событие ввода matInput вызывается при загрузке страницы в Internet Explorer 11, когда установлен заполнитель
Я обнаружил, что есть ошибка IE, когда установка заполнителя вызывает событие ввода, как описано здесь. Это происходит при загрузке страницы, поэтому взаимодействия с пользователем не было.
Мой код:
app.component.html
<mat-form-field>
<input matInput placeholder="test" (input)="onValueChange('test')">
</mat-form-field>
app.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
ngOnInit() {
}
onValueChange(value: string) {
console.log("should not be in here");
}
}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { MatDialogModule } from '@angular/material/dialog';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatExpansionModule } from '@angular/material/expansion';
import { MatCardModule } from '@angular/material/card';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
MatCardModule, MatFormFieldModule, MatInputModule, MatDialogModule, BrowserAnimationsModule, MatExpansionModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
список браузеров (обратите внимание, чтоIE 9-11 включен)
# This file is used by the build system to adjust CSS and JS output to support the specified browsers below.
# For additional information regarding the format and rule options, please see:
# https://github.com/browserslist/browserslist#queries
# You can see what browsers were selected by your queries by running:
# npx browserslist
> 0.5%
last 2 versions
Firefox ESR
not dead
IE 9-11 # For IE 9-11 support, remove 'not'.
tsconfig.json (обратите внимание наes5)
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"module": "esnext",
"moduleResolution": "node",
"importHelpers": true,
"target": "es5",
"lib": [
"es2018",
"dom"
]
},
"angularCompilerOptions": {
"fullTemplateTypeCheck": true,
"strictInjectionParameters": true
}
}
Вот проект stackblitz, но вы не можете отлаживать его в IE11. В моем реальном проекте у меня естьngFor, который создает несколько элементов ввода.
Есть ли решение для этого?
Демонстрация проблемы
версия ng
Angular CLI: 8.3.22
Node: 10.14.2
OS: win32 x64
Angular: 8.2.14
... animations, common, compiler, compiler-cli, core, forms
... language-service, platform-browser, platform-browser-dynamic
... router
Package Version
-----------------------------------------------------------
@angular-devkit/architect 0.803.22
@angular-devkit/build-angular 0.803.22
@angular-devkit/build-optimizer 0.803.22
@angular-devkit/build-webpack 0.803.22
@angular-devkit/core 8.3.22
@angular-devkit/schematics 8.3.22
@angular/cdk 7.3.6
@angular/cli 8.3.22
@angular/material 7.3.6
@ngtools/webpack 8.3.22
@schematics/angular 8.3.22
@schematics/update 0.803.22
rxjs 6.5.4
typescript 3.5.3
webpack 4.39.2
пошаговая инструкция
ng new test(без угловой маршрутизации, SCSS)- заменить app.component.html и app.component.ts (добавить
mat-form-fieldа такжеonValueChange()) - добавлять
MatFormFieldModule,MatInputModuleа такжеBrowserAnimationsModuleв app.module.ts ng add @angular/material(Индиго-розовый, нет HammerJS, анимация браузера есть)- отредактировать список браузеров (удалить НЕ в строке IE 9-11)
- установлен
targetкes5в tsconfig.json
2 ответа
Мое решение основано на этом:
app.component.html
<mat-form-field>
<input matInput placeholder="test" (input)="onValueChange($event)" (focus)="onFocus($event)" (blur)="onFocus(null)">
</mat-form-field>
app.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
selectedElement: any;
ngOnInit() {
}
onValueChange(event) {
if (event && this.selectedElement && event.target == this.selectedElement) {
// do whatever you like
console.log(event.target.value)
}
}
onFocus(event) {
if(event){
this.selectedElement = event.target;
} else {
this.selectedElement = null;
}
//console.log(this.selectedElement);
}
}
При этом код вызывается только в том случае, если пользователь изменяет значение (ввод / удаление некоторых символов). Вы должны делать это для каждогоinput/textarea поле, которое имеет заполнитель и использует (input).
