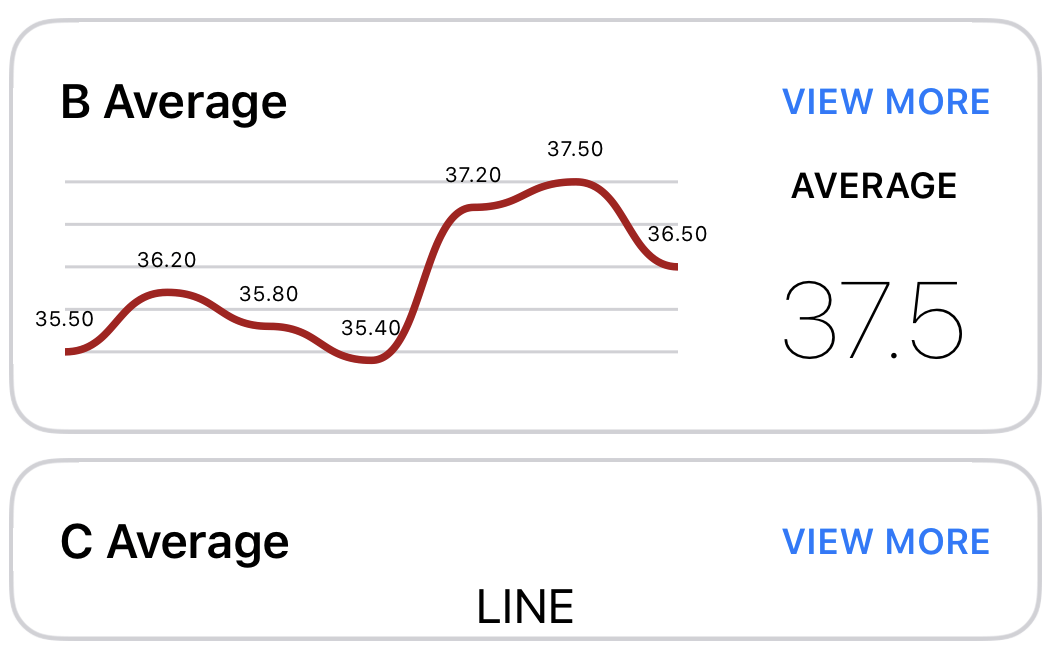
Вы также можете увидеть на изображении ниже: Без CAverage() в ContentView: