Z-индекс начальной загрузки CSS
Я пытаюсь разместить один div поверх другого. Я прочитал разные ответы на вопросы на этом сайте. Но ни один из них у меня не работал. Я хочу, чтобы результаты поиска ("Антон") отображались в верхней части таблицы ("Клиент").
Ниже приведен фрагмент моего кода, относящийся к текстовому полю поиска и div с результатами. (К вашему сведению: я использую Laravel LiveWire)
<div class="relative pb-2">
<input
type="text"
name="model-search"
wire:model="query"
wire:keydown.escape="clear"
wire:keydown.tab="clear"
placeholder="enter search text here..."
class="form-control form-control-sm search-box"
>
@if(!empty($query))
<div class="absolute shadow-sm rounded-sm mt-2" style="z-index: 1000 !important;">
@if(!empty($models))
@foreach ($models as $model)
<a href="#" class="list-group-item list-group-item-action py-1">{{$model['name']}}</a>
@endforeach
@else
<div class="list-group-item py-1">No results</div>
@endif
</div>
@endif
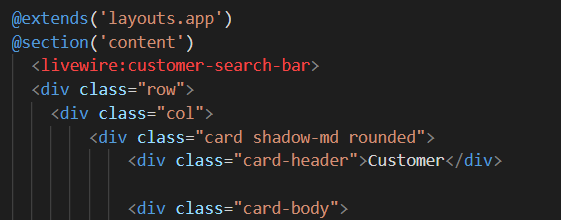
</div>Обновление 1
- Прилагаемый снимок экрана с фрагментом кода блейд-файла, в котором используется компонент livewire.
- Результат
CSS
.search-результаты { z-index: 1000! важно; }