CSS Grid auto-fit + minmax добавляет фантомную строку
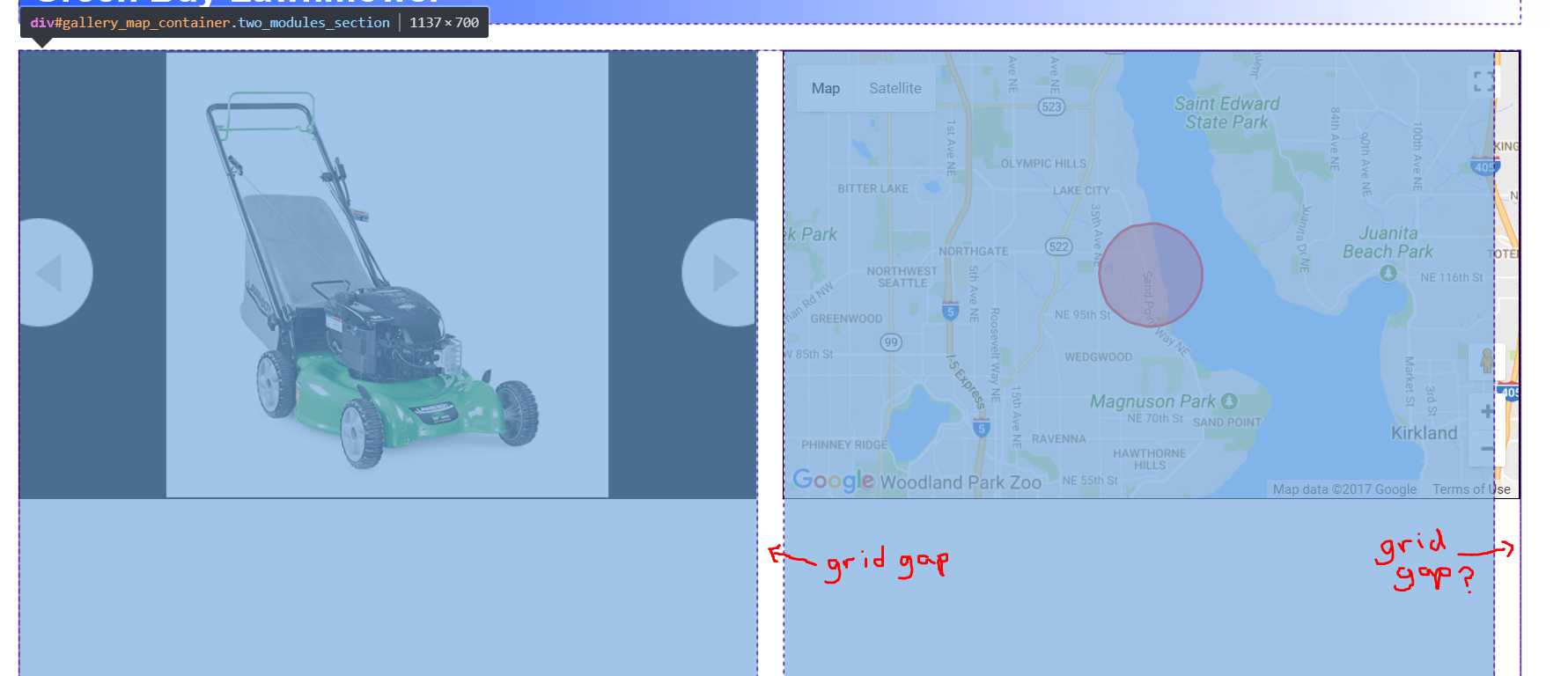
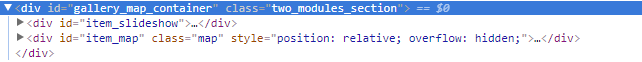
Кажется, есть странная ошибка в сетке CSS для Chrome (не происходит в Firefox). Это происходит при использовании repeat(auto-fit, minmax(300px, 1fr)) для стиля grid-template-columns. По какой-то причине, даже если есть только два дочерних элемента div, родительский элемент div думает, что есть еще один элемент, и генерирует огромное количество пробелов и ненужных пробелов в сетке. Любая идея, как на законных основаниях исправить это без внесения исправлений?
Вот воссоздание ошибки: https://codepen.io/rantis/full/gXxxRB/
.two_item_grid_container {
repeat(auto-fit, minmax(300px, 1fr));
/* If you reduce the min size to 45px the grid fixes itself for some reason */
}
1 ответ
Решение
При использовании Chrome и Firefox / Edge при рендеринге существует разница auto-fill в данном контексте. Вот возможный обходной путь:
Используйте более определенный размер столбца и медиа-запрос.
.two_item_grid_container {
display: grid;
grid-template-columns: repeat(2, minmax(300px, 1fr));
grid-auto-rows: auto;
grid-gap: 20px;
}
@media ( max-width: 500px ) {
.two_item_grid_container {
grid-template-columns: 1fr;
}
}