Можно ли установить изображение границы и фон с помощью свойства повторяющегося линейного градиента?
Я пытаюсь установить border-image а также background свойства как с repeating-linear-gradient вариант, но с разными значениями для одного и того же <div>элемент. Я не знаю, как это сделать, потому что с моей попытки кажется, что параметры градиентов перекрываются, а также кажется, что страница принимает последние установленные значения.
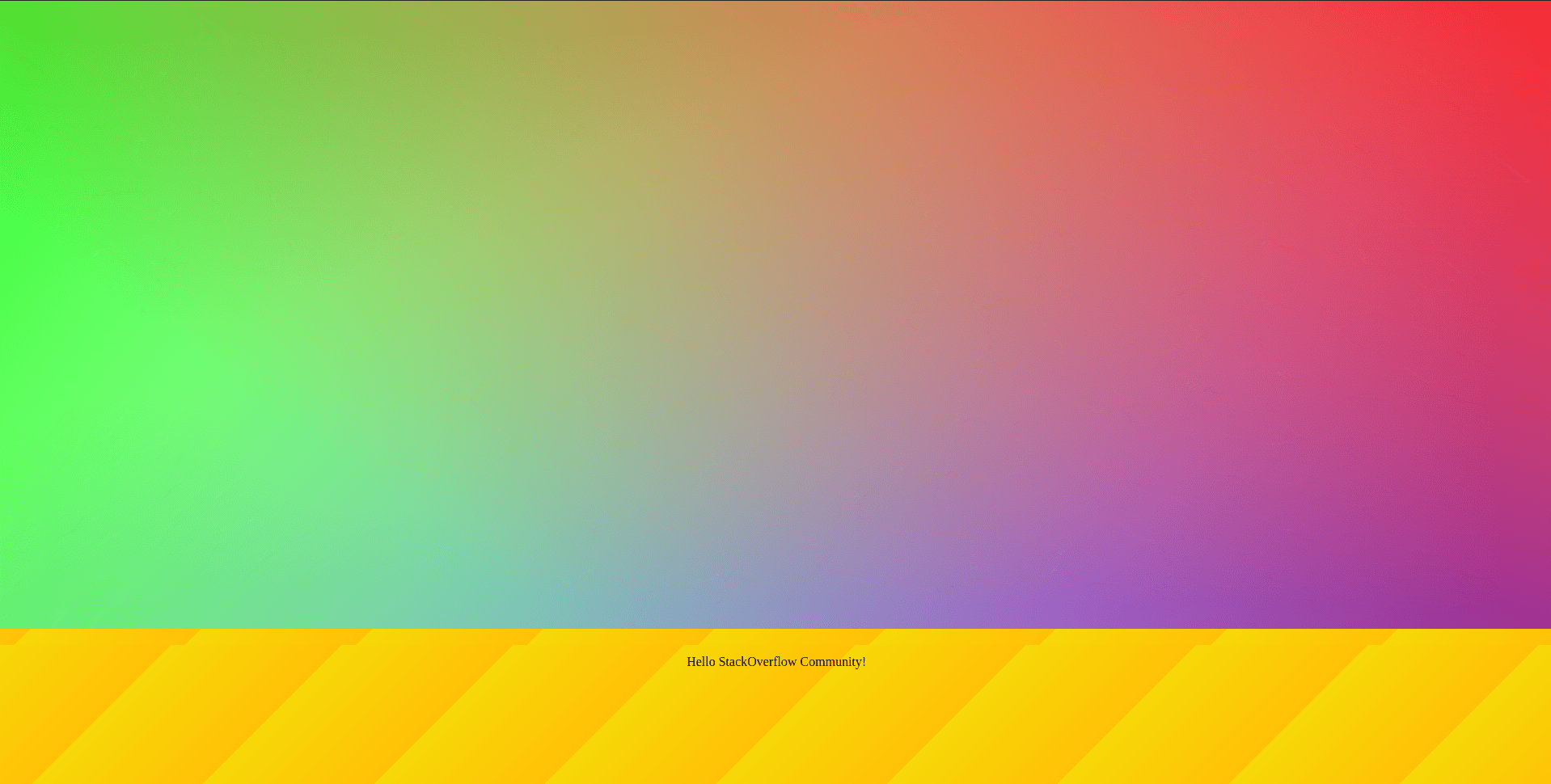
Вот код и результат, который я получил:
body {
margin: 0;
background:
linear-gradient(217deg, rgba(255,0,0, .8), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(0,255,0, .8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255, .8), rgba(0,0,255,0) 70.71%);
}
.under_banner {
width: 100%;
height: 20%;
top: 80%;
border-width: 10px 0 0 0;
border-style: solid;
border-image: repeating-linear-gradient(145deg, #ff0000, #ff9020 50%);
background: repeating-linear-gradient(130deg, #f6d808, #ffc107 10%);
text-align: center;
line-height: 10px;
position: fixed;
z-index: 1;
}<body>
<div class="under_banner">
<p>Hello Stackru Community!</p>
</div>
</body>Как вы видете, .under_banner имеет top-border собственность, на самом деле repeating-linear-gradient не симметричен backgroundодин. Я бы хотел получить разные градиенты для каждого свойства только с одним div, если это возможно.
Заранее спасибо!
1 ответ
Вы можете использовать несколько фонов:
body {
background:
linear-gradient(217deg, rgba(255,0,0, .8), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(0,255,0, .8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255, .8), rgba(0,0,255,0) 70.71%);
}
.under_banner {
width: 100%;
left:0;
height: 20%;
bottom:0;
background:
repeating-linear-gradient(130deg, #f6d808, #ffc107 10%) bottom/100% calc(100% - 10px),
repeating-linear-gradient(145deg, #ff0000, #ff9020 50%);
background-repeat:no-repeat;
text-align: center;
line-height: 10px;
position: fixed;
z-index: 1;
}<body>
<div class="under_banner">
<p>Hello Stackru Community!</p>
</div>
</body>Или измените свой код, как показано ниже, вам просто не хватает свойства slice:
body {
background:
linear-gradient(217deg, rgba(255,0,0, .8), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(0,255,0, .8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255, .8), rgba(0,0,255,0) 70.71%);
}
.under_banner {
width: 100%;
left:0;
height: 20%;
bottom:0;
border-width: 10px 0 0 0;
border-style: solid;
border-image: repeating-linear-gradient(145deg, #ff0000, #ff9020 50%) 10; /* added the slice here */
background: repeating-linear-gradient(130deg, #f6d808, #ffc107 10%);
text-align: center;
line-height: 10px;
position: fixed;
z-index: 1;
}<body>
<div class="under_banner">
<p>Hello Stackru Community!</p>
</div>
</body>Связанные для более подробной информации: border-image-slice для градиентного изображения границы