RangeError и перерисовка будущего строителя на флаттере
У меня две проблемы: я использую конструктор просмотра страниц, чтобы построить свои дни,
child: PageView.builder(
physics: new AlwaysScrollableScrollPhysics(),
itemCount: allDays.length,
controller: _pageController,
itemBuilder: ( context, int index) {
return _listDay(index);
},
),
каждый день содержит список времени из API,
void initState() {
_futureTime = getDateDayAPI1.getTimeApi(doctorInfoName, widget.dayName);
super.initState();
_futureTime.then((value){
setState(() {
_snapshotTimes.addAll(value);
});
});
_future.then((data) {
setState(() {
_snapshot.addAll(data);
});
},);
}
Widget build(BuildContext context) {
return FutureBuilder(
future: _futureTime,
builder: (context, AsyncSnapshot snapshot){
if (_futureTime == null){
return Container(
child: Center(child: loadingRing(),),
);
}
else {
return SizedBox(
width: 150,
height: 180,
child: ListView.builder(
itemCount: 6,
itemBuilder: (context, index) {
return index == 0 ? Container() : _listItem(index-1);
},
),
);
}
}
);
}
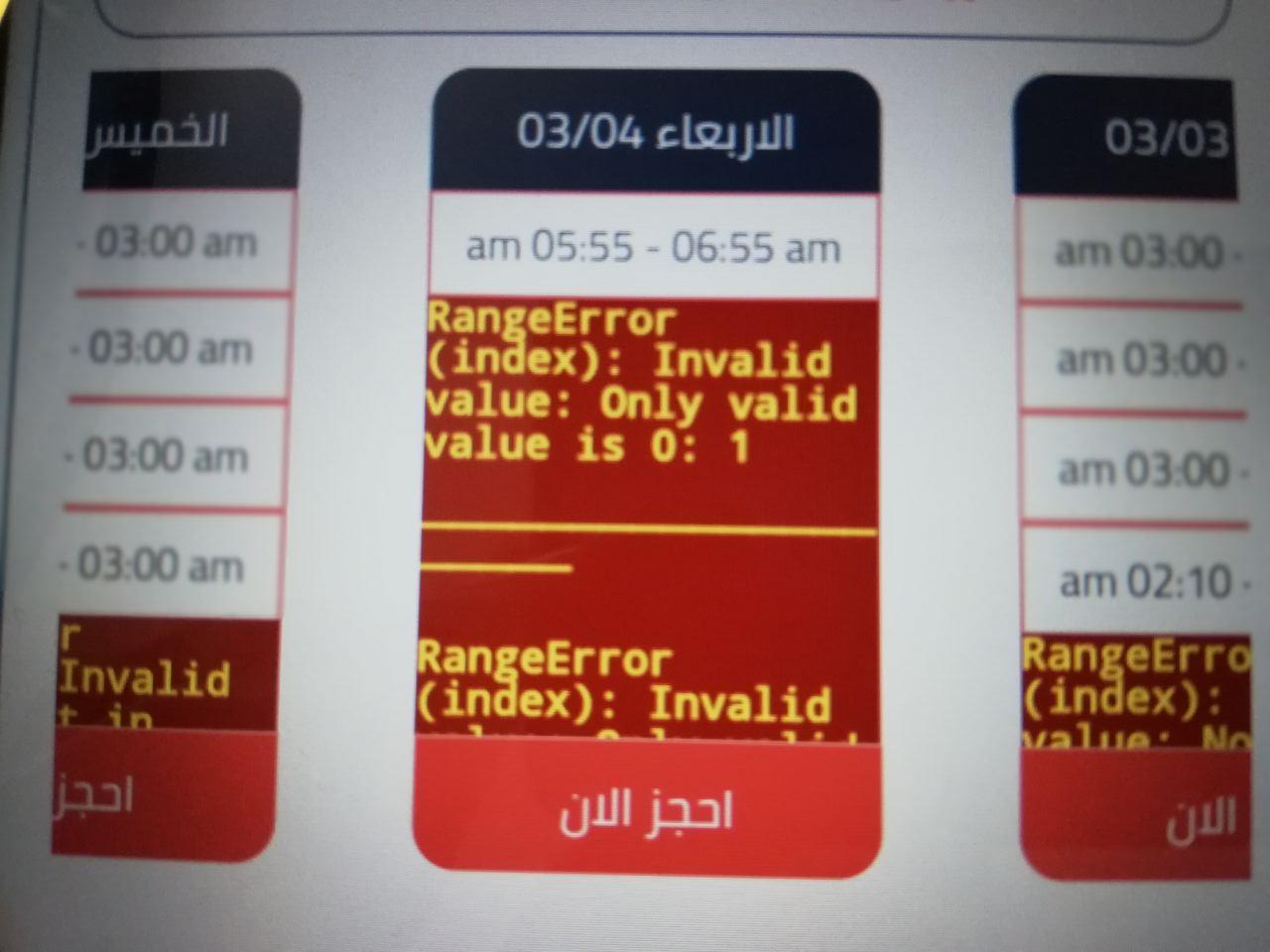
первая проблема заключается в том, что виджет перестраивает сам себя при прокрутке, вторая - на этом изображении отображается ошибка RangeError (index): Invalid value: Only valid value is 0: 1