Как совместить мат-кнопку с мат-входом?
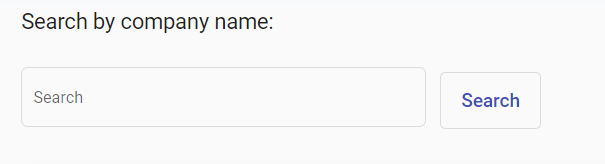
Как я могу правильно выровнять эти два элемента? Я пытаюсь их идеально выровнять, но регулировка высоты кнопки просто заставляет нижнюю часть отодвигаться от нижней части поля поиска. Я думаю, это потому, что их центр не выровнен, поэтому регулировка высоты не совсем правильное решение.

Вот HTML
<!-- Search Box and Button-->
<p>Search by company name:</p>
<mat-form-field appearance="outline">
<mat-label>Search</mat-label>
<input matInput placeholder="Search">
</mat-form-field>
<button mat-stroked-button color="primary">Search</button>
Вот SCSS:
mat-form-field.mat-form-field {
font-size: 12px;
width: 300px;
}
button.mat-stroked-button {
font-size: 14px;
height: 42px;
margin: 10px;
}
2 ответа
Чтобы добиться горизонтального выравнивания, вам нужно внести некоторые изменения в разметку и использовать свойства гибкости для идеального выравнивания. Я добавил несколько div в качестве родительских, но если вы хотите, вы можете назначить CSS фактическим родительским классам вашего кода. Я добавил свой фрагмент кода ниже, обновил HTML и CSS соответственно:
.searchcontainer {
text-align:center;
width: 100%;
max-width: 600px;
margin: 0 auto;
}
.searchcontainer .search-part {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
mat-form-field.mat-form-field {
font-size: 12px;
width: 300px;
}
button.mat-stroked-button {
font-size: 14px;
height: 42px;
margin: 10px;
}<div class="searchcontainer">
<p>Search by company name:</p>
<div class="search-part">
<mat-form-field appearance="outline">
<mat-label>Search</mat-label>
<input matInput placeholder="Search">
</mat-form-field>
<button mat-stroked-button color="primary">Search</button>
</div>
</div> <mat-form-field>
<mat-label>Type Postcode</mat-label>
<input matInput placeholder="Postcode" formControlName="postCode" required>
<button matSuffix mat-button (click)=""><mat-icon >search</mat-icon></button>
</mat-form-field>