Как мы можем изменить цвет фона паук-диаграммы?
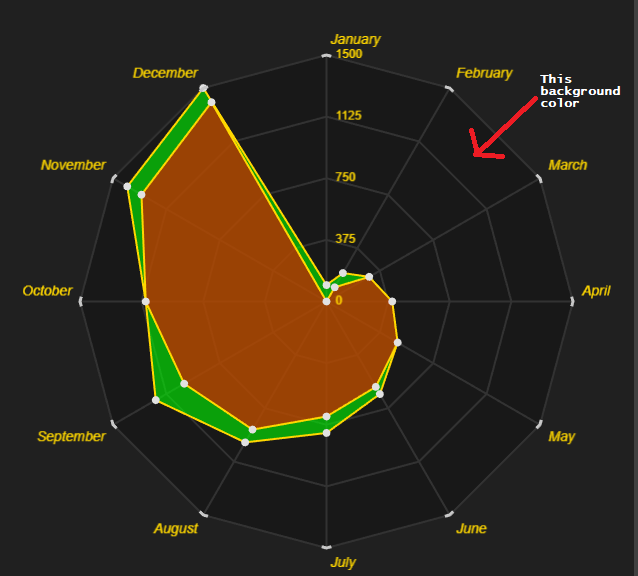
Обратитесь к этому изображению, чтобы увидеть, на что я смотрю:

С этим кодом:
const colors = [ColorRGBA(0, 255, 125, 0), ColorRGBA(255, 125, 0, 0)]
const fillStyles = colors.map((color) => new SolidFill({ color: color.setA(150) }))
const chart = db.createSpiderChart({
columnIndex: 1,
rowIndex: 0,
columnSpan: 1,
rowSpan: 2
})
.setTitle('Spider chart')
.setBackgroundFillStyle(fillStyles[0])
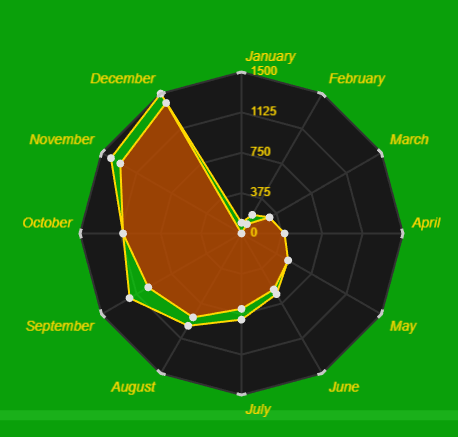
Получаю такой результат:

1 ответ
Решение
Вы можете изменить цвет фона диаграммы, используя метод setChartBackgroundFillStyle с нужнымFillStyle
Например:
const colors = [ColorRGBA(0, 255, 125, 0), ColorRGBA(255, 125, 0, 0)]
const fillStyles = colors.map((color) => new SolidFill({ color: color.setA(150) }))
const chart = db.createSpiderChart({
columnIndex: 1,
rowIndex: 0,
columnSpan: 1,
rowSpan: 2
})
.setTitle('Spider chart')
.setBackgroundFillStyle(fillStyles[0])
.setChartBackgroundFillStyle(fillStyles[1])