Эквивалент ToolStripDropDownButton в WPF?
Я очень новичок в технологии WPF. Я работаю в WinForms около 6 лет.
Теперь я хотел бы продвинуться на один большой шаг в моих навыках, изучая WPF. Я читаю руководства по введению в MSDN, а в качестве личного упражнения я пытаюсь перевести структуру WinForms UI на эквивалент WPF UI.
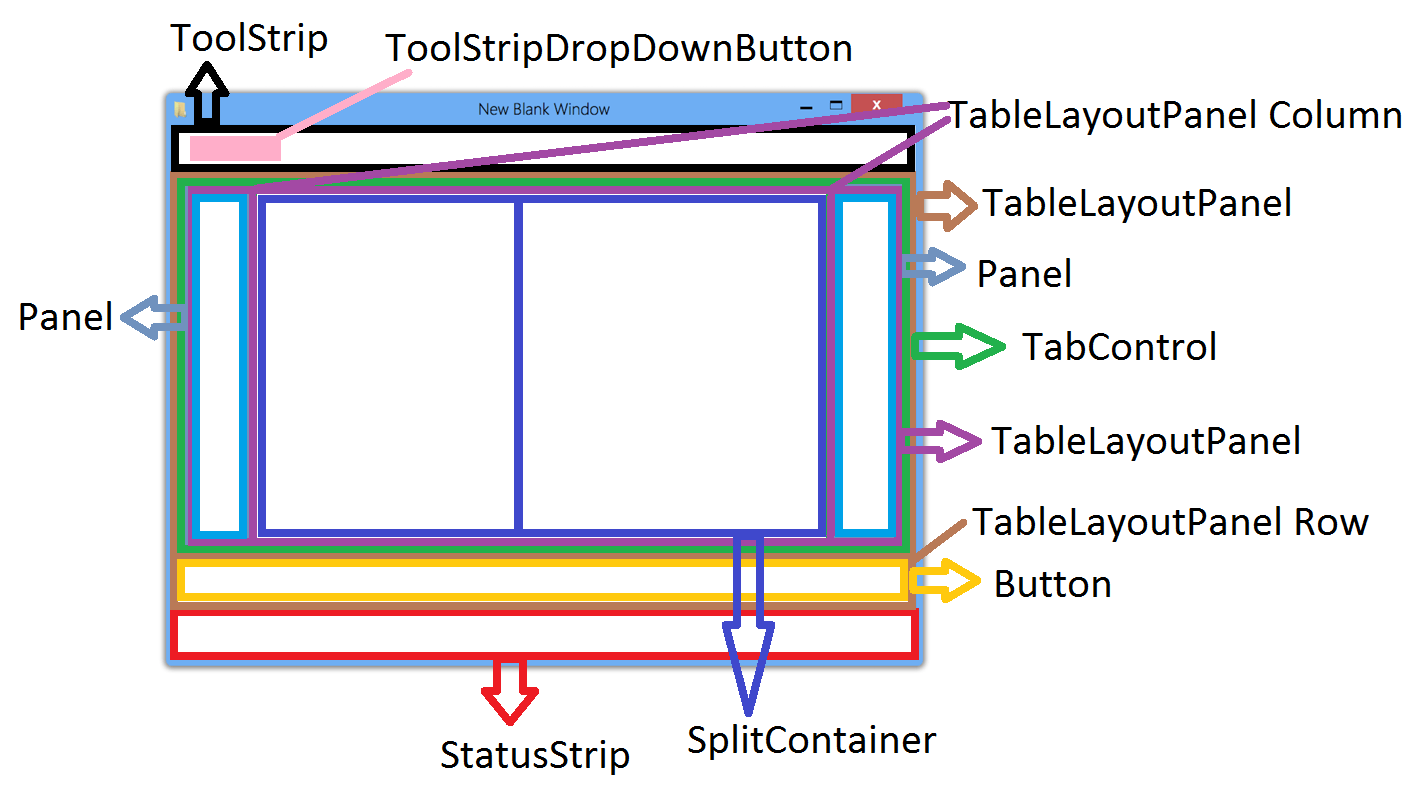
Это простой макет структуры элементов управления WinForms, который я хотел бы воспроизвести в WPF:
Моя проблема заключается в попытке воспроизвести эквивалентный элемент управления / поведение для элемента управления ToolStripDropDownButton.
В статье об элементах управления Windows Forms и эквивалентных элементах управления WPF Microsoft просто говорит, что эквивалентным элементом управления для ToolStripDropDownButton является панель инструментов... с композицией. Я вообще не понимаю, что значит "с композицией". Я читал и экспериментировал с панелью инструментов, но я не нашел способа добавить выпадающую кнопку внутри панели инструментов.
Мой вопрос: кто-то может направить меня или показать краткий пример того, как я могу добавить выпадающую кнопку на панели инструментов?
1 ответ
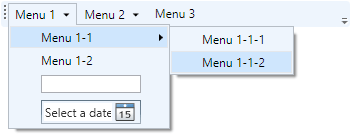
Вы можете положить Menu в Toolbar, Menu содержит некоторые MenuItem, каждый MenuItem имеет Header который является его содержанием и может быть текстом или другими элементами. Также каждый MenuItem может иметь некоторые вложенные или MenuItems. Например, чтобы иметь такую структуру меню:
Вы можете использовать такой код:
<ToolBar>
<Menu Background="#00000000">
<MenuItem >
<MenuItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock>Menu 1</TextBlock>
<Path VerticalAlignment="Center" Margin="8,2,0,0"
Fill="Black" Data="M 0 0 L 3 3 L 6 0 Z"/>
</StackPanel>
</MenuItem.Header>
<MenuItem Header="Menu 1-1" >
<MenuItem Header="Menu 1-1-1"/>
<MenuItem Header="Menu 1-1-2"/>
</MenuItem>
<MenuItem Header="Menu 1-2"/>
<MenuItem>
<MenuItem.Header><TextBox Width="100"/></MenuItem.Header>
</MenuItem>
<MenuItem>
<MenuItem.Header><DatePicker Width="100"/></MenuItem.Header>
</MenuItem>
</MenuItem>
<MenuItem >
<MenuItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock>Menu 2</TextBlock>
<Path VerticalAlignment="Center" Margin="8,2,0,0"
Fill="Black" Data="M 0 0 L 3 3 L 6 0 Z"/>
</StackPanel>
</MenuItem.Header>
<MenuItem Header="Menu 2-1"/>
<MenuItem Header="Menu 2-2"/>
<MenuItem Header="Menu 2-3"/>
</MenuItem>
<MenuItem Header="Menu 3"/>
</Menu>
</ToolBar>