Сбой визуального теста на конвейере gitlab из-за рендеринга шрифтов
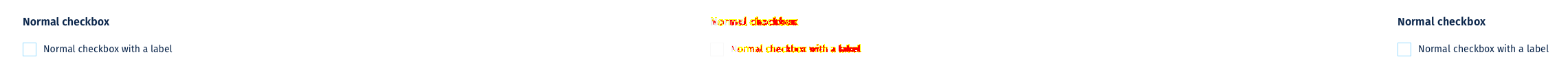
У меня есть проект Angular с Storybook в качестве дизайн-системы. Я хочу интегрировать для него визуальное тестирование. Я использую Jest с кукольником и снимком изображения. Локально он работает нормально, но в GitLab конвейер не работает, потому что шрифт отображается иначе. Я использую определенный шрифт, но он также включен в среду GitLab, но кажется более растянутым:
Я также запускаю один и тот же док-контейнер локально и в GitLab.
Вот мой jest.config.js
process.env.JEST_PUPPETEER_CONFIG = 'node_modules/jest-puppeteer-docker/src/config.js';
module.exports = {
preset: 'jest-puppeteer-docker',
rootDir: '../',
setupFilesAfterEnv: [
'<rootDir>/.jest/jest-puppeteer.config.js'
],
testMatch: [
'<rootDir>/.storybook/visual-tests/*.visual-test.js'
]
};
И мой jest-puppeteer.config.js
module.exports = {
launch: {
headless: true,
args: [
'--enable-font-antialiasing=false',
'--font-render-hinting=medium',
'--no-sandbox',
'--disable-setuid-sandbox'
]
}
};
Было бы здорово, если бы мне в этом помогли.
2 ответа
Была такая же проблема некоторое время назад.
В моем случае это произошло из-за различий в ОС агента конвейера (GitLab) и моей локальной ОС разработчика. Шрифт может отображаться по-разному в зависимости от ОС.
На данный момент я считаю, что есть два пути решения этой проблемы:
Включите минимальный порог сбоя для теста jest-snapshot. Не идеально, но в зависимости от объема текста может сработать. В нашем случае у нас было изрядное количество текста, что потребовало бы порога отказа примерно 1-2%. При этом процентном соотношении мы начали видеть, что другие визуальные изменения проскакивают через порог теста. Поэтому мы исследовали второе решение.
Запустите тест jest-snapshot с той же ОС, что и изображения. В голове я вижу два решения:
2.a. Запустите виртуальную машину с той же ОС, что и агенты конвейера, и используйте ее для разработки.
2.b. Включите в проект образы, зависимые от ОС.
Я понимаю, что ни одно из этих решений не является идеальным, но я надеюсь, что они помогут вам найти наиболее подходящий путь вперед.
Ура!
Даже если у вас есть пользовательский шрифт, например, «Roboto», потребуется некоторое время для рендеринга в «свежем браузере» контейнера без кэшированных шрифтов.
Обходной путь — использовать тайм-аут, скажем, 500 мс, чтобы дать браузеру достаточно времени для загрузки и отображения шрифта. Другим обходным решением может быть проверка загрузки шрифта благодаря fonts api .