Изменение размера символа SF внутри UIButton
Я объявляю такую кнопку:
let menuButton = UIButton()
После этого я пытаюсь изменить его параметр и установить его позицию в представлении с помощью LBTATools (пода) с помощью этой функции:
fileprivate func setMenuButtonUI() {
menuButton.setImage(UIImage(systemName: "line.horizontal.3.decrease.circle.fill"), for: .normal)
view.addSubview(menuButton)
menuButton.anchor(top: view.safeAreaLayoutGuide.topAnchor, leading: view.leadingAnchor, bottom: nil, trailing: nil, padding: .init(top: 20, left: 60, bottom: 0, right: 0), size: .init(width: 40, height: 40))
menuButton.setupShadow(opacity: 1, radius: 5, offset: .zero, color: .darkGray)
menuButton.tintColor = .red
}
Все работает хорошо, я получаю нужный цвет, положение и даже размер. Единственная проблема - это размер, я не могу изменить его всеми обычными методами, такими какmenuButton.imageView?.contentMode = .scaleAspectFit так далее..
Вероятно, это связано с тем, что это символ SF, а не обычное изображение.
Мы будем очень благодарны за чью-то помощь.
Спасибо
3 ответа
Решение
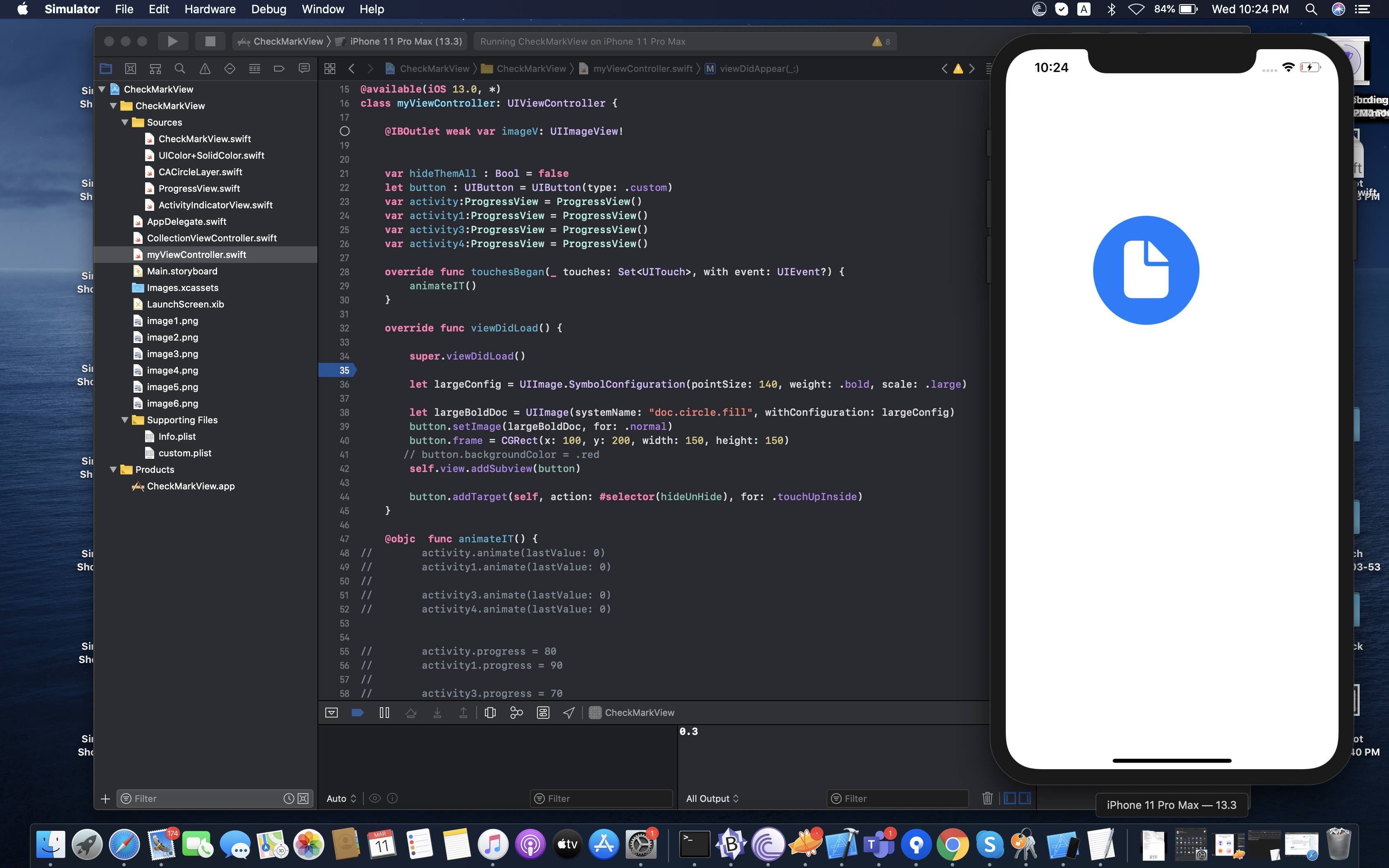
Вы можете сделать это с помощью SymbolConfiguration, как пример кода ниже
let largeConfig = UIImage.SymbolConfiguration(pointSize: 140, weight: .bold, scale: .large)
let largeBoldDoc = UIImage(systemName: "doc.circle.fill", withConfiguration: largeConfig)
button.setImage(largeBoldDoc, for: .normal)
Решение для iOS 15 и Swift 5 будет таким:
var config = UIButton.Configuration.plain() // Change style with e.g. `.filled()`
config.title = "Title of the UIButton"
config.image = UIImage(systemName: "line.horizontal.3.decrease.circle.fill",
withConfiguration: UIImage.SymbolConfiguration(scale: .small)) // Change the scale here
config.imagePadding = 4 // Padding between image and title
let menuButton = UIButton()
menuButton.configuration = config
Цель С:
UIImageSymbolConfiguration * configuration = [UIImageSymbolConfiguration configurationWithPointSize:30 weight:UIImageSymbolWeightBold scale:UIImageSymbolScaleLarge];
UIImage * image = [UIImage systemImageNamed:@"" withConfiguration:configuration];
[_btn setImage:image forState:UIControlStateNormal];