Панель навигации Режим отображения не работает Идеально в SwiftUI
Я использую SwiftUI с версией 11.3.1 (11C504).
Я реализую панель вкладок на экране, и этот экран появится после перехода с экрана входа в систему.
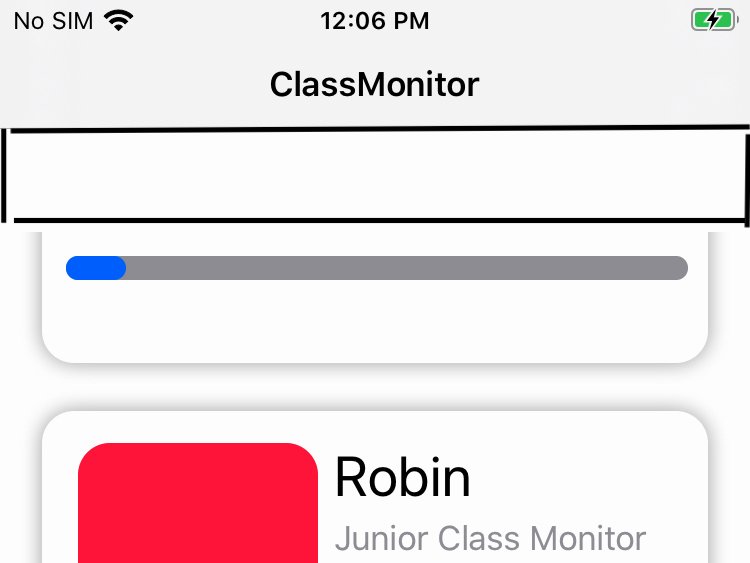
Если навигация displayMode является .automaticпоэтому я показываю пустое пространство (которое обведено черной линией на картинке), когда я прокручиваю список вверх. В противном случае отображается заголовок навигации. И когда я установил displayMode, .inlineтак что работает отлично. И когда я запускаю проект столько раз, что иногда он работает идеально, а какое-то время показывает пространство.
Я упомянул белое пространство на картинке с черной рамкой.
// ContentView
struct ContentView: View {
var body: some View {
HomeTabView()
}
}
// HomeTabView
struct HomeTabView: View {
@State private var selection = 0
//Inclose user intraface of tab View.
var body: some View {
TabView(selection: $selection){
TestListView().tabItem {
Image(systemName: "book.fill")
Text("Learn")
}.tag(0)
Text("Community").tabItem {
Image(systemName: "globe")
Text("Community")
}.tag(1)
//Add Notification List on the Screen.
Text("Notification").tabItem {
Image(systemName: "bell.fill")
Text("Notification")
}.tag(3)
//Add Account on the Tab Bar
Text("Account").tabItem {
Image(systemName: "person.circle.fill")
Text("Account")
}.tag(4)
}.accentColor(.pink)
.navigationBarTitle("SwiftUI")
}
}
TestListView
struct TestListView: View {
var body: some View {
VStack{
List(1...10, id: \.self){ num in
ListCards()
}
}.edgesIgnoringSafeArea(.all)
}
}
// ListCards
struct ListCards: View {
var body: some View {
ZStack{
RoundedRectangle(cornerRadius: 16)
.frame(height: 180)
.foregroundColor(.white)
.shadow(radius: 5)
VStack(alignment: .leading, spacing: 10){
HStack(alignment: .top){
Rectangle()
.frame(width: 100, height: 100)
.cornerRadius(16)
.foregroundColor(.pink)
VStack(alignment: .leading, spacing: 4){
Text("SwiftUI")
.font(.title)
Text("Description of title")
.foregroundColor(.gray)
}
}
.padding()
}.padding(.leading, 2)
}.padding(.all, 6)
}
}
1 ответ
Вам нужно изменить свой HomeTabView следующим образом:
var body: some View {
TabView(selection: $selection) {
NavigationView {
TestListView()
.navigationBarTitle("SWIFTUI")
}.tabItem {
Image(systemName: "book.fill")
Text("Learn")
}.tag(0)
NavigationView {
Text("Community")
}.tabItem {
Image(systemName: "globe")
Text("Community")
}.tag(1)
//Add Notification List on the Screen.
NavigationView {
Text("Notification")
}.tabItem {
Image(systemName: "bell.fill")
Text("Notification")
}.tag(3)
//Add Account on the Tab Bar
NavigationView {
Text("Account")
}.tabItem {
Image(systemName: "person.circle.fill")
Text("Account")
}.tag(4)
}.accentColor(.pink)
}
также удалить .edgesIgnoringSafeArea(.all) из TestListView