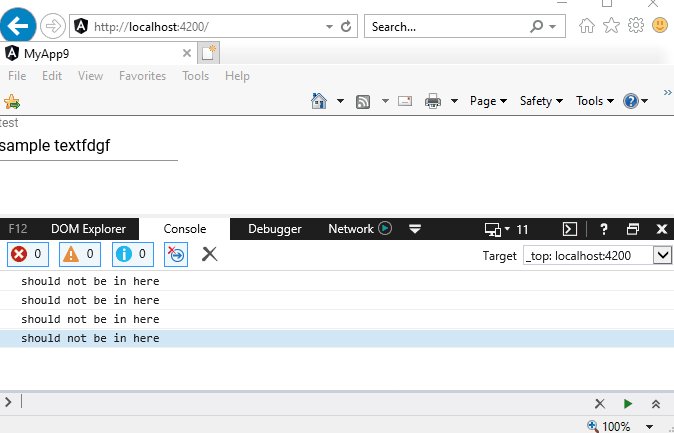
Я попытался протестировать ваш пример кода в браузере IE 11. Я обнаружил, что событие ввода не вызывается при загрузке страницы. Обычно это происходит при изменении входа.
Результат тестирования:
Предлагаю вам еще раз проверить проблему и проверить результат с новым пустым проектом.
Сообщите мне, если я пропустил какие-либо шаги в тестировании. Я снова попробую протестировать проблему, чтобы проверить результат.
Редактировать:------------------------------------------------ -------------------------------------------------- -----------------------
Потратив некоторое время на повторное сопоставление двух проектов, я обнаружил разницу.
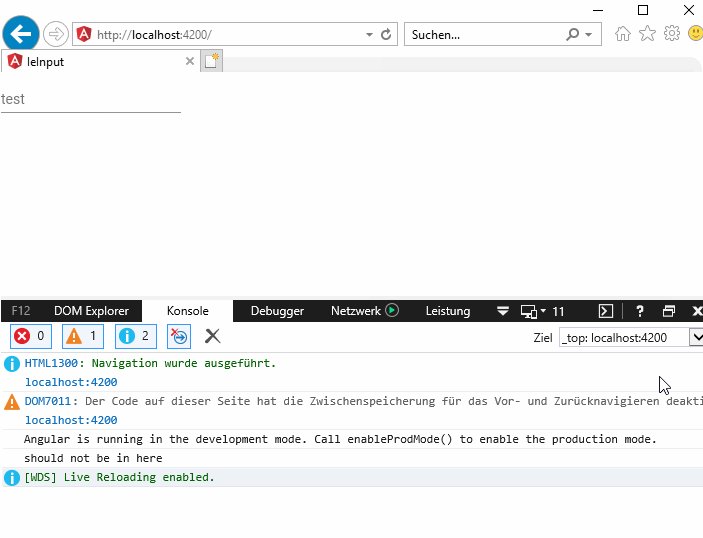
Я заметил, что placeholder="test" в вашем HTML-коде в app.component.html вызывает эту проблему. Вы уже упоминали об этом в своем исходном посте. Других отличий я не заметил. Это похоже на любую ошибку.
<mat-form-field>
<input matInput placeholder="test" (input)="onValueChange($event)">
</mat-form-field>
Посмотреть здесь:
Это сработало на моей стороне, потому что я добавил к входным данным атрибут Value. Я добавил его только для целей тестирования, и из-за этого значение отображается вместо текста-заполнителя. Забываю удалить.
Это мой код:
<mat-form-field>
<input matInput placeholder="test" (input)="onValueChange($event)" value="sample text">
</mat-form-field>
Я не уверен, почему заполнитель вызвал эту проблему. Поскольку в будущем IE будет получать только обновления безопасности, я не уверен, будет ли для него какое-либо исправление. Вы можете попробовать использовать обходные пути, чтобы избежать проблем в браузере IE.