Как я могу изменить стили всплывающего сообщения response-toastify?
Я хочу добавить свой собственный стиль во всплывающее окно с сообщением response-toastify, в зависимости от его успеха или ошибки. Пока что я пробовал следующий подход:
toastify.js
import { toast, Slide } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
import { css } from "glamor";
toast.configure({
position: toast.POSITION.BOTTOM_RIGHT,
autoClose: 3000,
transition: Slide,
pauseOnFocusLoss: false,
className: css({
backgroundColor: 'red',
}),
bodyClassName: css({
backgroundColor: 'blue',
height: '100%',
width: '100%',
})
});
export default function (message, type, styles = {}) {
switch (type) {
case type === 'success':
toast.success(message);
break;
case type === 'error':
toast.error(message);
break;
case type === 'info':
toast.info(message);
break;
case type === 'warn':
toast.warn(message);
break;
default:
toast(message);
break;
}
}
Это функция, в которой я определяю, какой тип стиля сообщения показывает toastify на основе параметра типа. Затем я вызываю эту функцию так:
экспортировать функцию по умолчанию ({params}) {... async function deleteTodo (id) {try {const res = await axios.delete(http://localhost:8000/api/delete-task/${id});
toastifyMessage(res.data, 'success');
} catch (error) {
errorInfo(toastifyMessage(error, 'error'));
}
}
return (
<li className="menu-item">
<i
className="fas fa-trash"
onClick={() => deleteTask(task._id)}
></i>
</li>
);
}
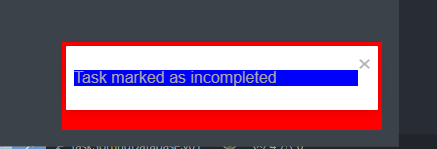
И вот что я получаю:
Я все еще получаю этот белый фон. Все, что я хочу, - это удалить стили по умолчанию и добавить свои на случай успеха и ошибки.
4 ответа
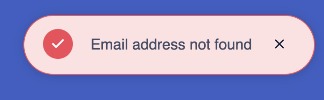
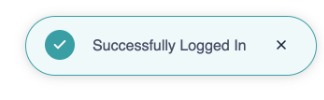
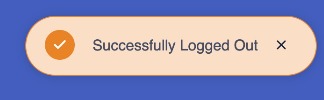
для пользовательского стиля react-toastify
css
.Toastify__toast--error {
border: 1px solid #EB5757;
border-radius: 50px !important;
background: #FAE1E2 !important;
}
.Toastify__toast--error::after {
content : url('../assets/images/svg/closeToast.svg'); // Your svg Path
position: absolute;
color: #333333;
font-size: 15px;
font-weight: 700;
left:265px;
padding-top: 14px !important;
}
.Toastify__toast--error::before {
content: url("../assets/images/svg/errorToast.svg");// Your svg Path
position:relative;
z-index:100000;
left:12px;
top:6px;
}
.Toastify__toast--success {
border: 1px solid #3A9EA5 !important;
border-radius: 50px !important;
background: #F0F9FA !important;
}
.Toastify__toast--success::before {
content: url("../assets/images/svg/successToast.svg");// Your svg Path
position:relative;
z-index:100000;
left:12px;
top:6px;
}
.Toastify__toast--success::after {
content : url('../assets/images/svg/closeToast.svg');// Your svg Path
position: absolute;
color: #333333;
font-size: 15px;
font-weight: 700;
left:265px;
padding-top: 14px !important;
}
.Toastify__toast--warning {
border: 1px solid #E78326 !important;
border-radius: 50px !important;
background: #FADFC5 !important;
}
.Toastify__toast--warning::before {
content: url("../assets/images/svg/warnToast.svg");// Your svg Path
position:relative;
z-index:100000;
left:12px;
top:6px;
}
.Toastify__toast--warning::after {
content : url('../assets/images/svg/closeToast.svg'); // Your svg Path
position: absolute;
color: #E78326;
font-size: 15px;
font-weight: 700;
left:265px;
padding-top: 14px !important;
}
.Toastify__toast-body {
color: #444C63 ;
font-size: 16px;
padding-left: 20px;
line-height: 20px;
padding: 0px;
padding-top: 25px;
width: 100%;
font-weight: 400;
margin-left: 25px !important;
}
.Toastify__toast > button> svg {
display: none;
}
В моем случае (тоже приложение React) мне нужно было только изменить:
- цвет фона предупреждения и ошибки
- цвет индикатора выполнения
- шрифт
Я обнаружил, что это самое простое и быстрое решение. В файле CSS моего приложения я перезаписываю свойство background в классах по умолчанию. Я также определяю свои собственные классы для тела тоста и индикатора выполнения:
/* https://fkhadra.github.io/react-toastify/how-to-style/ */
.Toastify__toast--warning {
background: #FFE8BC !important;
}
.Toastify__toast--error {
background: #FCA7A9 !important;
}
.toastBody {
font-family: "Atlas Grotesk Web", Arial, Helvetica, sans-serif;
color: #10171D; /* #10171D */
font-size: 0.875rem !important;
}
.toastProgress {
background: #333F48 !important;
}
Чтобы использовать мои классы:
<ToastContainer
progressClassName="toastProgress"
bodyClassName="toastBody"
/>
Самый простой способ определить собственный метод, который может принимать тип уведомления, содержимое и параметры всплывающего сообщения. С помощью типа уведомления вы можете передавать различные имена классов своему пользовательскому содержимому и переопределять стили корневых компонентов тоста.
export enum NOTIFICATIONS_TYPES {
SUCCESS = 'success',
ERROR = 'error',
}
const NotificationStringContent: React.FunctionComponent<{
content: string;
}> = ({ content }) => (
<Typography component="p" variant="text-200">
{content}
</Typography>
);
export const showNotification = (
type: NOTIFICATIONS_TYPES,
content: string | React.ReactElement,
options: ToastOptions = {}
) => {
const toastContent = typeof content === 'string' ? (
<NotificationStringContent content={content} />
) : (
content
);
toast(toastContent, {
className: classnames(styles.toast, {
[styles.toastSuccess]: type === NOTIFICATIONS_TYPES.SUCCESS,
[styles.toastError]: type === NOTIFICATIONS_TYPES.ERROR,
}),
...options,
});
};
const NotificationContainer: React.FunctionComponent<{}> = () => (
<ToastContainer
position="bottom-left"
hideProgressBar
closeButton={<NotificationCloseButton />}
closeOnClick={false}
pauseOnHover
/>
);
export default NotificationContainer;
import { toast } from "react-toastify";
// promise is a function that returns a promise
export const withToast = (promise) => {
toast.promise(
promise,
{
pending: {
render() {
return (
<div className="p-6 py-2 bg-green-400">
<p className="mb-2">Your transaction is being processed.</p>
<p>Hang tight... Just few more moments.</p>
</div>
);
},
icon: false,
},
success: {
render({ data }) {
return (
<div>
<p className="font-bold">
Tx: {data.transactionHash.slice(0, 20)}...
</p>
<p>Has been succesfuly processed.</p>
</div>
);
},
// other options
icon: "",
},
error: {
render({ data }) {
// When the promise reject, data will contains the error
return <div>{data.message ?? "Transaction has failed"}</div>;
},
},
},
// configuration
{
closeButton: true,
}
);
};
Когда вам нужно его использовать:
withToast(_purchase({ Id, value }));
В зависимости от_purchase, ваше приложение будет отображать разные сообщения в разных стилях.