createBottomTabNavigator не отображает createStackNavigator при нажатии
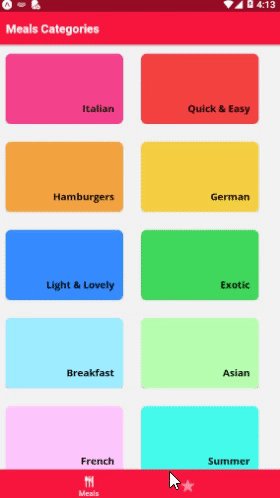
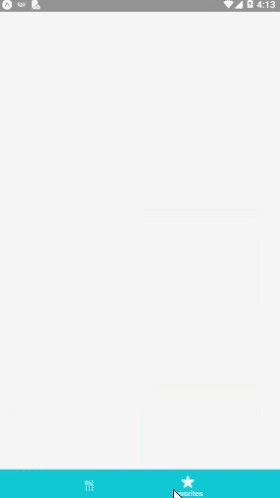
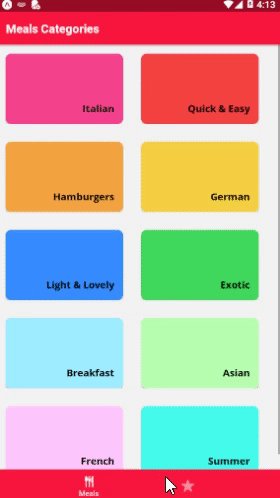
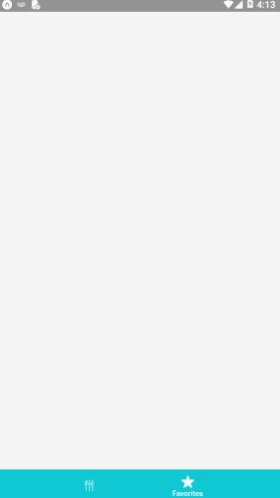
Я следую руководству по реагированию на навигацию, и все работало нормально, пока я не попробовал использовать createBottomTabNavigator, Я прохожу два createStackNavigator к createBottomTabNavigator, первый экран, показывающий категории блюд, отображается без каких-либо проблем, но когда я нажимаю вкладку "Избранное" (со значком звездочки), меня приветствуют пустым экраном, FavNavigatorне отображается вообще.
Я пробовал заменитьFavNavigator с FavoritesScreen компонент, и он отображается, но панель заголовка отсутствует.
Вот приложение:
Вот код конфигурации навигатора:
import React from "react";
import { createStackNavigator } from "react-navigation-stack";
import { createBottomTabNavigator } from "react-navigation-tabs";
import { createAppContainer } from "react-navigation";
import { Ionicons } from "@expo/vector-icons";
import { createMaterialBottomTabNavigator } from "react-navigation-material-bottom-tabs";
import CategoriesScreen from "../screens/CategoriesScreen";
import CategoryMealsScreen from "../screens/CategoryMealsScreen";
import MealsDetailScreen from "../screens/MealsDetailScreen";
import FavoritesScreen from "../screens/FavoritesScreen";
import Colors from "../constans/Colors";
import { Platform } from "react-native";
const defaultStackNavOptions = {
headerStyle: {
backgroundColor: Platform.OS === "android" ? Colors.primaryColor : ""
},
headerTintColor: Platform.OS === "android" ? "white" : Colors.primaryColor,
headerTitle: "A Screen"
};
const MealsNavigator = createStackNavigator(
{
Categories: {
screen: CategoriesScreen
},
CategoryMeals: {
screen: CategoryMealsScreen
},
MealDetail: MealsDetailScreen
},
{
defaultNavigationOptions: defaultStackNavOptions
}
);
const FavNavigator = createStackNavigator(
{
Favorites: FavoritesScreen,
MealDetail: MealsDetailScreen
},
{
defaultNavigationOptions: defaultStackNavOptions
}
);
const tabScreenConfig = {
Meals: {
screen: MealsNavigator,
navigationOptions: {
tabBarIcon: tabInfo => {
return (
<Ionicons name="ios-restaurant" size={25} color={tabInfo.tintColor} />
);
},
tabBarColor: Colors.primaryColor
}
},
Favorites: {
screen: FavNavigator,
navigationOptions: {
tabBarIcon: tabInfo => {
return <Ionicons name="ios-star" size={25} color={tabInfo.tintColor} />;
},
tabBarColor: Colors.accentColor
}
}
};
const MealsFavTabNavigator =
Platform.OS === "android"
? createMaterialBottomTabNavigator(tabScreenConfig, {
activeTintColor: "white",
shifting: true,
barStyle: {
backgroundColor: Colors.primaryColor
}
})
: createBottomTabNavigator(tabScreenConfig, {
tabBarOptions: {
activeTintColor: Colors.accentColor
}
});
export default createAppContainer(MealsFavTabNavigator);
Заранее спасибо.
Полный код: GitHub
1 ответ
Сегодня у меня была аналогичная проблема. Я спас его, понизив / обновив response-native-screen до версии: "react-native-screen": "2.1.0". Раньше было 2.4