Создать участок дороги с помощью javascript
В моем приложении React я хочу создать не обычный form для создания участка дороги.
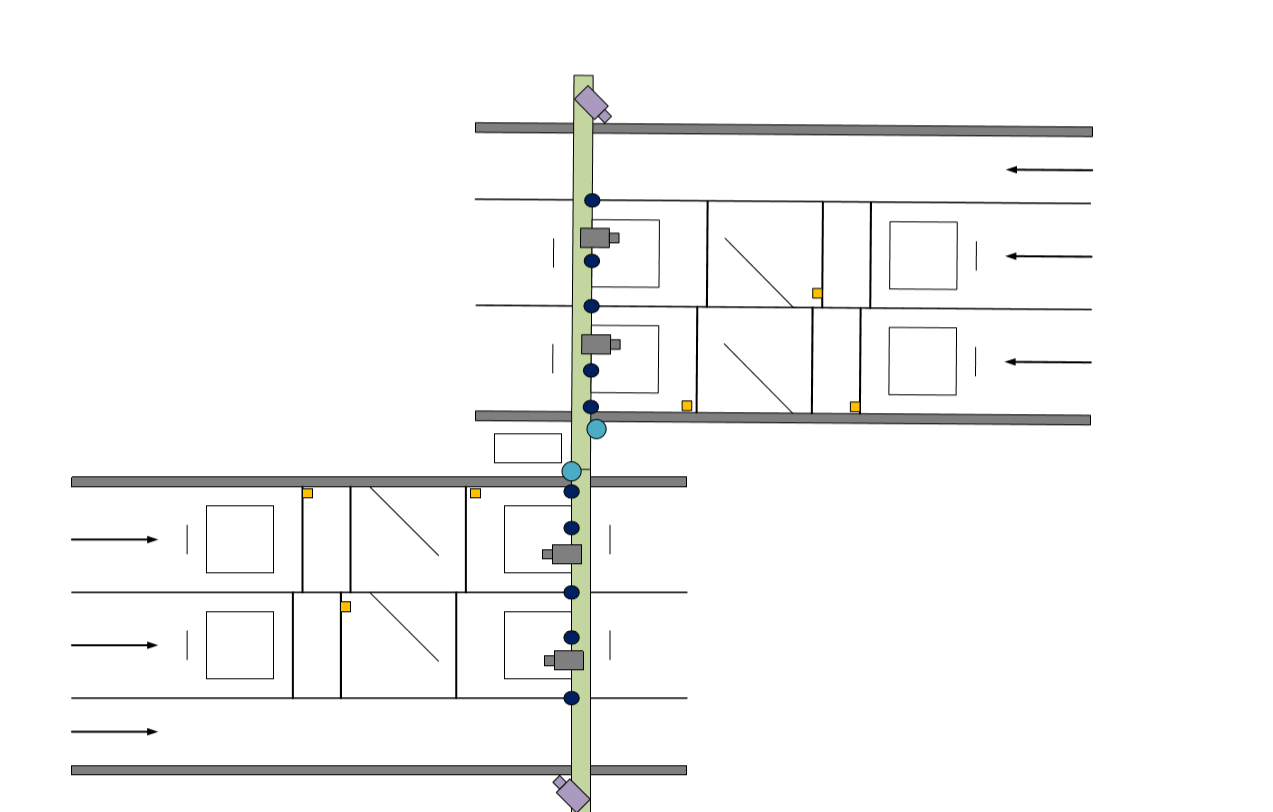
Например, у меня есть такая схема в формате png.
Но я хочу создать интерактивный редактор, в котором можно было бы создавать схемы, сохранять их на сервере и затем повторно использовать.
Я постараюсь смоделировать ситуацию
Пользователь хочет создать новый участок дороги. У дороги шесть полос движения. (изображение выше)
Пользователь должен иметь возможность нарисовать эту диаграмму самостоятельно (все линии, круги, изображения и т. Д.)
Сохраните эти данные на сервере
Затем пользователь хочет получить данные об одной специальной полосе. (эта функциональность вынесена в другой компонент)
Итак, пользователь открывает новый компонент, где он может получить статистику по какой-то полосе (ам), которую он выберет.
Получить сохраненную схему с сервера
Визуализируйте эту схему и установите флажок для каждой полосы
После выбора полосы пользователь отправляет информацию на сервер, по какой полосе он хочет получить сводку (статистику)
Я нахожу фреймворк Konva https://konvajs.org/ или p5.js ( https://p5js.org/), но мне кажется, что этот подход очень громоздкий
Что я могу использовать для создания чего-то подобного?
1 ответ
Есть много фреймворков холста, которые могут выполнить эту работу.
- https://konvajs.org/
- http://fabricjs.com/
- https://www.createjs.com/easeljs
- https://two.js.org/
- и много других
Или вы можете просто рисовать прямо в DOM с помощью SVG.