Создание кругового слайдера в React Native
Я хочу создать круговой слайдер в React Native для своего проекта. Хотя я не совсем уверен, как его создать. Может ли кто-нибудь мне помочь?
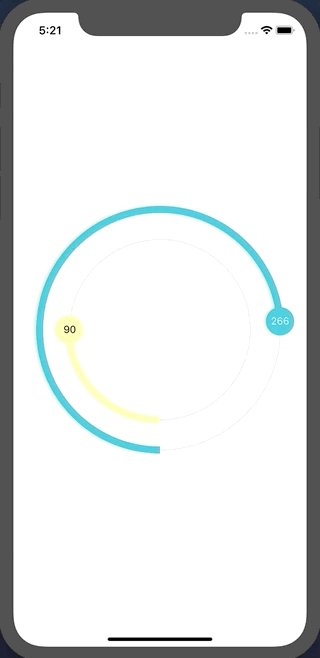
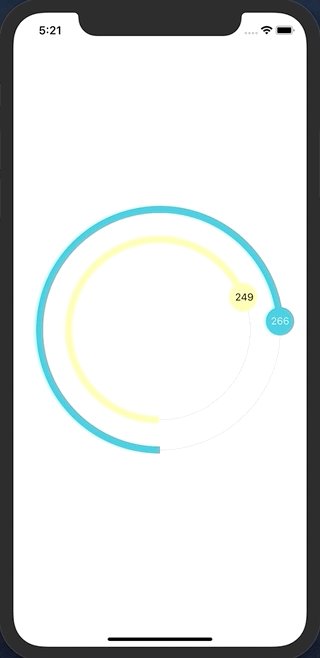
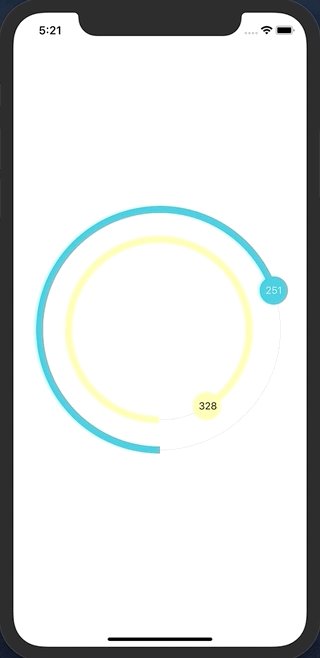
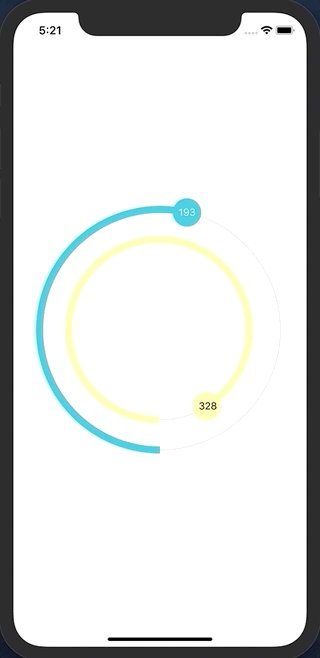
Вот небольшой набросок того, как я хочу, чтобы это выглядело:

Я поискал в Интернете и нашел несколько сообщений о круговых слайдерах в React Native. Но эти сообщения кажутся устаревшими, и проекты, связанные / представленные в этих сообщениях, мне не подходят.
1. https://stackru.com/questions/51058669/react-native-circular-slider
2. https://stackru.com/questions/38253804/how-to-make-a-circular-slider-in-react -родные
Примечание: я новичок в мире React и React Native, но у меня есть приличный опыт работы с JavaScript. В данный момент я все еще изучаю React и React Native.
2 ответа
Лучше всего, вероятно, использовать svg через response-native-svg, поскольку это позволит вам декларативно рисовать и анимировать произвольные фигуры без необходимости писать собственный код для конкретной платформы.
Обратите внимание, что настройка response-native-svg немного отличается, если вы работаете с expo или выполняете выброс, что может объяснить, почему некоторые из упомянутых вами старых примеров не работают (они предшествуют expo).
Рисование с помощью SVG, как правило, простое, хотя вам нужно будет использовать дуги в путях, что примерно так же неудобно, как и SVG (но все же не так уж плохо).
Самые сложные части кругового слайдера - это захват сенсорного ввода с помощью PanResponder и преобразование координат между декартовыми (x,y) координатами сенсорного ввода и полярными (угол, расстояние) системами координат, чтобы знать, куда переместить ползунок.
В вашем случае похоже, что вы хотите заблокировать движение ползунка на определенные приращения круглосуточно, поэтому вам также нужно будет найти ближайшее приращение к полярной координате текущего касания, но это должно быть легко в полярных координатах - просто найдите приращение с ближайшим углом к касанию.
Вот проект Expo, который иллюстрирует часть слайдера. Выглядит это так:
Судя по комментариям, если вам нравится jQuery roundSlider, вы можете просто выполнить настройку в соответствии с вашими потребностями. Здесь я просто делаю макет дизайна, посмотрите демо ниже:
DEMO
Кроме того, если вы хотите, чтобы это было как компонент React, вы можете создать простую оболочку, как показано ниже, и напрямую использовать ее в любых приложениях React.
https://stackblitz.com/edit/react-jquery-round-slider
Надеюсь, это поможет вам или подскажет, как двигаться в нужном направлении.