Нужна помощь в компоновке ссылок ngx-graph
Я пытаюсь использовать в своем проекте ngx-graph, чтобы нарисовать иерархический граф. У меня проблема со ссылками, соединяющими два узла. Я перепробовал все типы кривых, но не получил ожидаемого результата.
Вот несколько фрагментов кода:
HTML
[links]="links"
[nodes]="nodes"
[layoutSettings]="layoutSettings"
[curve]="curve"
[draggingEnabled]="false"
[panningEnabled]="true"
[enableZoom]="false"
[autoZoom]="true"
[autoCenter]="false"
<ng-template #nodeTemplate let-node>
<svg:g class="node">
<svg:rect [attr.width]="100" [attr.height]="50" fill ="#fff" stroke-width ="1" stroke = "#000" />
<svg:text alignment-baseline="central" [attr.x]="10" [attr.y]="node.dimension.height / 2">{{node.label}}</svg:text>
</svg:g>
</ng-template>
</ngx-graph>
TS
layoutSettings = {
orientation: 'TB'
};
nodes: Node[] = [
{
id: 'first',
label: 'Parent'
}, {
id: 'c1',
label: 'Child 1'
}, {
id: 'c2',
label: 'Child 2'
}, {
id: 'c3',
label: 'Child 3'
}
];
links: Edge[] = [
{
id: 'a',
source: 'first',
target: 'c1',
label: 'is parent of'
}, {
id: 'b',
source: 'first',
target: 'c2',
label: 'custom label'
}, {
id: 'c',
source: 'first',
target: 'c3',
label: 'custom label'
}
];
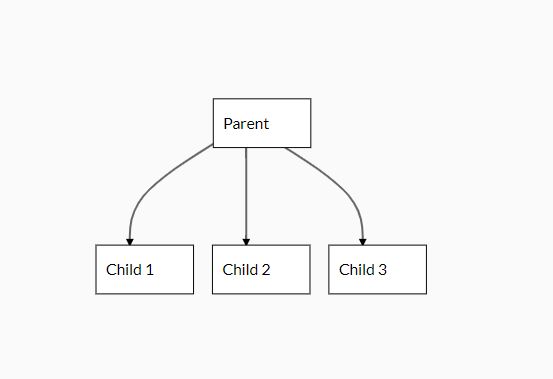
Результат, который я получаю:
Ожидаемый результат:
Любая помощь или предложения будут оценены. Спасибо.
1 ответ
Решение
Я нашел ответ на свой вопрос. Этого можно добиться с помощью нестандартных макетов. Здесь вы можете найти собственный макет, который решает мою проблему.