Проблема с изменяемым размером jQuery (абсолютного div в относительном div с прокруткой)
У меня есть следующий основной макет:
<div class="Container">
<div class="Content"></div>
<div class="Selector"></div>
</div>
Идея заключается в том, что селектор div отмечает область внутри содержимого, и эта область может быть изменена:
div.Container
{
border: 2px solid #00F;
width: 240px;
height: 300px;
overflow: auto;
position: relative;
}
div.Selector
{
position: absolute;
top: 0px !important;
left: 80px;
width: 50px;
height: 500px;
border-left: 2px solid #F00;
border-right: 2px solid #0F0;
z-index: 10000;
}
div.Content
{
height: 500px;
border: 1px solid #DEDEDE;
background-color: #EFEFEF;
}
И селектор изменяемого размера:
$(document).ready(function() {
$("div.Selector").resizable();
});
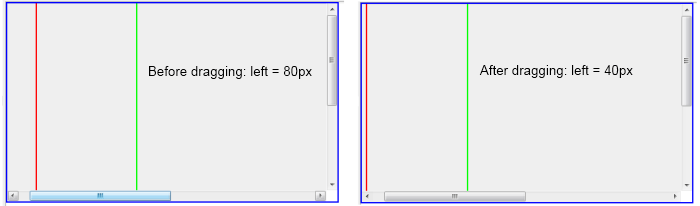
Проблема, которую можно увидеть здесь - http://jsfiddle.net/sXqbV/2/ - возникает при горизонтальной прокрутке контейнера.
Как только размер div изменяется (слегка перетаскивая его правый край), его левая позиция уменьшается (относительно позиции прокрутки):

У меня была похожая проблема с вертикальной прокруткой, но я решил ее, добавив !important в верхнем стиле. Я не могу сделать это с левой позицией, потому что мне, вероятно, понадобится изменить ее размер и с левой стороны.
Как я могу исправить эту проблему?
1 ответ
Я никогда не использовал изменяемый размер, я просто просмотрел его код и нашел его. (поэтому не спрашивайте меня, почему)
$(document).ready(function() {
$("div.Selector").resizable({containment: $('div.Container')});
});
Смотри скрипку