HTML/CSS - фантомная маржа, которую я не могу найти
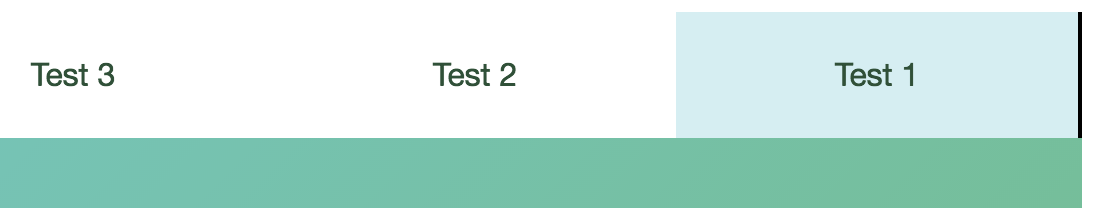
Я создаю строку меню на моем сайте. Моя проблема в том, что у одного из пунктов моего меню есть небольшое поле. (Я выделил это, добавив background-color: black; в контейнер.) Я использую сафари.
CSS:
.testMenuOption{
width: calc(100% /3);
height: 100%;
float: left;
margin:auto;
background-color: white;
display: table;
}
Может кто-нибудь сказать мне, в чем моя проблема? Я попытался удалить текст, и это не проблема.
2 ответа
Решение
Поскольку вы вычисляете ширину, используя 100/3, будут ошибки округления, в результате которых ширина снова не будет на 100% больше. Чтобы исправить это, нужно установить ширину двух.menuOptionsWraps равной 33%, а одну - 34%.
Например, сделав так:
.menuOptionSelectedWrap {
float: left;
width: 33%;
height: 100%;
margin: auto;
margin-right: -4px;
background-color: #d6eef2;
display: table;
}
.menuOptionSelectedWrap:last-of-type {
width: 34%;
}
Я не уверен, что вы говорите, эта черная линия меняется, когда окно resize.check ваш css, width: calc(100% /3); измените значение 3, вы получите идею.