Flutter: как отключить перетаскивание, чтобы закрыть showModalBottomSheet
Я хочу отключить перетаскивание, чтобы закрыть showModalBottomSheet
Я уже пробовал использовать enableDrag:false,
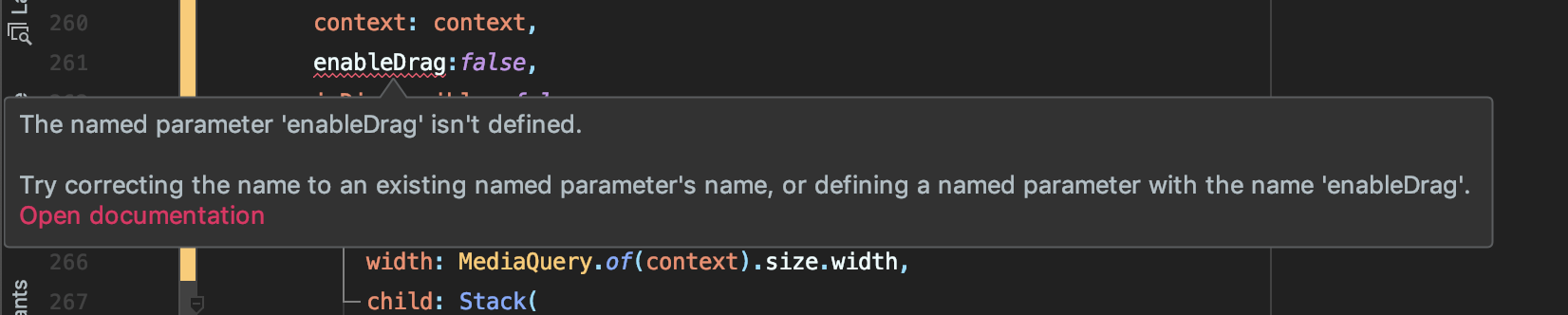
Когда я использую enableDrag:false, показывает мне ошибку ниже
Ниже мой код
modal(BuildContext context) {
showModalBottomSheet(
context: context,
enableDrag:false,
isDismissible: false,
backgroundColor: Colors.transparent,
builder: (context) {
return Container(
width: MediaQuery.of(context).size.width,
child: Stack(
alignment: Alignment.topCenter,
children: <Widget>[
Container(
width: MediaQuery.of(context).size.width,
padding: EdgeInsets.only(top: 30),
child: Stack(
alignment: Alignment.topCenter,
children: <Widget>[
ClipPath(
clipper: OvalTopBorderClipper(),
child: Container(
width: MediaQuery.of(context).size.width,
padding: EdgeInsets.only(top: 80),
color: Colors.white,
height: 440,
child: Text("This is a modal bottom sheet !"),
),
),
],
),
),
Positioned(
top: 5,
child: Container(
width: 50.0,
height: 53.0,
child: Center(
child: Text(
"K",
style: TextStyle(
color: AppColors.textColor, fontSize: 20.0),
),
),
padding:
EdgeInsets.symmetric(horizontal: 10.0, vertical: 10.0),
decoration: BoxDecoration(
border:
Border.all(color: AppColors.textColor, width: 2)),
),
),
],
),
);
});
}
Я уже проверял этот пост
Если вам нужна дополнительная информация, дайте мне знать. Заранее спасибо. Ваши усилия будут оценены.
2 ответа
enableDrag недоступен в showModalBottomSheet. Не думаю, что он когда-либо был доступен в стабильном канале. Судя по комментариям по ссылке, тогда он был доступен в Мастер-канале. Но второй ответ по этой ссылке работает хорошо
builder: (context) => GestureDetector(
onVerticalDragDown: (_) {},
child: ...,
вот документация кshowModalBottomSheet. Вы всегда можете подключиться кshowModalBottomSheet и настроить его.. Согласно документу
BottomSheet, который становится родительским элементом виджета, возвращаемого функцией, переданной в качестве аргумента построителя showModalBottomSheet.
и BottomSheet имеетenableDrag параметр.
По состоянию на 2020-05-06 и flutter v1.17.1 enableDrag доступен на showModalBottomSheet